1998-11-29[n年前へ]
■鴨川カップルの謎 
そうだ、京都、行こう
京都の風物詩の一つに「鴨川カップル」がある。京都を流れる鴨川の川縁に、カップルが等間隔に並ぶ現象である。鴨川の三条大橋から四条大橋までがその舞台である。この鴨川カップルについては、いくつかの性質が知られている。
- 基本的にはカップルらは等間隔に座る。
- 暗くなるに従い、カップル間の間隔が狭まる。
- 電灯の近く、すなわち、比較的明るいところではカップル間の間隔は広がる。
- 夏はカップルの間隔が狭まり、冬はカップルの間隔が広がる。
- 夏はカップル数が多く、冬は少ない。
- 男性が連れ立って、しかも何人かで座っていると、その周りにはカップルはなかなか座らない。
 (四条大橋の上から撮影) |
 |
 |
(この後、1999.05.04午前中に撮影した画像も示す。午前でもあるにも関わらず、上の時より密度が高い。もちろん、夜の密度の高さはこんなものではない)
 |
今回の目的は、「鴨川カップル」のこのような性質はなぜ生じ、そこに効いているパラメータを実測することである。
まず、性質2,3(暗くなるに従い、カップル間の間隔が狭まる、電灯の近く、すなわち、比較的明るいところではカップル間の間隔は広がる)より、明るいと隣のカップルと離れようとする力が大きくなると予想される。また、カップル同士が離れようとする力、斥力、のバランスにより性質1(基本的にカップルらは等間隔に座る)が形成されていると考えられる。
性質3(夏はカップルの間隔が狭まり、冬はカップルの間隔が広がる。)の季節による間隔の違いは性質4のカップル数の違いから来ているのかもしれないし、それ以外の何らかのパラメータがあるのかもしれない。性質4(夏はカップル数が多く、冬は少ない)はやはり「寒さ」のせいであろう。京都は本当に寒い。いくらアツアツのカップルとは言えども、寒いものは寒い(多分、想像だが)。当然、建物の中でのデートとなるだろう。自ずと、鴨川カップルは少なくなる。
性質5(男性が連れ立って、しかも何人かで座っていると、その周りにはカップルはなかなか座らない)については、「男性の群れ」というのは普通のカップルに比べて非常に強い斥力が働いていると考えられる。この性質5に関しては、私の実体験を持って語ることができる。私と友人連中が鴨川の川岸に近づくと、座っている鴨川カップルが離れていく、という経験を何度もしたことがある。やはり、強い斥力が働くのだ。
計算は全てMathematica3.0を使った。計算の例をMathematicaのNotebookで示す。また、計算の考え方を以下に示す。
 | 鴨川の川縁を真上から見た所。画面上部が鴨川。画面下部が歩道。画面中央に街灯がある。そのため、画面中央が一番明るい。 |
 | カップル達はこの辺りに座る。 |
 | 対称性を考えて、画面の左半分のみを考える。また、赤い線上にカップルが座るものとする。 |
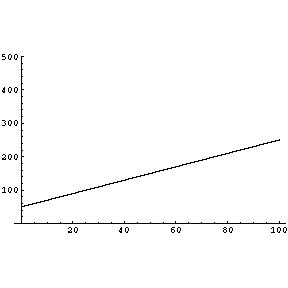
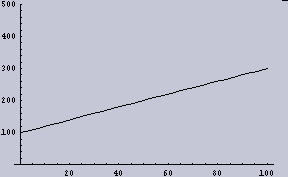
 | その線上の明るさを模したもの。X=100の所が街灯の直下とする。 このような明かりに照らされた状態で、カップルが照らされているとする。 |
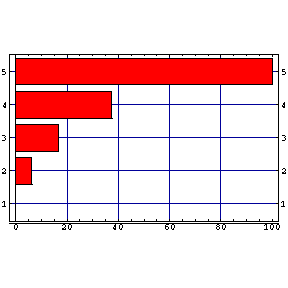
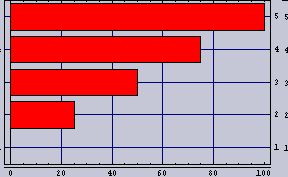
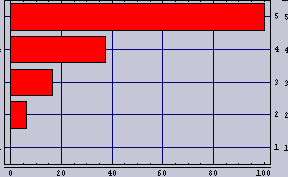
 | 100m内にカップルが5組として方程式を解くとこうなる。棒グラフの先端の位置がカップルの座っている位置を示している。1組目は0m地点、5組目は100m地点、すなわち、街灯の直下である。 明るい所ではカップルの間隔が離れているのが判ると思う。 カップルの居心地(隣のカップルの存在感=隣のカップルの明るさ/距離)はいずれも、8という値である。カップルの居心地指数は少ないほど快適であることを示す。 |
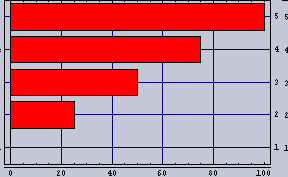
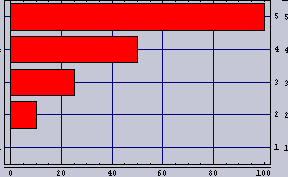
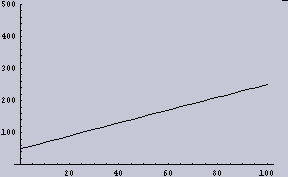
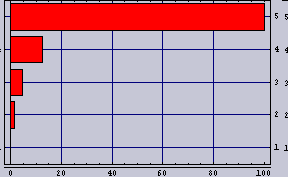
それでは、条件を振ってやってみたい。上からだんだん暗くなっていく。鴨川の半日である。また、カップル数はいずれも100m辺り5カップルである。
 |  |  | 20 |
 |  |  | 16 |
 |  |  | 10 |
 |  |  | 8 |
 |  |  | 6.4 |
昼間はカップルが等間隔であり、夕方になり、街灯で照度分布ができると、カップルの間隔も分布ができている。といっても、そういう条件で解いているのだから、当たり前だが。
また、カップルの居心地は暗くなった夜の方が快適であるのがわかると思う。それは、カップルの様子を見ていても、その通りであると思う。しかし、快適であるからといって、カップルが何をやってもいいという意味ではない。そこは、はっきりしておきたい。
今回は、カップル数を全て同じにしたが、逆に同じ居心地指数であるという条件下で解けば、夜の方がカップルが多いという性質も再現できる。これらの計算モデルと実験を比較していくことにより、鴨川カップルの性質を実証していくことができるだろう。なお、今回は計算の簡単のため、男性連れの効果は組み入れていない。また、いつかもう少しまともな計算をしてみたい。
計算を行った感想だが、実に不毛な計算であった。気が向けば、モンテカルロシミュレーションによる鴨川カップルの検証も行いたい、と思う。が、気が向く日はきっと来ない。
1999-02-28[n年前へ]
■分数階微分に基づく画像特性を考えてみたい 
同じ年齢でも大違い
前回、分数階微分の謎 - 線形代数、分数階微分、シュレディンガー方程式の三題話- で分数階微分について調べた。例えば、0.7階微分といった、整数階でない微分である。今回はそれを使った応用を考えてみたい。
人間の視覚というものは明るいものは強く感じることができる。これは当たり前である。そして、それだけでなく、強さが変化している所にも(興味を)強く感じ取るようになっている。岡本安春氏の「Delphiでエンジョイプログラミング」によれば、そのような考えはLaming(1986)がdifferential coupling(差動結合)として発表しているらしい。
ということは、人間が画像を感じる特性というものは、画像強度と画像強度変化(画像強度の一階微分)の中間的なものであると言うことができるかもしれない。とすれば、分数階微分を導入すれば面白い表現ができるかもしれない。
今回は、そういう考えのもとに分数階微分を用いて人間の画像特性について考えてみたい。
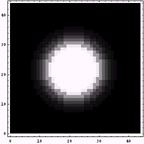
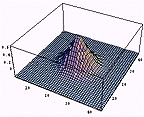
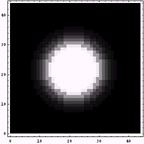
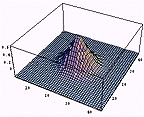
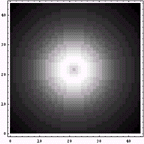
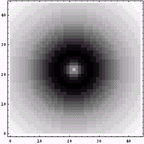
まずは、元画像を示す。元画像はガウス分布に基づいて作成されたものである。
 |  |
まずは、左の元画像を見て欲しい。どこに強い感じを受けるだろうか?白い部分はもちろんであるが、白と黒の境界部にも強い感じを受けるだろう。ギザギザになっているのはデータが少ないからなので、無視して欲しい。というわけで、人間の視覚画像特性は
- 画像強度
- 画像強度変化(画像強度の一階微分)
 元画像 |  |
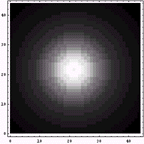
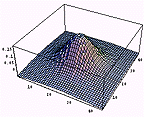
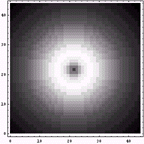
 1/2階微分画像 |  |
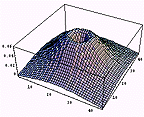
 15/20階微分画像 |  |
 1階微分画像 |  |
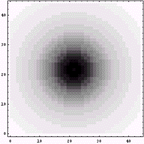
白地に黒画像バージョンも示しておく。紙の上の画像に慣れた人にはこちらの方が良いだろう。
 元画像 |
 1/2階微分画像 |
 15/20階微分画像 |
 1階微分画像 |
なお、今回の画像の作成は次のような手順で行っている。
- 1次元のガウス分布を作成する。
- 微分値が正であるような半分の領域を線対称に回転させ、2次元画像を作成する。
今回は
- 画像強度
- 画像強度変化(画像強度の一階微分)
- 電位
- 電界(電位の微分、といっても本来は電位が電界の積分か)
- 人口密度
- 人口密度変化(人口密度の微分)
さて、分数階微分を調べる中で、バナッハ空間についても調べた。調べ始めた時には、聞き覚えもなかったが、調べてみるとヒルベルト空間の導入で登場していた。きれいさっぱり忘れていたようである。
京大数学教室 徳永健一氏のWEB (http://www.kusm.kyoto-u.ac.jp/~kenichi/)
から辿れる「「年齢の本」数学者版」によれば
バナッハがバナッハ空間を提唱したのは30歳の時であるらしい。(http://www.kusm.kyoto-u.ac.jp/~kenichi/age/30.html)
うーん...
1999-04-24[n年前へ]
■WEBページは会社の鏡 
WEBページのカラーを考える 1
今回は、WEBサイトのトップページから会社の雰囲気を考えたい。まずは、WEBのレイアウトを手がかりに考えてみたい。というわけで、以下に出てくる各企業に対する記述は全てWEBのレイアウトから考えていることであって、現実とは関係がない。誤解のないように。
まずは、以下の一覧を眺めてほしい。いずれも、デザイン、色について考えているであろうと思われる企業である。
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
それぞれ、2つづつ並べたが、左がアメリカ版、右が日本版である。同じ企業でも結構違うものである(Xeroxと富士Xeroxは同じ会社ではないが)。こうしていくつか並べてみると、アメリカ版と日本版の雰囲気の違いが見えてくる。
また、他にも思いつくことがある。例えば、こんな感じである。
- アメリカ版と日本版は結構違う。
- アメリカ版と日本版にはそれぞれ共通の雰囲気がある。
- アメリカ版より日本版の方が密度が高い。高すぎると言っても良いくらいだ。
- 日本版はどの企業も雰囲気が似ている。
- アメリカ本社と日本支社という関係の会社はアメリカ版と日本版が「うりふたつ」である。
以上の考えを基に、もう一度個別に眺めてみる。
まずは、Xeroxと富士Xeroxである。
 |  |
しかし、ここまで雰囲気が違うということは、Xerox本社と富士Xeroxの独立性を物語っているのかもしれない。
次は、Kodakである。
 |  |
次は、Canonだ。
 |  |
次は、FUJIFILMである。
 |  |
次は、ROCOHである。
 |  |
ただし、RICOHのWEBの内容は素晴らしいとフォローしておこう(例えば、英語技術文献の日本語要約などだ→参考:小人閑居して...- 情報をポケットに入れて持ち歩きたい - (1999.01.19) )。
次は、Appleである。
 |  |
Apple大好き。いいマシンが最近無いけど。
そして、sgi。シリコングラフィックスは会社名が変わったようだ。
 |  |
というわけで、今回はレイアウトから企業を考えてみた。
1999-10-31[n年前へ]
■ビックエッグの力学 
ドームを支える空気圧の謎
この回は(トンデモ話)であり、中途半端であるのだが、反省を込めてこのままにしておく。直すのが、面倒くさいわけではないので、念の為。
日本シリーズ'99をやっている(いた)。私は野球は特に好きでも嫌いでもないが、野球場でビールを飲むのは大好きだ。そういえば、今年はドーム決戦である(だった)。ドームといえば元祖「東京ドーム」だろう。「東京ドーム」のWEB
- 株式会社東京ドーム (http://www.tokyo-dome.co.jp/about/index.htm )
| 東京ドームは、空気膜構造によるエアドーム。つまり内部気圧を外気より0.3%高くして、400トンもの超特大楕円形の屋根を膨らませるのがドーム建築のポイントなんだ。 ところで、この気圧差0.3%は、ビルの1Fと9Fぐらいの違いがある。とはいえ中と外の違いを体感することはほとんどない。 |
たった、0.3%の空気圧の差で400トンを支えるとは、ものスゴイ。すぐには納得できない数字である。別に疑い深い私でなくても不思議に思うことだろう。
そこで、確かめてみることにした。まずは、東京ドームの面積をx(m) * x(m)としてみる。すると、持ち上げることのできる重さ(トン)は、
- 0.3 / 100(%から比へ) * 100(hPaからN/m^2へ) * x * x / 1000(kgからトンへ)* 9.8(Nから重力へ)
と計算できる(この式には実は間違いがある。詳細は後で...)。その結果を示してみる。
 |
先の、Webから東京ドームのサイズを見てみると、x = 180mである。すると、持ち上げられる天井の重さは100トン程度であるということになる。おやおや、先の「400トンの天井を持ち上げる」というのとはずいぶん違う。これでは、天井を支えきれない。
 |
そこで、高さによる大気圧の差を導入し、天井近くの高い場所では「外部の気圧が低い」という条件を導入してみる。0.3%というのは地上での比で、天井のある上空ではさらに差があるとしてみるのだ。うーん、強引である。
さて、ここから後は(実は前も)トンデモ話になっているので眉に唾をつけて読んで欲しい。それを指摘して下さった、読者からの手紙への返事(とほぼ同じ内容)を下に示しておく。
青木さんへの手紙> 高さによる圧力の差は、高さの異なる二点間に存在する空気> の重さに見合ったものです。したがって、ドームの内部でも> 高いところほど圧力は低くなっている筈です。 その通りだと思います。WEB中で「うーん、強引である。」と書いたのはまさにその理由です。 それにも関わらず、強引な論法を続けたのは、文章の最後に「謎は解けないのに、東京ドームは存在している。 少し、くやしい。 」と書いた理由と同じです。まるで、「宇宙人が水道橋の駅前駐車場にUFOを停めて、サラ金に入って行くのを目の当たりにしている」ような、気持ちなのです。くやしいと強引になるのです。あぁ、何て人間らしいのでしょうか... また、計算をしていた時に少し勘違いをしていました>もし、ドームの内外の温度が等しければ、地上でも天井でも内外の差圧は>同じになるはずです。と仰るとおり、差圧は等しいわけですが、それを0mにおける大気圧に対するパーセンテージに直すと、高度が高くなればなるほど、そこの気圧に対してはパーセンテージは高くなります。計算をしていた時にその「パーセンテージが高くなる」ことを「差圧が高くなる」ことと同じに扱うという間違いを犯してしまいました。もちろん、基準の気圧が小さくなっているので、パーセンテージが高くなっても本当は差圧は変わらないわけです。「考えることを手抜きしていた」と言ってもよいかもしれません。要反省です。>ドーム内の温度が高ければ空気の密度> が減少し、天井の位置での差圧はより大きくなり、天井を支> えるのに有利に働きます。これは、浮力によって天井が持ち> 上げられていると考えても同じ事です。> という訳で、ドーム内外の温度差が逆転する夏と冬とでは天> 井を支えるのに必要な圧力を変えなければならないと思うの> ですが本当はどうなんでしょうか。 これは面白そうですね。そういえば、学生時代に地殻物理学を専攻していたのですが、夏と冬の大気圧の違いから、地殻歪の大きさに関係づけて、地震の予言をするなら、「冬に発生する」といった方が良い、話(もちろんかなり冗談で)をしていた先生がいました。その先生に「今回のトンデモ話」がばれたら、大目玉をくらうこと間違いなしです。 ビックエッグの謎は深まるばかりです。それでは、また。------------------------------------------------------------------ch3coohさんへの手紙> > >12/(100*100)*1000= 1.2g/cm2となります。> > >> > >地上での大気圧は約1Kg/cm2なので、上の値は> > >1.2%程度となり、 ここが疑問だったのですが、これは1.2%でなくて、0.12%ですね。なるほど、0.3%よりも小さいですね。実に納得です。 さて、他の方からの指摘もあり、私の計算には> >0.3 / 100(%から比へ) * 100(hPaからN/m^2へ) * x * x > / 1000(kgからトンへ) * 9.8(Nから重力へ)> に1013(標準気圧 hPa)がかかっていないことが気になりました。 という間違いがあることがわかりました。全てはここが原因だったようです。 全ての疑問が解決しました。いやぁ、お恥ずかしい。また、他にも色々と面白い情報ありがとうございます。
ひとつわかったことは、間違いをすると読者からの手紙が沢山来るといううれしくもつらい事実であった。ここから、あとは封印したい思いで一杯なのだが、自戒を込めてこのままにしておく。しつこいようだが、直すのが面倒なのではない。
それでは、高さによる大気圧の差を計算してみる。理科年表から15℃の「標準大気の場合の高さと気圧の表」を見てみる。 ちなみに、東京ドームの温度は、「ガス熱源による冷暖房システムにより、夏期は28℃の冷房、冬期には18℃程度の暖房が行われている」とある。今回の計算は外気の温度が15℃で、内部は冬期には18℃程度の温度に調整されているものとしておこう。
標準気圧は海抜0mで1013mbであり、200mでは989.5mbである。理科年表が古いのでPascal値でなく、mb表示になっている。
これから、1m当たりのmb変化を計算すると、0.12mb/mとなる。比率に直すと、0.012%/mということになる。例えば、「ビルの1Fと9Fぐらい」の高さの差は30m位であろうから、それを大気圧の比に直すと、99.6%位となり、先の記述と大体合う。
以下に、高度に対する大気圧の差(の比 %)を示してみる。
 |
このグラフで30mの場所を見てみると、99.6%位というわけだ。これが、先のWEB上の「この気圧差0.3%は、ビルの1Fと9Fぐらいの違いがある。」という説明と合うわけである。
次に必要なのはドーム外部と内部の大気圧の比から、力に直してみる。基準面からの高さ0mにおける気圧を1hPaとして、1hPa = 10^2 N/m^2 = 10^2 m^-1 kg s^-2という単位換算を使うと、持ち上げることのできる重さは、
- (100-大気圧の差(の比 % )) / 100(%から単なる比へ) *9.8(重力に換算) / 1000(kgからトンへ)* 100(hPaからN/m^2へ) * x^2(ドームの面積)
東京ドームの高さは「グラウンド面から 61.69m」とあるので大雑把に100mとしてみる。
 |
この計算結果によれば、東京ドームのサイズを180mとした時には、「持ち上げることのできる力」は400トン位になっている。ということは、先のWEBの記事と大体一致するわけである。
しかし、この計算では致命的な欠陥がある。天井の高度が低いときには、400トンを持ち上げるためにはもっと高い「ドーム内部の圧力を必要とする」ことだ。
例えば、0.3%空気圧の差の条件で、「天井の高度」に対する「持ち上げることのできる力」を計算してみると、次のようになる。
 |
これでは、天井の高さが下がるとますます天井の重さを支えきれなくなってしまう。それに、そもそも天井をどうやって持ち上げたのだ?屋根を持ち上げるインフレートという作業はどうやって行ったのだろう?
今回の計算は謎が増えただけかもしれない。謎は解けないのに、東京ドームは存在している。
少し、くやしい。
1999-11-19[n年前へ]
■バナー画像の情報量を探れ 
1文字辺りの情報量編
今回はWEBの世界でよく見かけるバナーについて考えてみたい。
そのきっかけは本WEBにはバナーが存在しないことに気付いたからである。さぁ、作ってみようかと考えた。
作ろうとしたのだが、そもそも、「バナー」って一体何なのだろう?という疑問が沸いた。そこで、まずは「バナー画像」について調べてみることにした。
「バナー」というのは、ある意味WEBの顔である。いや、名刺という方が相応しいかもしれない。あるいは、「招待状」とでも言い換えた方が良いだろうか。そのバナーを辿って、WEBに辿りつく、あるいは、WEBを知るわけであるから、軽んじるわけにはいかないだろう。だから、その「バナー」についてはじっくり考える必要があるのだ。
今回は、特に「マイクロボタン」という88x31ピクセルのバナーについて考えてみたい。よく見かけるサイズでもあるし、私が好きなサイズであるからだ。ちなみに、
この88x31のサイズのバナーは
- IAB ( http://www.iab.net/ )
そのIABのWEBの中に
- IAB/CASIEAdvertising Banner Sizes ( http://www.iab.net/iab_banner_standards/bannersource.html)
さて、その「Micro Button」というバナーについて、私がよく楽しむ、あるいは、使っているWEBの「バナー」を参考にしながら、考えてみることにする。
それでは、私がよく見に行くWEBの中からそのMicro Buttonに近いものをピックアップしてみる。それらを参考にしながら、hirax.netの「できるかな?」用の「マイクロボタン」バナーを作成してみるのである。
今回、参考にしたのは、以下の10個のバナーである。これらのWEBはいずれも非常に参考になるものばかりである。私の「マイクロボタン」作成にもきっと参考になると思うのである。また、今回他のWEBのバナー画像を使用している。その言い訳として、「本ページはリンクページ」である、ということにしておきたい。
まずは、技術系WEBの双璧である「今日の必ずトクする一言」と「Fast&First」だ。
http://www.tomoya.com/ | http://www.cds.co.jp/ff/ |
http://www.infoseek.co.jp/ | http://www.goo.ne.jp/ |
http://www.microsoft.com/japan/ | http://www.apple.com/ |
http://www.microsoft.com/japan/ | http://home.netscape.com/ja/ |
http://www.real.com/ | http://www.apple.co.jp/ |
- 青色がよく使われている。
- 検索サイトは赤色が主である。
また、検索をかける時の急いた気持ちと赤色は非常に合う。それは、パトカーや救急車と同じである。そうしてみると、上の二つの傾向は他の例でもあてはまるものが多いかもしれない。他の検索サイトのYahoo!でも主たるイメージカラーは赤である。もちろん、それに当てはまらないサイトも沢山あるが...
さて、これら10個の「バナー」と、自分用に作成した4つの「バナー」を例に示しながら、色々と考えて見ることにする。以下に「ノミネート」されたバナー達を示してみる。
まずは、そのバナー画像が持つ情報量について考えてみる。まずは、そのバナー画像の中の文字数に注目してみる。情報を伝える上で、文字というのは非常に重要と考えるからだ。その文字を伝えるためにどの程度ファイルサイズというコストがかかっているか、考えてみるのである。
ここで、文字数は次のように考えている。
- 英数文字1文字=1Byte
- 日本語1文字=2Byte
なお、Fast&Firstのバナー画像は、マイクロバナーとはかなり異なるサイズなので、除外した。また、言うまでもないと思うが、ここでつける順列はあくまでシャレである。念の為に書いておく。
| バナー画像 | 画像中の文字数とそのバイト数 (Byte) | ファイルサイズ(Byte) | 1文字あたりのファイルサイズ(Byte/Byte) | ファイル形式 |
| 今日の必ずトクする一言 (22Byte) | 2472 | 112 | JPEG | |
| Fast&First (5Byte) | ----- | ----- | ------ | |
| infoseek Web Kit (14Byte) | 750 | 54 | GIF | |
| goo (3Byte) | 881 | 294 | GIF | |
| Windows2000 (11Byte) | 3105 | 282 | GIF | |
| Mac (3Byte) | 465 | 155 | GIF | |
| GET MicrosoftInternetExplorer (28Byte) | 874 | 31 | GIF | |
| Netscape Communicator 4.7 (23Byte) | 1003 | 44 | GIF | |
| real player 7 FREE (15Byte) | 864 | 58 | GIF | |
| QuickTime Get 4. (14Byte) | 3116 | 223 | GIF | |
| hirax.net できるかな (19Byte) | 662 | 35 | GIF | |
| hirax.net できるかな (19Byte) | 648 | 34 | GIF | |
| hirax.net できるかな (19Byte) | 763 | 40 | GIF | |
| hirax.net できるかな (19Byte) | 2348 | 124 | GIF |
その、1文字あたりのファイルサイズ(Byte/Byte)順に並べてみる。本WEBのバナーが上位に入っているのは、このテスト用にチューニングしたからである。当然だ。決して、本WEBが優れているという意味ではない。
| 1: | 2: 34 GIF | 3: 35 GIF | 4: 40 GIF | 5: 44 GIF |
| 6: 54 GIF | 7: 58 GIF | 8: 112 JPEG | 9: 124 GIF | 10: 155 GIF |
| 11: 223 GIF | 12: 282 GIF | 13: 294 GIF |
こうしてみると、一位のIEの1文字(Byte)辺り31Byteという情報密度はかなりのものである。最下位のgooは、3文字というトータルの文字情報量の少なさが足を引っ張っている。ファイルサイズ自体は一位のIEとほぼ同じ900Byte弱であるが、いかんせん文字情報量が少ない。そのため、「文字情報密度」が小さいのである。
「今日の必ずトクする一言」「QuickTime」などグラデーションを用いたものは、色数を少なくしづらいのがネックだったろう。また、「今日の必ずトクする一言」は唯一のJEPG陣営である(->後編参考)。
今回はあくまで導入編ということで、「文字情報密度」について考えてみた。次回は、バナー画像のエントロピー・情報密度などについて考えてみたいと思う。
さて、バナー画像自体は「小さな絵葉書」みたいで私はとても好きだ。小さな中にそのWEBの作者の考えが現れているようにも思う。
しかし、実は私はバナー画像を貼るのは自分ではあまりやらない。しかし、今回作成したバナー画像達、
![]() __
__![]() __
__![]() __
__![]()
をもし使用したい人がいるならば、それはもちろん大歓迎である。そんな奇特な人がそうそういるとも思えないが、もしいたら、好きな色・パターンを使って頂けたら幸いである。自分では、やらないのだけれど...
そうそう、最後にもう一度書いておこう。これはリンク集であります。