■WEBページの迷路の中で 
未来の地図を手に持って
WEBアドベンチャーというものがある。私が個人的に好きなのは、HyperTextのリンク構造を用いて、WEB上でアドベンチャーゲームをするものだ。例えば、
- Mirag(みらげ)->Adventure( http://www.ceres.dti.ne.jp/~mayo/entrance.html )
私は、HTMLのリンクを用いただけのWEBアドベンチャーは好きだが、JavaScriptやFlashを使ったものはそれほど好きではない(し、やらない)。せっかちな私は、場面切り替えの効果などの待ち時間を耐えられないのである。そういった効果は不必要だと思うのだ。
ところで、WEB上でアドベンチャーゲームなどをよくやる人は「地図書き(マッピング)」をするらしい。自分が辿った道筋や話の筋を書き留めておくのである。そうすれば、あまり迷わなくてすむし、あとで自分が辿った道筋を振り返ることができる。
ところが、私はそういうことは全くしない。どうも、面倒でできないのである。その結果、WEBページに張られたリンクの迷路の中でやたらに迷ってしまう。そして、一体自分がどういう道筋を辿ったのか思い出せないことも多い。困ったことである。
そこで、少し考えてみると、良い方法があるではないか。以前、
で書いたように、世の中には色々な「WEBサイトのHyperlink構造を可視化するソフトウェア」がある。それで「WEBアドベンチャー」の「WEBページのHyperlink構造を可視化」すれば良いのである。そうすれば、その「WEBアドベンチャー」の中の世界が浮かび上がってくるハズである。自分がさ迷い歩いた世界の姿が、きっと私の目にも見える形となるはずだ。というわけで、「WEBサイトのHyperlink構造を可視化するソフトウェア」を私も使ってみたかったので、
- Cleo Sofware Development Inc.( http://www.cleosoftware.com/ )
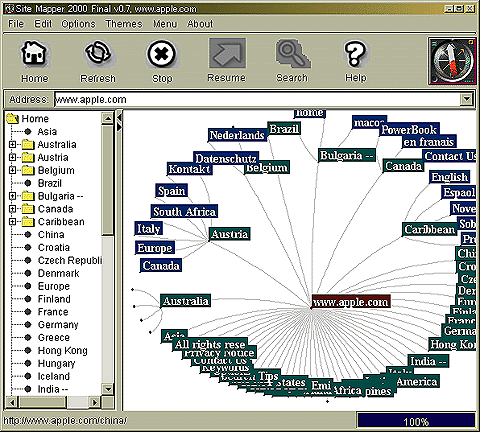
- Apple ( http://www.apple.com/)
 |
AppleのサイトのWebリンクが「目に見える形」になっているのがわかる。もう少し、他のサイトも見てみることにする。例えば、次が科学技術省の英語のトップページからのWEBページの繋がりを眺めてみたものである。中心のトップページから、色々なトピックスや他サイトのWEBページのリンクが張られていることがよくわかる。よく眺めてみれば、NASDA,RIKEN,などのよく目にする文字があるのが判ると思う。
 |
さて、Site Mapper2000を使ってみたわけであるが、WEBアドベンチャーにこういった解析をしてみたかというと、実はしていない。そんなことをしたら、何かつまらなくなってしまう、と思うのだ。「WEBアドベンチャー」の中の世界、WEBページの迷路の中で彷徨うのもそれはそれで楽しいものだ、と思ってしまうのだ。
と、終わらせるのも何なので、適当なサンプルだけは示してみることにした。それが次の図である。主人公の現在位置から、前後左右に世界が繋がっているのがわかると思う。このあとどっちにゴールがあるかは秘密である。
 |
こんな簡単な例を作るのでも思うのだが、「WEBアドベンチャー」の世界を作っていく人達にはとても役に立つものなのかもしれない。そういう複雑に繋がった世界を作り上げる人達には、世界が頭の中に見えていないと、とても不便だろう。きっと、頭の中の未来の地図がなく、先が見えずにただ作り上げようとしてもなかなか完成しないのだろう、と私は想像したりするのである。