2006-02-26[n年前へ]
■「寄せて上げるブラ」v.s.「飛び出すブラ」 

 というわけで?Tech総研ブログ 平林 純@「hirax.net」の科学と技術と男と女に「寄せて上げるブラ」v.s.「飛び出すブラ」を書きました。私はブラジャーを着けたことがありません。だから、ブラジャーを着けた感覚がよくわからないのですが、寄せて上げるブラって「キツイビキニパンツを履くような感じ」なんでしょうか…。うーん、わかりません。
というわけで?Tech総研ブログ 平林 純@「hirax.net」の科学と技術と男と女に「寄せて上げるブラ」v.s.「飛び出すブラ」を書きました。私はブラジャーを着けたことがありません。だから、ブラジャーを着けた感覚がよくわからないのですが、寄せて上げるブラって「キツイビキニパンツを履くような感じ」なんでしょうか…。うーん、わかりません。
2006-03-04[n年前へ]
■「株プチ・バブル」「ネットベンチャー」「米国の歴史」の繋がり 
 最近、雑誌や各種メディアで「(株取引などの)プチ・バブル記事」や「IT業界に関する記事」を見かけるたび、そこに米国指向(趣向と言い換えることもできるかもしれません)を感じ、少し「不思議な感じ」を受けることがありました。その「不思議な感じ」は、「何を私が不思議に感じているのかを、自分ですらよくわからない(何とも言葉にしがたい)疑問」です。あえて言うなら、「プチ・バブル記事」「IT業界に関する記事」「米国指向」がなぜ「似たようなもの」になるのかを少し不思議に感じた、という風だったかもしれません。
最近、雑誌や各種メディアで「(株取引などの)プチ・バブル記事」や「IT業界に関する記事」を見かけるたび、そこに米国指向(趣向と言い換えることもできるかもしれません)を感じ、少し「不思議な感じ」を受けることがありました。その「不思議な感じ」は、「何を私が不思議に感じているのかを、自分ですらよくわからない(何とも言葉にしがたい)疑問」です。あえて言うなら、「プチ・バブル記事」「IT業界に関する記事」「米国指向」がなぜ「似たようなもの」になるのかを少し不思議に感じた、という風だったかもしれません。
 少し前、知人に勧められた「経済ってそういうことだったのか会議(佐藤雅彦・竹中平蔵 共著)」を読んでいて、少しだけその「不思議な感覚」が消えました。「株取引」や「ネットベンチャー」や「米国指向」が繋がる歴史的背景を、少しだけ納得できたという感じがしました。「経済ってそういうことだったのか会議」に出てくる一節から、なぜか「そんな繋がり」を納得してしまった、という具合です。その「実に個人的で感覚的な納得」を書いてみると、以下のようになります。
少し前、知人に勧められた「経済ってそういうことだったのか会議(佐藤雅彦・竹中平蔵 共著)」を読んでいて、少しだけその「不思議な感覚」が消えました。「株取引」や「ネットベンチャー」や「米国指向」が繋がる歴史的背景を、少しだけ納得できたという感じがしました。「経済ってそういうことだったのか会議」に出てくる一節から、なぜか「そんな繋がり」を納得してしまった、という具合です。その「実に個人的で感覚的な納得」を書いてみると、以下のようになります。
 まず、私が、なるほど。確かにそうだなぁ」と思った一節や私が連想したことをいくつか短く並べてみると、例えば「米国はベンチャー(冒険・アドベンチャー)の結果としてできあがった国だ」「冒険者たちが株式会社を生み出した」「イギリス人のアメリカへの初渡航は、株式会社の誕生とほぼ同時だ」「19世紀終わりまで続く"開拓"がフロンティア精神(重視)を育てた」という感じです。冒険(=ベンチャー・アドベンチャー)の結果として、(西洋からすれば)未知の大陸が発見された、ということ、それは「米国という場所」の誕生以前の背景としてベンチャー気質に溢れていることを納得させます。そして、そんな海を渡って探検や航海や商売を行っていた人々が、そんなベンチャーの資金を得るために、「株式」会社を生み出したこと(1602年にオランダの東インド会社が世界で初めて「株」を発行した)は、昨今のITベンチャーの行いそのものです。そして、その世界初の「株式会社」が生まれた4年後に
まず、私が、なるほど。確かにそうだなぁ」と思った一節や私が連想したことをいくつか短く並べてみると、例えば「米国はベンチャー(冒険・アドベンチャー)の結果としてできあがった国だ」「冒険者たちが株式会社を生み出した」「イギリス人のアメリカへの初渡航は、株式会社の誕生とほぼ同時だ」「19世紀終わりまで続く"開拓"がフロンティア精神(重視)を育てた」という感じです。冒険(=ベンチャー・アドベンチャー)の結果として、(西洋からすれば)未知の大陸が発見された、ということ、それは「米国という場所」の誕生以前の背景としてベンチャー気質に溢れていることを納得させます。そして、そんな海を渡って探検や航海や商売を行っていた人々が、そんなベンチャーの資金を得るために、「株式」会社を生み出したこと(1602年にオランダの東インド会社が世界で初めて「株」を発行した)は、昨今のITベンチャーの行いそのものです。そして、その世界初の「株式会社」が生まれた4年後に 最初のイギリス人がアメリカにわたり、それが今の米国へと繋がっていくことは、「株」というものと「米国」の不思議な繋がりを感じさせます。アメリカへ英国人が入植する以前に「株式会社」という経済システムはすでに生まれていて、「米国人」は「株式会社を生み出した人たち」により生み出されて、株式会社の発明以降に生まれた「民族」だということを考えてみると、「米国人はそういうことに自由自在に慣れ親しむ文化を生み出すのだろうなぁ」と自然に納得できるわけです。
最初のイギリス人がアメリカにわたり、それが今の米国へと繋がっていくことは、「株」というものと「米国」の不思議な繋がりを感じさせます。アメリカへ英国人が入植する以前に「株式会社」という経済システムはすでに生まれていて、「米国人」は「株式会社を生み出した人たち」により生み出されて、株式会社の発明以降に生まれた「民族」だということを考えてみると、「米国人はそういうことに自由自在に慣れ親しむ文化を生み出すのだろうなぁ」と自然に納得できるわけです。

 さらに、ほんの一世紀前まで、米国では(他人のいない)開拓地(フロンティア)へ突き進む移住を続けていた、ということを考えるならば、そういう「民族・文化」であればいつの時代も未開拓地へと突き進むフロンティア精神の虜になるに違いないだろう、と感じざるをえません。そして、だから米国は月というフロンティアへアポロを飛ばし、宇宙の遙か先にあるフロンティアに(スタートレックの)エンタープライズ号を走らせ、そしてネットというフロンティアにも突き進んでいるのか、とふと納得したというわけです。
さらに、ほんの一世紀前まで、米国では(他人のいない)開拓地(フロンティア)へ突き進む移住を続けていた、ということを考えるならば、そういう「民族・文化」であればいつの時代も未開拓地へと突き進むフロンティア精神の虜になるに違いないだろう、と感じざるをえません。そして、だから米国は月というフロンティアへアポロを飛ばし、宇宙の遙か先にあるフロンティアに(スタートレックの)エンタープライズ号を走らせ、そしてネットというフロンティアにも突き進んでいるのか、とふと納得したというわけです。
2006-03-08[n年前へ]
■「Life Hacks PRESS」 

 3月23日に発売されるLife Hacks PRESS 〜デジタル世代の「カイゼン」術〜に25ページほどの「プレゼンが簡単にうまくなる」という原稿を書きました。書かれている内容は…右のサムネイル画像をクリックしてみると大雑把にわかるかと思います。
3月23日に発売されるLife Hacks PRESS 〜デジタル世代の「カイゼン」術〜に25ページほどの「プレゼンが簡単にうまくなる」という原稿を書きました。書かれている内容は…右のサムネイル画像をクリックしてみると大雑把にわかるかと思います。
「Life Hacksって何ですか?」と編集者の方に訊ねた覚えがあります。「(私にはよくわからない)Life Hacksって、コンピュータを駆使した伊東家の食卓みたいなものでしょうか?」などと訊ねたような気がします。…なるほど、Life Hacksって「デジタル世代のカイゼン術」なんですね。
2006-03-12[n年前へ]
■WEB 2.0時代のコンビニ・プリント活用法 
「自分がいる場所」の便利地図を見やすく素早く作り出そう
最近の携帯電話はGPS測位機能が標準装備されているのが普通です。初めて行く場所で誰かと待ち合わせるときや、外出先で道に迷ったときなどは、携帯電話付属のソフトで地図を眺めて場所を確認したりすることがあります。それはそれで便利なのですが、携帯電話の小さな画面ではどうにも見づらくて、結局近くの本屋やコンビニに駆け込んで、地図を眺めたりします。ところが、それはそれで自分が今いる位置を見つけ出すのに苦労します。その時点で既に迷っていたりするわけで、地図を眺めてみても「ココはドコ?ワタシはダレ?」状態になってしまうのです。
そこで、今回は「街中に溢れているコンビニ(セブンイレブン)と自分が持っている携帯電話を使うことで、自分がいる場所がちゃんとわかる地図、しかも紙の大きく見やすい地図、さらに自分が探している場所などの便利な情報が入った地図を一瞬で作り出す」ということをしてみようと思います。
携帯電話ナビ機能は便利だけど…小さすぎる
 私の携帯電話にはGPS測位機能とナビ機能がついています。右の写真は、携帯電話で自分がいる場所辺りの地図を眺めている例です。初めて行く場所で誰かと待ち合わせるときや、外出先で道に迷ったときなどは、こんな携帯電話地図を眺め場所を確認したりすることがあります。これはこれで便利なのですが、写真を見ればわかるように、こんな携帯電話の小さな画面ではどうにも見づらくて、結局近くの本屋やコンビニに駆け込んで、(大きな)地図を眺めたりするのです。やはり、携帯電話画面に映し出された小さな地図よりは、紙の大きな地図の方がずっとわかりやすいわけです。
私の携帯電話にはGPS測位機能とナビ機能がついています。右の写真は、携帯電話で自分がいる場所辺りの地図を眺めている例です。初めて行く場所で誰かと待ち合わせるときや、外出先で道に迷ったときなどは、こんな携帯電話地図を眺め場所を確認したりすることがあります。これはこれで便利なのですが、写真を見ればわかるように、こんな携帯電話の小さな画面ではどうにも見づらくて、結局近くの本屋やコンビニに駆け込んで、(大きな)地図を眺めたりするのです。やはり、携帯電話画面に映し出された小さな地図よりは、紙の大きな地図の方がずっとわかりやすいわけです。
ところが、紙の地図の場合、自分が今いる場所を見つけ出すのに苦労したりします。携帯電話なら、(GPS測位された)今現在の場所にアイコン表示がされていたりするわけですが、紙の地図ではそうはいきません。紙の地図はどこかの印刷所で印刷・製本されているわけで、私やあなたようにカスタマイズされた地図ではないのですから、それは当然の話です。その結果、地図は見やすいけれど、自分の場所がわからないという(現実にも地図上でも)「ココはドコ?ワタシはダレ?」状態になってしまうのです。地図を探している時点で既に道に迷っているわけですから、そうなりやすいのも当然の話です。それに、自分の位置がわかったところで、地図本はそんなに安くありませんからなかなか買いづらかったりします。必要なページはたった1ページだけなのに、一冊の本を買うのもなぁ…と思い始めて、地図を頭の中に記憶して本屋をそのまま出てしまう、なんていうことをします。これでは、単なる立ち読み野郎です。…しかも、えてして、その記憶の中の地図は全然あてにならず、またすぐに迷ったりするのです。
自分専用の地図をコンビニ・プリントで作り出す
- 「携帯電話なら自分の位置がわかるけれど、地図は小さく見にくい」
- 「本屋やコンビニに置いてある地図は大きく見やすいけれど、自分の位置がわからない」
- 「地図本の中で、自分にとって必要なのはたった1ページしかないが、1ページ単位の地図はなかなか売っていない」
「携帯電話・Googleローカル・ネットプリント」を組み合わす
実際にやることはとても簡単です。
- 「携帯電話」
- 「Googleローカル」
- 「(セブンイレブン・富士ゼロックスの)ネットプリント」
実際にそんなスクリプト(ダウンロード・説明などはさらに下にあります)などを作って、試してみたようすが下になります。まずは、携帯電話でフォームページにアクセスしボタンを押すと(1番左の画像)、測位が開始され(2番目の画像)、作業が完了した旨が表示されます(3枚目の画像は"周辺マンガ喫茶地図を作成"した例です)。そして、ネットプリントのサーバから「コンビニでプリントする際に必入力するプリント番号」がメールで送られてくる、というわけです。一番最初からここまで、必要な時間はせいぜい30秒といったところです。やることは、リンクを呼び出してボタンを一回押すだけ、です。
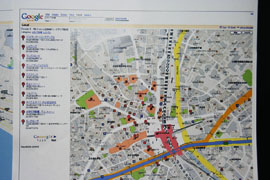
さて、ここまで来たら近くにあるセブンイレブンに入りましょう(もちろん、上の手順をコンビニの中で行ったって構いません)。最近であれば、都会の街中で周囲を眺めてみれば、セブンイレブンは必ず視界のどこかにあることが多いので、セブンイレブンを捜すのに苦労はしないはずです。そして、店舗中に設置された多機能プリンタの「ネットプリント」のボタンを押し、予約番号を入力し、そしてプリントボタンを押せば、下のような地図が出力されるのです。ただ、それだけ、です。その作業にかかる時間はせいぜい30秒~1分以内といったところでしょう。そんな風にお手軽に「自分の今いる場所を中心にした、自分を探している場所や電話番号・住所が記入され、色んな場所アイコンもちゃんと描かれている見やすく大きくカラフルな地図」がすぐ手にはいるのです。下の地図は、渋谷駅周辺でイタリア料理レストランを検索した結果の地図、です。大きな紙上に、自分にとって必要な情報・地図がとても見やすく出力されていることがわかると思います。
例えば、上に示した地図の場合は、A4カラーで出力したので1枚で80円ポッキリです。セブンイレブンで白黒プリントを選択すれば、(例えA3サイズでも)1枚30円ポッキリですし、A3カラーにしてもたったの120円なのです。手間も掛からず、値段も80円程度で最高にカスタマイズされた地図が手にはいる…なんて考えたら、携帯電話でパケット料金を気にしつつ小さな見にくい携帯画面を頼りに街をさまよう気にはもうなれません。
今回作成してみたのは携帯・Googleローカル・セブンイレブンを組み合わせた(マッシュアップした)地図出力ですが、今回のスクリプト(あるいは単に今回のアイデア)を色々改造してみれば、便利な活用法はたくさんありそうです。例えば、Googleローカルでなく、Googleを使って検索キーワードの高順位のものを組み合わせたページを出力する。あるいはニュース記事やRSSなどを組み合わせたページを作成し、コンビニで出力させて、「あなただけにパーソナライズされたニューズペーパー」を電車の中で読む、そんな面白い可能性が見えてくるはずです。素晴らしく楽しい、そしてあなたの生活を幸せにする「WEB 2.0時代のコンビニ・プリント活用法」が浮かび上がってくるのではないでしょうか?今回の記事がそんなキッカケになったら良いな、と空想してみたりします。
「スクリプト」の説明
携帯電話で位置を調べ、探したい情報と位置情報をもとにGoogle ローカルからパーソナライズ・カスタマイズされた地図を作り出し、セブンイレブンと富士ゼロックスのネットプリントを使い地図データをネットプリントのサーバーに格納させる、という
- 「携帯電話」
- 「Googleローカル」
- 「(セブンイレブン・富士ゼロックスの)ネットプリント」
if ( param() ) { my $pass = 'hoge'; # ネットプリントのパスワード my $user = 'hoge'; # ネットプリントのユーザ名 my $mail_adress = 'hoge@hoge'; #予約番号通知先 # 緯度経度取得 my $lat = param('lat'); my $lon = param('lon'); $lat =~ s/\+//; $lon =~ s/\+//; my $str = param('cond'); # 検索条件 $str = jcode( UrlDecode( $str ) )->euc; $str = jcode( $str )->utf8; $str = UrlEncode( $str );
# GoogleローカルのアクセスURL my $uri = '"http://local.google.co.jp/local?f=l&hl=en&sll=' .$lat.','.$lon.'&q=' . $str . '&near=' . '' . '"'; # 地図画像作成 my $file = makeFile( $uri, 1600, 1600 );
# ネットプリントに地図画像送信 postFileToNetprint( $user, $pass, $mail_adress, $file ); # 完了画面表示 printHTML2( $lat, $lon, jcode( UrlDecode( $str ) )->euc );} else { # 初期画面表示 printHTML1();} 各サブルーチン中を順を追って説明すると、printHTML1()中で、form action="device:gpsone" method="GET"というようなフォームを使って、auのGPS携帯から位置情報を取得します(それ以外のキャリアであれば、汎用のライブラリを使うのが簡単でしょう)。そして、メインルーチンGoogleローカルのアクセスURLなどを作成し、postFileToNetprint()で地図画像を作成します。今回はWindowsサーバでテストしたので、url2bmp.exeをsystem()で呼びJPEG画像を作成しています(他のOSであれば、適当なWEBサムネイル画像作成アプリを使えば良いでしょう)。そして、作成した画像をpostFileToNetprint()でネットプリントのサーバに送信するわけです。なお、postFileToNetprint()は下記のようになります。
#========ネットプリントにファイル登録==================sub postFileToNetprint { my ( $user, $pass, $mail_adress, $file ) = @_; my $net_print_url = 'https://www.printing.ne.jp/cgi-bin/mn.cgi'; $net_print_url = "$net_print_url?i=$user&p=$pass"; my $mech = WWW::Mechanize->new(); # ネットプリントへ my $response = $mech->get( $net_print_url ); # ファイル登録ページへ $mech->follow_link( url_regex => qr/&c=0&m=1/i ) # ファイル送信フォーム; $mech->submit_form( form_name => 'uploadform', fields => { file1 => $file, color => '1', # プリント時にカラー/白黒 選択 number => '1', # 数字のみ番号に設定 secretcodesw =>'0',# 暗証番号は設定しない secretcode => '', ailsw => '1', # 登録結果を通知する mailaddr => $mail_adress, }, ); $mech->submit_form( form_name => 'm1form', # サイズ指定 fields => { papersize => 'A4',}, # A4, A3, B5, B4 ); return 1;} (Perl素人の私が作成したので、ヘンな箇所も色々ありそうですが)内容自体はとても簡単であることがわかると思います。このスクリプトをもとに、色々改造して「素晴らしく楽しい、そして人の生活を幸せにするWEB 2.0時代のコンビニ・プリント活用法」が生まれるキッカケになれば良いな、と思ったりします。2006-05-20[n年前へ]
■ちょっとお勧め!?Ajx的「平林メソッド」 
プレゼン三重苦に涙した結果…
私もよく「もんたメソッド」の変種をプレゼンテーションで使います。「もんたメソッド」は、「答え」をポストイットで隠しておき,そのポストイットを剥がすテクニックであるわけですが、私もそれと似たようなテクニックをよく使います。多人数を相手に一人で喋らなければならないとき、話の仕方を決めたり、その場の雰囲気を和ませたりするのに結構便利なテクニックなので、ここで少し紹介してみることにします。
プレゼン三重苦!?
講習会や講演会などで話をする際、一番困るのが「聴衆がどんな人たちなのかわからない」という状況です。演台に立ったはいいけれど、自分の前に座ってこっちを見ている聴衆の人たちは、どんな知識がある人たちで・どんなことに興味がる人たちで…といった聴衆の背景が全く分からない場合、どのように話をしていったら良いのかとても悩んでしまいます。なにしろ、聴衆の背景がまったくわからないのですから、どんな話題をどんな風に出せば「聴衆の興味にはまる」のかもわかりませんし、どの程度の詳しさの説明をすれば「聴衆が納得・理解する」のかも皆目見当がつかないからです。しかし、こういう状況が実は結構多いのです。
また、他にも「これは困る」と思うことがあります。それは「会場の固い雰囲気」です。会場がシーンと静まりかえって聴衆に耳を傾けてもらえる…というのはありがたい限りなのですが、あまりにその場の空気が張りつめているのは話し手にとっては結構ツライものです。そんな針山の上に座らされたような雰囲気では、どうしても緊張してしまい、話がスムースではなくなってしまうのが普通です。話し手がガチガチに緊張しながら喋ってしまえば、当然その緊張は聴き手にも伝わってしまいます。そして、その結果、会場全体がガチガチでコチコチの固くて重い雰囲気に包まれてしまうのです。
かといって、「固い空気」とは正反対にユルユル・ダラダラしすぎた空気というのも困りものです。話し手に対して耳を傾ける気配なんか全然なく、机の上に顔を伏せて眠っている人たちがいたり、隣同士で雑談をしたりしている人たちもいる…なんていう雰囲気だって、発表者にとってはもちろんツライ状況であるわけです。それではまるで、ダレた学校の授業風景です…。やはり、もう少しマジメに真剣に耳を傾けて欲しいものです。
 こんな「聴衆の背景がわからない」「会場がシーンと静まりかえって、その場の空気が固い」「どうも聴き手がマジメに話を聴いてない」というありがちな三重苦状態を解決するために、私が生み出したのが「平林メソッド」です(つまり、そういうツライ場面に何度も涙してきたわけです…)。それは一体どんなテクニックかというと…、「聴衆の背景がわからない」なら「聴衆に聴けばいい」、「会場がシーンと静まりかえっている」なら「聴衆を喋らせればいい」、「ダレた学校の授業のように、(生徒…じゃなかった)聴衆に真剣味がない」なら「学校の授業でよくやるように聴衆に問題を出して、一人づつ誰かを当てればいい」というわけです。つまり、
こんな「聴衆の背景がわからない」「会場がシーンと静まりかえって、その場の空気が固い」「どうも聴き手がマジメに話を聴いてない」というありがちな三重苦状態を解決するために、私が生み出したのが「平林メソッド」です(つまり、そういうツライ場面に何度も涙してきたわけです…)。それは一体どんなテクニックかというと…、「聴衆の背景がわからない」なら「聴衆に聴けばいい」、「会場がシーンと静まりかえっている」なら「聴衆を喋らせればいい」、「ダレた学校の授業のように、(生徒…じゃなかった)聴衆に真剣味がない」なら「学校の授業でよくやるように聴衆に問題を出して、一人づつ誰かを当てればいい」というわけです。つまり、
聴衆に質問をし話をして(答えて)もらう
のです。ただし、それを「自然に」「聴衆が興味を持つように」「面白く」やるのがテクニックです。そうでないと、なんだか空気がギスギス・トゲトゲしたものになってしまい、とんだ逆効果になってしまうからです。
Ajax的プレゼン・テクニック!?
それでは、どんな風に「自然に」「聴衆が興味を持つように」やるかというと…ノートPCの「2画別内容出力機能」とMicrosoft PowerPointの「スライドショー中にスライドを書き換えることができる機能」を活用するのです。そんなAjax的テクニックを活用した方法が「平林メソッド」です。そこで、試しに具体例をこれからやってみることにしましょう。
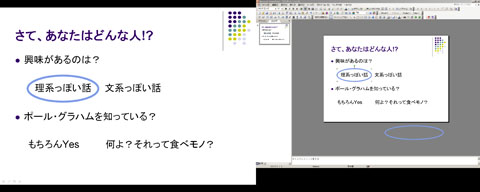
まずは、例えばこんな「(聴衆に対して)あなたはどんな人ですか?」というスライドを作っておきます。そして、自分の自己紹介の後にでも(講演会などの場合には司会者がまず講演者の紹介をしますから)、このスライドを映し出すわけです(画面キャプチャした画像の左半分がスクリーンに投影されている部分で、右半分がノートPCの液晶画面に映し出されている発表者だけが眺めている部分です)。そして、「話をする上でも、あなた方のことを知りたいので…」とでも言いながら、スライドに書いてある質問を聴衆の一人にでもしてみるわけです。 (注:Paul Grahamは「ポール・グレアム」と表記しようキャンペーンもご覧下さい)

ノートPCの液晶画面に映し出されている発表者だけが眺めている部分を見るとわかるのですが、このスライドの重要なポイントは、実は聴衆の答えに応じてスライドに「マークをつけるための図(楕円)」がスライドの外の部分に(こっそり)配置してあることです。指名された聴衆が質問に答えたら、その答えを聞きながら、(すかさず、こっそり)自分だけが眺めているノートPCの液晶画面中で「マークをつけるための図(楕円)」を動かし、その答の部分にマークを移動させてやるわけです。その瞬間を示したのが次の図です。ノートPCの液晶画面内で、表示中のスライドに対して編集作業が行われていることがわかると思います。ただし、この時点ではスクリーンに投影されている、つまり聴衆が眺めているスライドには特に何の変化もなく、最初と全く同じスライドのままです。

そして、次の瞬間マウスで表示中のスライドをクリックしてやると、あらビックリ「(聴衆が眺めている)スライドが書き換わる」のです!つまり、指名された聴衆が答えた内容そのままにスライドが書き換っているわけです。それが次の図です。

聴衆からすると、まるで聴衆の答えが予知された上、(その予知にしたがって)すでにスライドが作成されていたような不思議な「面白い」感じを覚えることになります。こうしたテクニックを使ったスライドを何枚か使っていくと、聴衆次第で(細かな部分では)違う結果(内容)のスライドが積み重なっていくわけです。それは、つまりその場の聴衆が作り上げた(その場の聴衆自身を映し出す)自分たちのオリジナル・スライドができあがっていく、ということです。すると、自然に聴衆がスライド(話の内容)に興味を持ち始めるわけです。
役に立つことを祈りつつ…。
こういうやりとりを通じて、聴衆自身に(自然に面白く)聴衆の背景を聞いていけば、発表者がこれから話をどのようにしていけば良いのかもわかります。しかも、聴衆が質問に答えて喋ってくれたおかげで、シーンと静まりかえっていた会場もいつの間にか和やかな一体感に包まれる…というわけです。
 さらに、「この講演者は聴衆を当てるぞ…」ということがわかるわけですから、聴衆はイヤでも真剣に話を聴くようになります。とはいえ、集中力は必ずダレてくるものです。そこで、ダレてくる時間帯あたりに、「それまでに話してきたことを題材にでもしてクイズ大会」をやってみるのもお勧めです。やり方はもちろん、一番最初と同じように「クイズ用のスライド」を使って、聴衆の答えに応じてスライドを編集・書き換えるAjax的テクニックを使うわけです。できれば、こんな時は景品をつけてみるのもお勧めです。そうすれば、学校の授業で指されるイヤな感じと違って、ビンゴ大会のように雰囲気が盛り上がること間違いなし、です。もちろん、聴取の集中力だって盛り上がるはずです。
さらに、「この講演者は聴衆を当てるぞ…」ということがわかるわけですから、聴衆はイヤでも真剣に話を聴くようになります。とはいえ、集中力は必ずダレてくるものです。そこで、ダレてくる時間帯あたりに、「それまでに話してきたことを題材にでもしてクイズ大会」をやってみるのもお勧めです。やり方はもちろん、一番最初と同じように「クイズ用のスライド」を使って、聴衆の答えに応じてスライドを編集・書き換えるAjax的テクニックを使うわけです。できれば、こんな時は景品をつけてみるのもお勧めです。そうすれば、学校の授業で指されるイヤな感じと違って、ビンゴ大会のように雰囲気が盛り上がること間違いなし、です。もちろん、聴取の集中力だって盛り上がるはずです。
このテクニックは色んな応用例ができると思います。その場に応じた、上手いバリエーションを考えてみるのも楽しいかもしれません。