2001-02-11[n年前へ]
■もう一つの目から眺めた世界 
hirax.net式「平面画像立体化法」
先日、出張のついでに本屋で野田秀樹の「20世紀最後の戯曲集」を買った。電車の中で冒頭の「RightEye」を読んでいると、こんな台詞があった。
オレはもう二度と、立体写真を見ることができない。立体星座早見盤とか、アトラス立体地図とか、ああいうのが見れなくなるんだぞ。「Right Eye」は野田秀樹自身の右目失明、カンボジアで亡くなったカメラマン一ノ瀬泰造、被写体を執拗に追いかけるパパラッチ達、そして死んでいった一人の女性が姿形を変えながら絡み合っていく話だ。
立体写真を見ても立体感を感じるかどうかは人それぞれであるし、空にかかる虹を眺めてみてもそれが何色に見えるかはやはり人それぞれだろう。「平面画像を立体化する話」の話を書いてみても、それを眺めることができない人もいるし、Photoshopを使った話を書いてもPhotoshopを持っていない人には面白くないだけかもしれない、そしてオッパイ星人の話を書けば(いつもバストを大きくしがちなのは、わかりやすさの都合上だったりするだけなのだが)、それで不快になる方も多々いることだろう。
それでも、今回も立体画像の話、「平面画像立体化」の続きを書く。
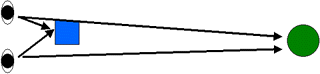
さて、こんな平面画像があったとしたら、どのようにしてやれば立体化することができるだろうか?
 |
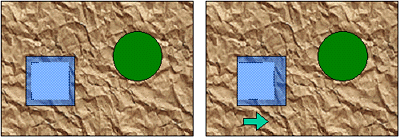
人間が立体感を感じる大きな手がかりの一つが両眼視差だ。遠くにあるものを眺める時には、右目と左目にはほぼ同じように見えるが、近くにあるものを見る時は右目と左目の場所が違うため、右目と左目では違う景色が見えることになる。例えば、下の図のように緑色の○が遠くにあって、青色の□が近くにあった場合を考えると、緑色の○は右目からも左目からも同じように見えるが、青色の□は左目からは視界の右側に見えるし、右目からは視界の左側に見える。
|
この左目と右目からの見え方の違いを頼りにして、立体感を得るのが両眼視差である。であれば、左目用と右目用に別々の画像を用意してやり、その位置のズレを意図的に作ってやれば立体的に見ることができるわけだ。
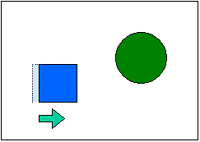
例えば、下の画像のように青色の□を右へずらしてやり、これを左目用の画像に使えば、立体感を得ることができる。
 |
下の画像はそのようにしてやることで、一番最初に示した図を立体的に見えるようにしたものである。この図は平行法= 「左目で左図を見て、右目で右図を見る」なので、遠くをぼう〜っと眺めるつもりでこの図を眺めれば、きっと青い□が近づいて見えて、この図が立体的に見えるようになるハズだ。
 |
こういった方を用いれば、立体画像を作ることができるわけで、実際「立体星座早見盤」というようなものはそういうやり方で作成されているわけではある。
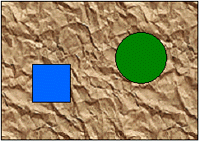
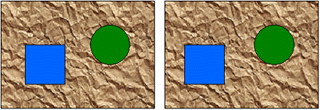
だが、実は一般的に「平面画像を立体化しよう」とすると、話はそう簡単ではない。それは、こんな図を立体化しようとする場合を考えてみればわかると思う。
 |
「さっきと同じで、青い□の位置をズラしてやれば良いんじゃないの?」と簡単に言う人は少しばかり考えが足りない人である。ちょっとでも考えてみさえすれば、大きな問題に気付くハズである。この図のように背景がある場合には、青い□の位置をズラしたら、そのズレた部分は一体どうしてやれば良いのだろうか?
 |
この部分に何があるかは判らない。だとしたら、単純に青い□の位置をズラすわけにはいかない。考えてみれば、そもそも一つの目から見た情報しかないのだから当たり前なのである。もう一つの目から見た時の情報は我々の手元には無いのである。そこの部分をどうしたら良いかは我々にはわからないのである。
しかし、そうは言っても立体化するためにはこの青い□の位置を左へズラしたい。だけど、位置をズラしたらその部分が真っ白になってしまう。だけど、やっぱり立体化したいからズラしたい。"Toshift it or not to shift it; that is the question."というわけで、これはもうハムレットの心境のようになってしまう。このジレンマを解決してやらなければ、背景がある、あるいは距離の異なる物体が視野の中で重なっている平面画像を立体化することはできないのである。
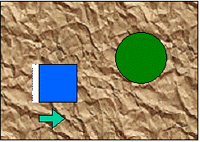
そこで、「できるかな?」ではそのジレンマを解決するために、単に位置をズラすのではなくて、青い□を拡大しつつ位置をズラすというやり方を考えてみたのである。名付けて、hirax.net式「平面画像立体化法」だ。
例えば、上の画像の場合だとまずは青い□を拡大して、その後右へズラすのである。
 |
上の絵を見ればわかるだろうが、青い□を拡大してやると、元の図形と重心は同じだが、その周りに青い□が拡大することになる。そこで、その拡大した分だけであれば、位置をずらしてやっても背景の画像情報が無い場所が露出してしまう、ということがなくなる。このhirax.net式「平面画像立体化法」はつまり、隠された部分が部分的に露出してしまうのを防ぐために、それ以外の部分を隠してしまうというテクニックなのである。
そのようにして、先の一枚の平面画像を立体化すると下の図のようになる。
 |
前回作成したシャガールの「窓」hirax.net版などはそのようにして作成したものである。この画像の場合は窓枠部分は全く同じなのであるが、窓の中の景色を拡大後、左右の目用の画像をそれぞれ左右にズラしている(ズラし量は高さによって変えている。すなわち景色の中で遠くの部分と近く区の部分ではズラし量を変えている)のである。だから、よくこれらの画像を眺めてみれば、景色部分はオリジナルよりもhirax.net版は大きくなっているし、絵の中に描かれている情報自体もむしろ減少していることがわかると思う。
  |
 |
まずは、hirax.net式「平面画像立体化法」の原理がこの「画像の一部を拡大してからズラす」ということなのである。このやり方でシャガールの「窓」のような絵は立体化してやることができる。
しかし、多くの人が気付くと思うがこれだけではまだまだ不十分なのである。最初の例えのように、四角や丸の形状の物体だけがある場合などはこれで十分なのだが、一般的にはさらなる問題が発生するのである。シャガールの「窓」の場合には、窓枠がほぼ四角と丸の組合わさったような形状をしているために、その問題は発生しないのであるが、一般的な形状の場合には話はそう簡単にはいかないのである。そんな場合、すなわち四角や丸の形状の物体だけで画像が構成されていない場合には、どんな問題が発生し、それをどんな風に解決していくことができるか、については次回以降に考えてみることにしたい。
さて、冒頭で読んでいた「Right Eye」の中の「立体写真を見ることができない」という台詞はこんな感じのカメラマンに対する台詞で続けられていく。
この写真を撮った奴らは、右目(Right Eye)をなくしてる。立体感がない。正しい(=right)右目と、覗きたい左目とのバランスを失っている。物を捉える立体感をなくしたままだ。この台詞を眺めていると、前回の話を読んだ人であれば、その中で引用した南伸坊の「モンガイカンの美術館」の中で書かれている「写真の見方」の文章をきっと思い出すことだろう。
一方、カメラというのは、もともとが片目で見た映像なのである。ファインダーを覗いてないほうの目を、カメラマンがあけたままであっても、写ってきた写真は片目の映像には違いない。つまり、立体感を失った平面画像を眺めるときには、カメラマンあるいは画家と同じように覗きたい片目だけで覗かなければならないのであった。そして、その平面画像に奥行きを与えもう一度立体画像にしてやるためには、hirax.net式「平面画像立体化法」ではないが、違う場所から眺めたときに「姿を現してくる隠されたもの」についてどう対応するかということを考えてやらなければならないと思うのである。
これを両目で見れば、「写真は立体を平面に置き換えたものである」という正論が見えてしまうばかりである。だから、写真を、実物からうける視覚の印象と同じように見ようとするなら、片目で見なければいけないのである。
それは、片目で平面画像を眺めて、そして頭の中でその立体感を与える作業をしてやっても良いかもしれない。また、両目を開けて考えてみても良いかもしれない。ただ、ファインダーを覗いてないほうの目で景色を眺めようとする時には、見えていない景色を想像したり、考えたりする必要があると思うのである。その想像力は、ある意味義務でもあるし、また貴重な自由でもあるのかもしれないなと、電車の中で、ドアに寄りかかりつつ「RightEye」の最後の台詞
のこされた(=left)ものは、のこされた瞳(left eye)で、のこされた夢を見続ける義務がある、… いや自由があるを眺めながら、そんなことを考えてみたりした。
2001-08-07[n年前へ]
■「ボケ」た背景で包み込め 
デジカメ画像をキレイにボカそう アルゴリズム編
最近、新しいデジカメを物色中である。私はこれまではFinePix4700zを使っていたのだけど、そのFinePixが半年程度で壊れてしまった。というわけで、C-4040ZOOMがどんなものか期待しているところである。
壊れたFinePixと言えば、そもそも壊れたFinePixは一台ではなかった。私はすでにFinePixを二台も買っているのだ。そして、もうすでに二台とも壊れてしまっているのである。連続殺人事件ならぬ、連続カメラ自殺事件なのである。
まず、一台目に買ったFinePix700ははメキシコのティファナでポケットから落としたら、バッテリーから電源が供給されなくなった。もちろん、ACアダプターを使えば立派に動くのだけれど、それでは少しばかり機動性に欠けてしまう。まさか発電機を持ち歩くわけにはいかないし、コンセントの近くでしか撮影することができないとなると、それは非常に困ってしまう。そこで、すかさず二代目としてFinePix4700zを私は買った。ところが、買ってから半年位たったある日、今度は勤務先の駐車場でポケットから落としてしまった。すると、今度はファインダー視野がズームに連動しなくなって、なおかつレンズがまるでジョイスティックのようにあらゆる方向に曲がるようになってしまった。
こんな風にデジカメはとっても壊れやすくて、半年毎にデジカメ出費を強いられる私に周囲は「落としたオマエが悪い」と非常に冷たいのである。残念なのだ。「そういうのは壊れたんじゃなくて、壊したんだ」と被害者である私をまるで加害者のように告発する人さえいるのである。連続カメラ自殺事件は実は他殺で、しかも犯人は私だと告発する輩さえいるのだ。ひどい話である。
ところで、C-4040に期待しているのは、コンパクトで、レンズアダプターが使えて、レンズがF1.8と明るいことなのである。コンパクトなのは持ち歩くために必要だし、私はなんと言っても超広角デジカメが欲しいのだが、そんなデジカメはないので、ワイドコンバーターを付けたいのでレンズアダプターが必要なのである。明るいレンズの方は、うす暗い中でも撮影する時に重宝しそうなので、少し期待しているのである。
ところで、この位明るいレンズであれば、もう少しぼかすことができるものだろうか?デジカメで写真を撮ってもどうしてもボケない。35mmフィルムを使っているカメラなどと比べるともう全然ボケない。もうほんとにボケない。
例えば、35mmカメラで135mm F4.5開放のレンズなら、ピントの合ってない背景はこの位はボケる。これは京都の哲学の道近くにある吉田山で撮った写真だ。
 |  |
ピントが合っている位置以外は光がボケて、キレイなボケが発生する。どちらの写真も絞りは開放で撮影しているので、後ろの風景はほぼ丸くボケている。ぼかせばキレイというわけではないけれど、背景などがごちゃごちゃしている中で対象物だけを浮き上がらせたい場合には、「ボケ」させるととても良い感じになる。
しかし、デジカメではそうそう簡単にボケた画像を撮影することはできない。35mmフィルムに比べて、CCDサイズが小さいからである。35mmカメラよりAPSカメラはもっとぼけなくて、それよりデジカメはさらにボケないのである。そんな様子を見るために、二台目として買ったFinePix4700zで「ボケ」を意識して撮影してみたものが下の写真である。手前の植物にピントが合って、奥の道の先はボケてはいるのだけれど、それでも先程の写真などとは比べものにならないほどわずかしかボケていない。
 |
ところで、このような画像の「ボケ」を考えるとき、「ボケ」た画像をシャープに復元しようという話は非常にポピュラーな話題である。例えば、本「できるかな?」でもこれまでに
といった感じで遊んできた。また、さらには「恋の形」を復元しようとしたとか、このようなアプローチを遥か昔に考えていた漱石の「文学論」を振り返ってみたりしたきたのである。しかし、これらはいずれも「ボケたデータを復元する」という問題であった。一方、この逆のアプローチである「シャープなデータをボケたデータにする」という問題も結構ポピュラーである。例えば、音楽をホールやライブハウス風にボケた音にするDSPはかなりの数のオーディオ装置に付けられている。これも、もともとはシャープな音声データが部屋の中でボケていく様子をシミュレートする回路である。また、画像に関する話題でも、ピント位置をずらした複数の画像から任意の「ボケ」画像を作成するといった話題もたまに見かける。
そこで、「できるかな?」でもデジカメ画像を35mmカメラ風にキレイにぼかすことに挑戦してみることにした。今回は、まずはアルゴリズムを確認して、次回以降で簡単プログラムを作成してみることにしたい。
まずは、似たようなソフトウェアがあるかどうか、Googleで適当なキーワードを使って検索をかけてみると、IrisFilter(http://www.reiji.net/iris/)というソフトウェアがあった。これは、「写真のぴんぼけを再現する」というフィルターだった。サンプル写真などを見てみると、これがなかなかきれいだった。例えば、早朝の御殿場の路上を「在りし日のFinePix4700z」で撮影した写真にこのフィルタをかけて、「ボケ」を加えてみたのが下の画像である。
 |  |
ここではこんな![]() 六角形の絞り形状をを用いてみた。右の処理画像中の、車のテールランプや車の下部を眺めてみると、鋭いハイライト部が六角形に光っているのがわかだろう。確かに、「ボケ」がカメラの絞り形状になっていて、良い感じである。
六角形の絞り形状をを用いてみた。右の処理画像中の、車のテールランプや車の下部を眺めてみると、鋭いハイライト部が六角形に光っているのがわかだろう。確かに、「ボケ」がカメラの絞り形状になっていて、良い感じである。
WEBページの記載によれば、このIris Filterは「フィルム特性曲線を利用し、レンズから通った光がフィルムを感光させる様子を再現しています」ということである。なんでも、特許も国内・USP共に出願済みということだが、特願2000-100042もU.S.PTO 09/772532も未だ公開にはなっていないようで、残念ながら特許の内容を読むことはできなない。
このWEBページの記述の中で面白いのは、「データ上の数値をそのまま拡散させる従来のPhotoshopをはじめとした画像処理ソフトと違い、実際のフィルムに当たる光の量(露光量)を逆算し、その露光量をもってピントがずれている様子を再現します」という歌い文句でPhotoshopの「ガウスぼかし」と比較広告してある部分である。
試しに、先の画像をIris Filterで「ボケ」を加えた画像と、Photoshopの「ガウスぼかし」とで「ボケ」を加えた画像を比較してみると、下の二枚の画像のようになる。確かにIrisFilterの売り文句通り、こうして比較してみるとPhotoshopガウスぼかしが写真の「ボケ」っぽくないのに対して、IrisFilterの「ボケ」が写真のそれっぽいことが良くわかる。
 |  |
さて、お仕着せのソフトを使ってみるだけではなくて、自分でデジカメ画像をキレイに「ボケ」させてみることにしたい。というわけで、hirax.net風「ボケ」フィルターの動作を考えてみる。
まずは、毎度のことだがオリジナル画像が「ボケ」る様子を計算する式は
逆フーリエ変換( フーリエ変換( オリジナル画像 ) x フーリエ変換(ボケ具合 ) )と表すことができる。詳しくは、「宇宙人はどこにいる?」の回でも読んでもらうことにして、簡単に言えば周波数領域でオリジナル画像とボケ具合を掛け算をしさえすれば良いのである。つまり、今回のデジカメ画像をぼかす場合だったら、
- デジカメ画像と「ボケ」具合をそれぞれフーリエ変換し周波数空間に変換
- 周波数空間で乗算を行う
- 逆フーリエ変換して実空間に戻す
じゃぁ、早速やってみようとなるわけだが、その前にもう一つ注意することがある。それは、RGB画像の数値というものは実は元々「明るさを対数変換した値」であるということなのである。人間の目も含めて世の中の大抵の材料は対数的な感度を持っている。例えば、人間の目に「2倍明るい」という場合に、光は「2倍明るい」というわけではない。その場合には指数的にX^2倍明るいのである(ここで、xの値はそれぞれのデバイスによって色々と違う)。その明るさをRGB画像の数値データにする時に、明るさの対数をとってLog[x,X^2]で2という数値として表しているわけだ。
RGB画像の数値が「明るさを対数変換した値」だというようすの一例を示すと下の図のようになる。
横軸 = 0〜255の数値データ 縦軸 = エネルギー  | 横軸 = 0〜255の数値データ 縦軸 = エネルギー  |
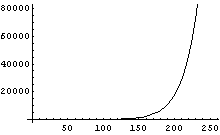
逆に明るさからRGB画像の数値データへの変換グラフは例えばこんな感じである。RGB数値で200と255と言っても実はその明るさは大違いであることがわかると思う。
 |
だから、この手の処理を行う際には、まずは指数変換してから処理を行い、そしてその後対数変換してやらなければならないわけだ。もちろん、今回のデジカメ画像をぼかす場合にも、RGB画像の数値をまずは指数変換した後、「ボケ」演算を行って、その演算結果を対数変換でRGB画像の数値に戻してやらなければならないのである。といっても、別に難しい話ではなくて画像を扱う装置だとごく当り前の話だ。
そう、「ボケ」演算のhirax.net風レシピはたったこれだけ〜というわけで、早速このレシピに従ってhirax.net風デジカメ「ボケ」フィルターをかけてみたのが下の画像である。キレイな「ボケ」画像ができあがっていることが判ると思う。
 |
ところで、デジカメ画像のRGB画像の数値を指数変換したものに「ボケ」演算を行ったわけだけれど、もしRGB画像の数値そのものに対して「ボケ」演算を行ったら、どんな結果になるだろうか?つまり、「データ上の数値をそのまま拡散させる」やり方をしたら、どうなるのだろうか?そこで、試しにRGB画像の数値そのものに対して「ボケ」演算を行ってみるとこんな結果になる。
 |
何だかボンヤリとにじんだだけの「キレイじゃない」写真になってしまっている。それは、当り前である。本来2倍明るいものはX^2倍明るいわけで、すごく光の量は2倍どころでなく多いわけだ。それが広がる量を仮にRGB数値そのまま2倍として扱ってしまうと、その光の部分は薄暗くなってしまう。コントラストのはっきりしない、ぼんやりとした写真になってしまうわけだ。ちゃんと、X^2倍のデータとして扱ってやらなければならないわけである。
試しに、指数処理したものと線形処理をしたものとを並べてみるとその画像の違いがよくわかるだろう。
キレイなボケ画像(指数処理)  | キレイじゃないボケ画像(線形処理)  |
さて、今回はデジカメ画像の「ボケ」フィルターのhirax.net風レシピを確認してみた。次回(と言ってもいつになるか…)以降に、このレシピに従って実際にソフトを作成していこうと思う。
ところで、「文学論」の中で漱石は「ボケ」は焦点的印象又は観念に付随する情緒を意味する、と言っている。それは、言い換えれば「何かの出来事をきっかけとして感じた怒り・悲しみ・喜びなどの感情がボケである」ということだ。そして、さらに言えば、写真で背景をぼかすということは、つまり「背景にある出来事が生みだした怒り・悲しみ・喜びを広く混ぜて包み込む」ということなのである。
だから、何かを撮影する時に対象物の背景をぼかすということは、「背景にある出来事が生みだした怒り・悲しみ・喜びを広く混ぜて対象物を包み込んで、そして対象物を浮き上がらせる」ということなのかなぁ、とぼんやりと考えてみたりする。そんな写真は対象物を写しこんでいるのと同時に、それを包みこむ背景も写しこんでいるンだろうなぁ、と考えてみたりする。

2001-09-25[n年前へ]
■純愛で世界を描ききれ 
Study of the Regular Division of the Plane with Innocent Love
先日、出張先で話をしようとした途端、いきなりこんなコトを言われた。
「最近、更新頻度が下がってますねぇ、あとアッチ系のネタが多いですねぇ。」また別の人には、
「たかが風圧がオッパイに思えるものでしょうか?自分には、そこがなんとも不思議で納得できないのであります。」などと言われた。本来、私は真面目な話をしに行ったハズなのであるが、思わず弁解したくなって、
「一体、指の何処でその感触を感じると思われますか?」
「それに、モンローウォークの動画はまるで全裸みたいに見えて、思わず自分はウィンドーを閉じてしまったのであります。」
「いや、掌の広げ方次第で、空気が指に与える圧力が動的に変化するのだが、その指の動きに応じて動的に弾力が変化するさまがアノ感触に近いという想像は如何なものだろうか?たかが風圧、されど風圧、と謙虚に考えるべきではないだろうか?」とか
「空気流が指の側面を押す力が主たる個所だろう、それすなわち、指の周りからこぼれるおちるアレが指に与える感覚なのである。」とか、
「実はOLスーツ編の動画も作成したのだが、そっちの方が私的にはイヤラシク倫理的にNGだったのだ。」とか色々言ってしまったのである。しかし、実はその話をしている仕事場には他にも人が何人もいて、しかもその人達には私は面識は無い。ということは、私は他人の仕事場にイキナリ来たと思ったら、「アノ感触」とか「OLスーツ」とかそんなことを話し出すトンデモない奴にしか見えないのである。これはちょっといけない。いや、かなりマズイ。
そこで、そんなことを言われないために、今回は「できるかな?」のスタート地点である「画像」の話題を考えてみたい。しかも、ただ考えるだけではつまらないので、「できるかな?」風に「愛」を込めて「画像」について考えてみたい、と思う。というわけで、今回は題して「純愛で世界を描ききれ」である。
八月に台風が関東地方を直撃した日、私は東京タワーのすぐ横で「高画質化のための画像処理技術」という研究会を聴講していた。会場に辿り付くまでの間ひどい雨と風に襲われて、最初のうちは「こ・これは、風速25m/s位はあるな。ってことは25mx 3600 s /1000mで時速90kmか…ってことは、計算によればE〜Fカップが今まさに体中にぶつかってきているのかぁ!」なんて(自分を元気づけるために)考えていたのだけれど、風だけでなくて雨もひどかったので、ついには濡れねずみになってしまい、ただ「………」と何も考えずとぼとぼ歩くだけのゾンビ状態になってしまった。
何はともあれ、そんな感じでやっとのこと会場に辿り付いて、いくつかの話を聞いていたのだけれど、その中でもとても面白かったのが、大日本印刷の阿部淑人氏の「シミュレーテッド・アニーリングによるディザマトリックスの最適化」という話だった。色々な項目を適当に重み付けしながら、ハーフトーンパターンを自動で生成して、理想のハーフトーンパターンを作成しよう、というものである。その話の後半では、工芸的なスクリーンの話も俎上に上がり、M.C.Escherの"Sky& Water I"をグラデーションの例に挙げてみたり(残念ながら実際にそんなハーフトーニングをしたわけではないが)、菩薩像を般若心経でハーフトン処理してみせたり、となかなか「できるかな?」心をくすぐるものだった。そこで、私も似たようなことにチャレンジしてみて、さらにはM.C.Escherの版画を使ったハーフトーニングを行ってみたいと思うのである。
 |
そもそも、ハーフトーニングとは多値階調を持つ画像などをニ値出力の(もしくは少ない階調しか持たない)機器で出力するために、多値の階調をニ値(もしくは少ない階調)の面積比率で置き換えることにより出力する方法のことである。例えば、下の例はグレイスケールのグラデーションパターンを円スクリーンによりハーフトーニングしたものである。
 上を円スクリーンによりハーフトーニングしたもの  |
Photoshopを使っている場合には、簡単に任意形状のハーフトーニングを行うことができる。例えば、こんなパターン![]() をカスタムパターンとして登録すると、そのパターンとの明暗比較を行うことにより、
をカスタムパターンとして登録すると、そのパターンとの明暗比較を行うことにより、
という風にニ値化ハーフトーニングを行うことができる。ところが、じゃぁこれと同じようにEscherの版画を使ってハーフトーニングしようと思っても、そう簡単にできるわけではない。なぜなら、このハーフトーニングが明暗比較によって行う以上、ハーフトーニングに使うパターンは多値の画像でなければならないのである。
Escherの版画も版画という(例えば白か黒かといった)ニ値の出力機器を用いているため、やはりニ値の画像に過ぎない。例えば、下の版画はEscherの”Studyof the Regular Division of the Plane with Horsemen”である。
 |
上の版画の一部を(ちょっとだけ細工をしつつ)抜き出してみたのが下の画像だが、白黒半分づつのニ値画像であることがわかるだろう。また、きれいな繰り返しパターンになっていて、平面にこのパターンできれいに埋め尽くすことができるのがわかるだろう。
 |
この画像をPhotoshopのカスタムパターンを用いて、グレイスケールをニ値化ハーフトーニングすると、この画像がニ値画像であるため、下のように階調をきれいに出力することができず、結局のところ「黒か白か」といった階調飛びの画像になってしまうのである。
 |  |
そこで、まずはニ値の画像を元に多値のハーフトーン用パターンを作成するプログラムを作成してみた。作成するやり方としては、初期値を元にして暗い方。明るい方それぞれの方向にローパスフィルターで演算をしつつ、256階調分のハーフトーンを作成し、さらにそれをPhotoshopで処理できるように多値画像として出力することができるようにしてみた。先の発表のやり方で言えば、「高周波を減らす」という項目に重みをおいて、ハーフトーンパターンを自動生成するアプリケーションを作成してみたわけだ(バグ満載状態で)。説明は一切無し、しかもボタンを押す順番を間違えると上手く動かないという状態ではあるが、一応ここにおいておく。名前はhiraxtone.exeでバージョンは0.0…01という感じである。(白黒ニ値だけど24bitモードの)Bitmapファイルを読み込んで、多値のスクリーンを生成するようにしてある。
それでは、このhiraxtoneを用いて、ニ値画像を元に作成した多値階調ハーフトーンパターンの一例を次に示してみる。これは、先の"Studyof the Regular Division of the Plane with Horsemen"の一部分を縮小したニ値画像をもとにして処理してみたものである。 |  |
でもって、上で作成した多値階調ハーフトーンパターンを用いて、グラデーションパターンをハーフトーニングしてみた例が下の画像である。「単純にパターンニ値化した場合」と違って、「hiraxtone1で作成したパターンを使用した場合」はグラデーションが保持されているのがわかると思う。また、階調が保持されているというだけではなくて、まるでEscherのオリジナルの"Studyof the Regular Division of the Plane with Horsemen"のようなパターンにできあがっていることも判ると思う。
 |  |  |
さて、ニ値画像パターンを利用してハーフトーニングすることができる、となると他にも色々と遊ぶことができる。例えば、自分だけのハーフトーンパターンを作ってみたくなることだろう。そして、さらにはその素晴らしいスクリーンに自分の名前を付けて広めてやりたい、と思うのは至極当然の話である。古くはBayerなどがそうしたように、自分が作ったスクリーンに自分の名前をつけてみるわけだ。
とはいえ、私が仮にスクリーンを作成してみたところで、そのスクリーンを私の名前で呼んでくれる保証はどこにもないのである。そこで、卑怯な手ではあるが、自分の名前を元画像にしてスクリーンを作成してみることにした。こうすれば、否でも応でもこのスクリーン形状を呼ぶために人は私の名前を使うことになるわけだ。
というわけで、私の名前「純」という漢字を元データにして、ハーフトーンスクリーン「純」を作成してみた。また、「純」とくれば当然もうひとつ「愛スクリーン」もさらに作ってみた。いや、別に「純愛」を目指そう、と気負っているわけではなくて、単にうちの兄弟は長男が「純」で長女が「愛」なのである。いや、少し気恥ずかしいけど、ホントの話そうなのだからしょうがない。
さて、作成した「純・愛スクリーン」さえあれば、「純愛」で世界を描ききることができるわけで、早速描いてみたのが、下の仲間由紀恵である。オマエの世界イコール仲間由紀恵か?とか、ソレってホントに「純愛」か?とか、つまらないツッコミを入れられそうな気もするが、そんなことはどうでも良いのだ。私はTRICK以来仲間由紀恵のファンになってしまったのだから、しょうがないのである。そしてまた、「純愛」を馬鹿にしてはイケナイ、と私は少しばかり思うわけなのである。(私の名前だから)
 |  |
上の二枚をじっくり眺めてみると、結構キレイに仲間由紀恵が描かれていることが判ると思う。しかも、他でもないこの二枚の画像において、私は「純愛」で仲間由紀恵を描ききっているのである。これより、「純」で「愛」な仲間由紀恵はそうそういないハズなのだ。きっと、本物の仲間由紀恵が見たら「何てピュア〜でラブリーな私かしら。きっと、これを描いた人は心のキレイな人なのね!」と感激すること間違いなし、なのだ。
ちなみに、「純愛スクリーン」でハーフトーニングした仲間由紀恵の左眼の部分を拡大してみたのが下の二枚の画像である。瞳の奥にも、「純」と「愛」が溢れていることが判るハズである。それは言い換えれば、この仲間由紀恵の瞳は「純」イコール「私」で満ち溢れ、さらにはその瞳は「愛」で満ち溢れているのである。
(目の部分の拡大図)  | (目の部分の拡大図)  |
う〜ん、正直ちょっとムナシイけれど、だけどちょっと気持ちが良いのもまた事実なのである。やはり、「純・愛スクリーン」で描かれる世界はとても素晴らしい世界なのである。そうなのである。
さて、今回作成したhiraxtoneは、実際のところ自分でも言うのもなんだが、本当のところ今ひとつキレイな出力ができないし、大体思ったように動いてくれないのである。低周波優先として重み付けをしたハズなのに、どうもそんな風に動いていないし、計算にも時間がかかりすぎる。全てはビールを飲みながら行き当たりばったりにプログラミングするところがいけないのかもしれないが、どうも今ひとつなのである。また、本来であればもう少し元データの形状を残すことを優先(それは高周波優先にならざるをえないだろう)にするようなオプションもつけてみたいのである。
が、とはいえ今回はいい加減思いページになってきたこともあるし、ちょっと疲れてきたこともあるし、とりあえず「純愛」で世界を描ききったところまでで今回は終りにして、続きは次回以降に遊んでみたいのである。
2001-11-11[n年前へ]
■淡くて儚い昔のアルバム 
集合写真の集合写真
最近、検索エンジンGoogleのイメージ検索が日本語に対応した。だから、ふと「愛しの仲間由紀恵の画像を眺めた〜い」なんて思ったら、すぐに検索すれば画像をごっそり集めることができるのである。これまでは、Googleの画像検索は日本語対応していなかった。だから、「心」とか「笑顔」とか、はたまた「エロ」な画像を集めた〜いなんて時も、キーワードも日本語そのままで検索することができなくて、それに近い英語で検索をかけていたのである。
しかし、それももう過去の話。Googleの画像検索はもうバンバン日本語が通るのである。「心」の画像も「笑顔」の画像も「エロ」の画像も、何でもゴッソリ手に入るのである。それどころか、「運命の人」を探して、その「運命の人の写真」を手に入れることすらできるのである。ありがたいことである。
そこで、試しに「オッパイ星人」で検索をかけてみると、「オッパイ星人な画像」がゴッソリ手に入る。いや、もちろんワタシが「オッパイ」に興味があるというわけではもちろんない。何しろ、ワタシは地球を狙うオッパイ星人達と日夜戦い続ける使命を持つのである。「オッパイ星人」達をこの広い世界から見つけ出し、その心根に鉄拳パンチをお見舞いしなければならないのである。そう、そのためにワタシはGoogleを使って、「オッパイ星人」を検索するのである。言わば、Googleはワタシの妖怪アンテナなのである。Googleは「オッパイ星人」を駆逐するリーサル・ウェポンなのである。
しかし、その割には最終兵器Googleが教えてくれる「オッパイ星人」達はどうも見たことのある画像だったり、イヤラシくもオッパイを包み込む手がどうもやけに身近な掌のような気がして、まるで石川啄木のようにじっと自分の掌を眺めてしまったりするのであるが、いやマサカそれはワタシの気のせいに違いないのである。そう、気のせいに違いないのだ…。
 |
いや、マズイ。こんなことではイケナイ。「思えば遠くへ来たもんだ…」でも書いたが、これでは少々マズイのである。気のせいですませるわけにはいかない場合もあるのだ。
何しろ、ここのサイトは家族姉妹も見るのである。ワタシの母も見れば、私の妹も見るのである。何しろ、数ヶ月前に実家に行った時にはワタシの母などは、ワタシの昔の写真を眺めて「この頃のオマエはあんな話を書く子じゃなかったのに…」とグチったくらいなのである。しかも、それに飽き足らずその後e-mailで
ホームページもう少し文学的、化学的だといいけどなあー。母の友人たちに見せても、好評なものも載せて。と無茶な説教を送りつけてくるくらいなのだ。文学的で化学的な話ってどんなのだー、それってただの化学オタクの会話じゃないのかーとか、仮にそんな話があったとしても、そんな話が母の友人達(おばぁさん)にホントに好評だと思うのかーとか、大体他人の評判なんか気にしてられるかーとか色々言いたいことはあるのだが、そうそうそんなことも言えないのである。ましてや、昔の写真を前にして「この頃のオマエはあんな話を書く子じゃなかったのに…」と言われた日には、そんなことは素直なワタシにはとてもじゃないが言えないのである。仮に心の中で、ワタシに限らずあんな話を書く子はどこにもイナイだろーとか思ったとしても、とりあえず何も言えないのである。
 |  |
 |  |
とはいえ、昔のアルバムを広げていると、何かセピアになった白黒写真や色褪せたそんな写真が何故か輝いて見えて、少ししんみりしてしまうのもまた確かなのである。別に、説教が胸に染みたわけでもないけれど、何かしんみりしてしまうのである。何か、並べられている一枚一枚の写真から「何か」が浮かび上がってくるようで、少ししんみりしてしまうのである。これは、まさに「笑顔で作った一枚の写真」で作ったモザイク画のようで、アルバムに貼り付けられた写真が組み合わさって、「何か」を浮かび上がらせているように感じてしまう。
「あー、そーなんだー」とワタシはしみじみ思ったあまり、「笑顔で作った一枚の写真」で作ったHiraxNetMosaicMakerをバージョンアップして、色んな写真を集めるモザイク画の中の各モザイク画のサイズを自由に変えたりして、もっとちゃんとキレイに出力できるようにしてみることにした。そして、できればそれを写真のアルバムっぽく加工してみることにしたのである。まずは、これが今回のHiraxNetMosaicMakerである。
素材画像群を読み込む前に、モザイク画像サイズとマージンを決めて、あとの使用手順は前回と同じである。まぁ、使う人がそれほどいるとは思えないので、詳しい手順は(以下省略)。 で、さすがに記念写真でモザイク枚数があるわけはないので、Googleで似たような集合写真を集めてみた。そして、今回のバージョンのHiraxNetMosaicMakerで処理した後、Photoshopでさらに写真のアルバムっぽく加工してみたのが下の写真である。さっと作ってみた割には、写真のアルバムっぽく見えることと思う。ワタシが知らない色々な人達が何処かで撮ったたくさんの記念写真が、写真のアルバムに貼り付けられているように見えるだろう。
 |
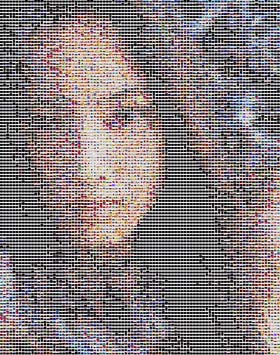
もちろん、この集合写真は実は集合写真「仲間由紀恵 」のごく一部分である。全体を眺めてみると、こんな仲間由紀恵が浮かび上がってくるのだ。このWEBページでは遠くで眺めたり、近くで眺めたりできないのが残念ではあるけれど、この写真は遠くから眺めれば下のように見えるし、近づけば上のように見えるのである。近づけば、「アルバム」に貼り付けられた各々の写真が浮かび上がってくるし、離れてみればそれらの写真が一枚の「何か」に見えてくる。
 |
前回のものと違って、背景の白い部分の面積が広かったりするので、今回のモザイク写真はずいぶんと色も淡く儚いけれど、それがまるで「淡くて儚い昔のアルバム」のようだなぁ、と私は感じたりする。これを眺めるあなたは一体どういう風に感じるのだろうか。私と同じような感想を持つだろうか。いや、きっと他の何かを感じることだろう。
そういえば、今日の朝日新聞を眺めていると、「子供地球基金」が「子供たちの絵で世界を塗り替えよう」と戦争などで傷ついた人達に向けて子供が描いた絵を集めて展示するという記事を見かけた。もし、そんな風に集まった子供達が描いた絵を今回のように集めてモザイク画にしてみたら、これも一つのアルバムのように感じるかもしれない。
ワタシが最初にしみじみしたワタシの昔のアルバムは、ちょっと色褪せた「過去のアルバム」だったけれど、この記事の子供達の絵を集めたアルバムの方は「過去のアルバム」ではなくて、子供が描いた「未来のアルバム」ということになるのかもしれない。こっちのアルバムは淡く儚いなんてことは決してなくて、鮮やかで眩しい感じなのかな。うん、きっと、そうなんだろうな。
2001-12-01[n年前へ]
■ある日せっせとプラグイン 
先週末はPhotoshopのExport用プラグインを作成してた。半分趣味で、半分は仕事用だ。
でもって、今週はFilterプラグイン。Macでいじってたときはそれほどにも感じなかったけれど、Windowsで久々に作ろうとすると、このリソースがらみの処理は本当にグチりたくなるくらいメンドくさい。いや、ホントめんどくさい。ただでさえ、C++Builderのお気楽プログラミングが身についてるのに。あぁ、メンドくさ〜。思わず、外部アプリを呼び出す形式に変えようか、と思ってしまったくらいだ。
ふと思い出したが、Wild Riverさんて私は面識が無かった(Wさんにもっとつきまとえば良かったか?)ので、熊のようなイメージを勝手に思い浮かべていたのだが、「細身の中国人風」と聞いてちょっとビックリだ。
名前の与えるイメージは恐ろしいものがあるなぁ。それにしても、こういう人と会う機会があるという点で下丸子勤務もちょっとうらやましい。別な意味で有名な、l*****(あぁ、やっぱり自己規制してしまうぞ)さんもいるし。かつて、下丸子にいた頃、その居室へl*****さんを見に行くツアーがあったのは、秘密の事実だ。