1999-11-20[n年前へ]
■バナー画像のエントロピー 
がんばれ、JPEG
前回、
で「バナー画像中の文字数とファイルサイズ」に注目し、「文字情報密度」というものについて考えてみた。情報密度を考えるのならば、で考えたエントロピーについても計算してみなければならないだろう。そこで、今回は前回登場したバナー画像達のエントロピーを計算してみることにした。それにより、情報圧縮度について考えてみることにするのだ。
そうそう、今回も「本ページは(変な解説付きの)リンクページであります」ということにしておく。他WEBのバナー画像を沢山貼っているが、それはこのページが「リンクページ」であるからだ。
エントロピーを計算し、画像の圧縮度を調べる際に、今回はファイル先頭の400Byteにのみ注目した。ファイル全体で計算するのは面倒だったからである。各バナー画像でファイルサイズが異なるからだ。そこで、全て先頭400Byteに揃えてみた。
行う作業は以下のようになる。
まずは、画像ファイルの「先頭400Byteの可視化画像」を作成する。これは、各ファイル中の各Byteが8bitグレイ画像であると考えて、可視化したものである。以前書いたように、「てんでばらばらに見えるものは冗長性が低く、逆に同じ色が続くようなものは冗長性が高い」のである。もし、同じ色が続くとしたならば、「また、この色かい。どうせ、次もこの色なんだろ。」となってしまう。次の色の想像がつく、ということはすなわち、情報としては新鮮みのないものとなる。つまり、情報量が少ないのである。その逆に、情報量の多いものは、てんでばらばらで次の色(データ)の予想がつきづらいもの、となるわけである。まずは、そのてんでばらばら具合を「先頭400Byteの可視化画像」で確認する。
次に、てんでばらばら具合をヒストグラムで確認する。各Byteが0から255のどの値をとることが多いかを調べるのである。てんでばらばらであれば、どの値をとる確率もほぼ同じであり、フラットなヒストグラムになるはずである。逆に、ヒストグラム上である値に偏っていれば、値の予想がつきやすく、情報量が少ないということになるわけだ。
最後に、各Byteのデータを「8元無記憶情報源モデル」に基づいて計算したエントロピーを計算した。各Byteのエントロピー、すなわち、平均情報量は最大で8となる。当たり前である。1Byteは8bitであるから、最大限有効に使いきれば、情報量は8bitになる。
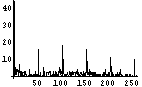
それでは、青い「hirax.net できるかな?」バナーを例にして見てみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭800Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
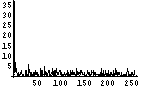
| 35 | 662 |  |  | 7.1 |
この画像ファイルはトータルで662Bytesであるが、その先頭400Bytesの可視化画像はけっこうばらばらである。それは、ヒストグラムをみても確認できる。少し、0近傍が突出しているが、それを除けば、かなり均等である。そして、エントロピー、すなわち、1Byte当たりの情報量は7.1bitである。満点で8bitであるから、7.1bitはなかなかのモノだろう。
それでは、前回登場したバナー画像達に、同じ作業をかけてみる。
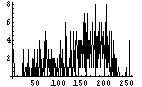
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭400Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
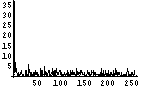
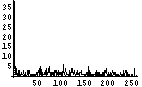
| 31 | 874 |  |  | 6.7 | |
| 34 | 648 |  |  | 7.2 | |
| 35 | 662 |  |  | 7.1 | |
| 40 | 763 |  |  | 7.1 | |
| 44 | 1003 |  |  | 7.1 | |
| 54 | 750 |  |  | 7.1 | |
| 58 | 864 |  |  | 6.6 | |
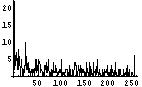
| 112 | 2472 |  |  | 3.8 | |
| 124 | 2348 |  |  | 7.0 | |
| 155 | 465 |  |  | 7.3 | |
| 223 | 3116 |  |  | 7.0 | |
| 294 | 881 |  |  | 6.6 |
IntenetExplorer、RealPlayerといった、ヒストグラム上で突出している値がある画像はエントロピーが少ない。すなわち、平均情報量が少ない。大体、6bit台である。gooは0近傍の値が突出しているのが足を引っ張り、6.6bitとなっている。これらは、1Byteの8bit中の1bit強が無駄となっているわけである。
最高点はMacの7.3bitである。8bit中で7.3bitの情報量を持っているのである。逆に言えば、0.7bitは無駄ということになる。しかし、8bit中7.3bit使い切っているのはなかなかのものである。
それ以外は大体7bit台で拮抗している。しかし、それはいずれもGIF画像である。そう、唯一のJPEG画像である「今日の必ずトクする一言」が3.8bitと低い情報量であるのだ。しかし、これには、いろいろな理由があると思われる。例えば、ファイル全体ではなく先頭のみを見ているため、JPEGのヘッダー部分が入ってしまい、冗長性が高くなってしまっている、とかである。全体でなく、部分で評価しているのは非常にマズイだろう。また、GIFが情報圧縮していることもあるだろう。そのため、JPEG陣営にはかなり不利であったと思われる。
そうそう、今回は情報圧縮度にだけ注目したから、JPEGに不利な結果になった。けれど、他のいろいろな理由を挙げれば、GIFは使いたくないという気持ちもあるのだけれどね。けど、便利なんだよね。
2000-02-07[n年前へ]
■記憶の中の風景 
Photoshopで美術遊び 水彩画と色鉛筆 編
大学時代のとある日にCanon Ftbというカメラをゴミ捨て場で拾ってから、写真が私の趣味の一つになった。大学院に入る頃には、使われていなかった暗室と写真焼き付け機をも研究室の地下で見つけ、せっせと写真を焼き付けることも大好きになった。その暗室は怪人二十面相が登場しそうな古〜いレンガ造りの建物の地下にあって、実に不気味な場所だったのだが、全然気にならなかったのが今から考えるにとても不思議だ。
私が拾ったFtbはいつの間にか壊れてしまったから、他のカメラを買ったり(それでも中古だったが)、交換用のレンズを買ったりということはした。しかし、私の興味は風景や被写体の方には向いたが、カメラやレンズあるいは暗室機材といったものに対してはあまり物欲がわかなかった。
そんなことを思い出したのは、私の職場の人達がCanon EOS D30(358000円ナリ)を買ったり、EF300mmF2.8L(690000円ナリ)を買ったりと、物欲大魔人に変身していたからだ。まるで、「この世の終わりまであと一ヶ月」の「宵越しの金は持たない江戸っ子状態」で買い物をしまくっているのである。マジメに、「こ、この世の終わりが来るのですか?」とか、「あそこに見える富士山はヤッパリ噴火するのですか?」はたまた、「あなたは実はスタパ齋藤なのですか?」とかおそるおそる尋ねたくなるホドなのである。
ところで、ふと気付くと時はすでに二十一世紀になっていて、持ち歩いていたEOS620はデジタルカメラのFinePixに代わり、数学教室の地下にあった暗室はノートPCの中にあるPhotoshopに変わってしまっている。そんなことをつらつらと考えていると、ちょっとセンチメンタルな気分になったので、今回は暗室で印画紙上に浮かび上がる画像を眺めていた頃を思い出しながら、photoshopで少し遊んでみることにした。(こんなに無意味に前振りを書いたのは、そんなに大した話じゃないけどセンチな気分なのだから勘弁して欲しい、という気持ちである。)
写真というのは何の考えも無しに撮ってしまうと、不必要にリアルになってしまう。不必要にリアルということは、逆に必要なところがリアルでなくなってしまったりする。あまりにリアルすぎて、「記憶の中の風景」とは違ってしまったりするのである。そうなると、私にとってはリアルな「昔見た風景」ではないのである。私の中の記憶が間違っているといえばそれまでなのだが、私の中ではその記憶が基準なのだ。
そんな時、いっそのこと写真を絵画風に加工して、私の「記憶の中の風景」に合わせてしまおうかと思うことがある。写真を絵画風に加工するソフトというのはたくさんあるので、そんなことは簡単にできてしまう。Photoshopに含まれているフィルターでもそれっぽい(かなり不十分な機能ではあるが)ものはたくさんあるし、サードパーティー製のプラグインもたくさんある。そしてまた、インターネット上の情報でも、「絵画風&ソフトフォーカス(デタラメPhotoshop)」などがある。そんな中でも、特にこのVirtualPainterなどはかなりスゴイ。いくつかの処理ができるのだが、その中でも特にこのPlince(色鉛筆風)とRabica (水彩画風)の二つはとてもきれいである。
 |  |
 |  |
ソフトが勝手に自動変換したとは思えないくらい、なかなかスゴイできばえである。最初見たときはちょっとビックリしたほどだ。少なくとも私が色鉛筆や絵の具の筆を手にしても、こんな絵は書くことができないに違いない。いや、正直に言えば「できないに違いない」どころではなくて、「できない」のである。
ところで、このソフトはシェアウェアで、未だ購入していないので画面中に「Unregistered」という文字が恥ずかしくも輝いている。もちろん、素晴らしいソフトなので買うつもりではあるのだが、他人様の作ったソフトをただ使うのは今ひとつ面白くない。まずは、自分自身で同じようなことができるかどうか挑戦して、そしてできることならば自分の好きなような効果が出るようなプラグインなりソフトを作ってみたい。
というわけで、自分の頭を整理するために、まずはPhotoshop5.5単体を使って、この二つの処理と似た処理をしてみることにした。まずは簡単そうな水彩画風からだ。
下の写真はメキシコのティファナで撮ったよくある街並みの写真だ。何の変哲もない写真ではあるが、実はこの直後にデジカメを道路に落としてしまって、私のデジカメ様はこの後お亡くなりになってしまったという、私にとってはとても哀しい写真なのである。
 |
さて、この画像を水彩画風に変換する時の方針は、
- 色が付いてる部分は、水彩絵の具で塗りつぶす。つまり、階調性をなくして、境界はにじませる。
- 細かな部分は鉛筆で書くから、シャープに書く。
そして、水彩絵の具っぽくするために、CMYチャンネルを選択して、「フィルタ→ノイズ→ダスト&スクラッチ」をかける。そうすると、もうかなり水彩画調に感じられるようになる。そして最後に水彩絵の具のにじみを再現するために、CMYチャンネルのみに「フィルタ→表現手法→拡散」あるいは、ランダムのグレーノイズを2チャンネル分用意して、「フィルタ→変形→置き換え」でにじみを表現しよう。ちなみに、今回は「フィルタ→変形→置き換え」の方を使ってみた。ここで、「フィルタ→ブラシストローク→はね」はCMYKモードでは使えなかったので、残念ながら却下である。また、色モード変換時に彩度が低下するので、彩度アップは適時しておいた方が良いだろう。
こうして、紙の漉き目に沿った水彩絵の具のにじみも処理すると下のような画像が出来上がる。「できるかな?」の色鉛筆風のメキシコのティファナの風景である。
 |
私のセンスがいまいちなのはさておき、水彩画風にする処理としてはまぁ許せるレベルだと言えるかもしれない。処理自体は何段階もあるが、アクションファイルでも作ってやれば、簡単にできると思う。
さてさて、このイキオイで一気に色鉛筆風も片づけてしまおう。こちらの色鉛筆風の方針は、
- 画像を何色かに分解して、その色で斜線をひく。
- 色が濃い部分は別の角度からも線をひく。
- 細かい部分は黒鉛筆で少しだけシャープな線を入れておく。
まずは、まずは「イメージ→色調補整→色相・彩度」で彩度を最大にする。「イメージ→色調補整→トーンカーブ」で少し明るめの画像にする。次に、「フィルタ→ピクセレート→点描」で、何色かの色に分解しつつ、なおかつ点画像にすることであとで色鉛筆風の斜線に変形する準備をしておく。そして、「フィルタ→ブラシストローク→ストローク(斜め)」で点を斜線に変形させ、その後「フィルタ→シャープ→アンシャープマスク」をかけて、エッジをシャープにして、色も鮮やかにして色鉛筆っぽくする。また、現画像を「イメージ→色調補整→トーンカーブ」ですご〜く明るめの画像にしたものに対して、同様の処理をかけて(ただし、斜線の角度は変え)、先程の画像にαチャンネルで重ね合わせる。また、現画像を「イメージ→色調補整→トーンカーブ」でものすご〜く明るくしたものもさらにαチャンネルで重ね合わせる。
この色鉛筆風の処理のコツは点描で分解して、ストローク(斜め)+アンシャープマスクで長めの鮮やかな線にすることである。
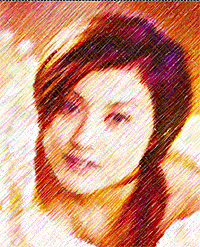
すると、こんな感じで「できるかな?」の色鉛筆風の藤原紀香のできあがりである。Photoshop付属のフィルタだけで処理している割には、なかなか良い感じのできに思えるのだが、それは単に藤原紀香の色香に惑わされているだけかもしれない。
 |
今回は、写真画像を会画風にするためにはどんな処理をすればよいかを考えるために、Photoshopの内蔵フィルタだけを使って処理してみた。次回は、今回考えた処理の流れを自作アプリで組んでみたいと思う。そうそう、あと「こんな処理をしてみたい」という希望メールも大歓迎です。そういう希望を教えていただければ幸いです。だからといって多分何をするわけでもありませんが、ハイ。
2000-02-24[n年前へ]
■「モナリザ」の自己相似形 
48x48の「世界への微笑」
以前、
で、ASCII文字で描かれたモナリザを初めて見たのは、まだ大型コンピューターしかなかった頃だ。当時、記憶媒体の紙テープをパンチした紙くずと、ラインプリンタから出力されたASCIIアートで遊んでいた。と書いた。
私がモナリザを見たのはこのASCIIアートのモナリザが初めてだった。何故か住宅の天井裏にASCIIアートをモチーフにしたカレンダーが貼られていた。天井裏に貼られたモナリザはとても趣があった、と思う。
そういうわけで、初めて見たモナリザは、カラーではなくて白黒の、しかもASCIIアートのモナリザだったのである。
もちろん、そのモナリザはもうどこにもいない。そこで、
の時にバージョンのIMAGE2ASCIIでモナリザをASCIIアートに変換したのが下の画像だ。 |
こんなに縮小してしまうと、ASCIIアートに見えない。そこで、顔(特に目)の辺りの部分の拡大図を下に示してみる。
 |
こうしてみると、ASCII文字であることはわかる。しかし、全体像は全く見えなくなる。「これが、モナリザの目の辺りだ」と言っても全く信用されないことだろう。
こういう画像を考えるときは、全体像と拡大図の両方を感じなければいけない。拡大図しか感じられないと、「木を見て森を見ない」状態になる。そして、全体像しか見ない場合には「実際の所をなにも知らない」状態になる。
さて話を戻す。私が眺めていたASCIIアートをのモナリザを初めとして、モナリザほど「本歌取り」の「本歌」に使われているものもない。「モナリザの微笑」からは、沢山の人が色々なものを引き出してきた。「モナリザ」の微笑はどうにも奥深く見えるから不思議である。その微笑の先に何があるのかを深く考えさせる。その答えはなかなか見つけられない。
そういうわけで、東京都美術館で開催されていた「モナリザ100の微笑」を先日見に行ってきた。
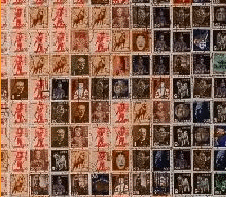
特に、私が見たかったのはこれである。福田繁雄の「世界への微笑」だ。
 |
もう、おわかりだと思うが、これは切手によるコラージュである。このモナリザの顔(特に目)の辺りの部分の拡大図を次に示してみる。
 |
拡大すると、全体像が全く判らなくなるというところは、ASCIIアートと全く同じである。こういった、離れてみると、やっと何が描かれているかわかる、という画像はとても面白い。
そこで、今回はそういう画像を作成してみたい。つまり、「小さな画像の集合が集まって一つの画像になる」ようなものだ。
それに加えて、先ほど
「モナリザ」の微笑はどうにも奥深く見えるから不思議である。と書いた。「モナリザの微笑」を眺め考えると、その先には結局「モナリザ」しか見えてこない。答えが見えないのである
まるで、それはタマネギのようで、自己相似形という言葉さえ思い起こさせる。
そういうわけで、小さな「モナリザ」が集まって一つの「モナリザ」となるような画像を作成してみることにした。逆に言えば- 「モナリザ」を見つめていくと、その先にさらに小さな「モナリザ」が見えてくる- という画像である。
そういう画像を作るために、簡単なアプリケーションを作成してみた。それが、これである。
名前はjoconde.exeだ。画像を読み込み、その画像をその画像自身の縮小画像(48x48個)で表現するのである。福田繁雄は切手や国旗で「モナリザ」を表現した。私は48x48個の「モナリザ」で、さらなる「モナリザ」を表現するのである。いつものごとく、色々な画像のフォーマット対応のためにはSusieプラグインを必要とする。もちろん、言うまでもないと思うが信用度はアルファ版以下である。
さて、作成した画像 - 題して、48x48の「モナリザ」 -を次に示そう。「モナリザ」の微笑は「モナリザ」でしか表現し得ない、という私の気持ちの表れである。この画像をクリックすれば、元のサイズの- 48x48の「モナリザ」 - を見ることができる。
 |
この画像では、48x48個の「モナリザ」でできていることはわかりづらい。そこで、上の画像のモナリザの目の辺りを拡大したものが以下である。
 |
この - 48x48の「モナリザ」 - を眺めていると、「モナリザ」の微笑について色々と考えてしまう。どこが、一体魅力となっているのだろうか? いくら考えてみても、よくわからない。
さて、モナリザと言うと、夏目漱石と「モナリサ」にも言及しなければならないだろう。しかし、それは次回のココロだ。
2000-04-09[n年前へ]
■心に浮かぶハートマーク 
色覚の時空間特性で遊んでみよう
4月である。「四月物語」の4月である。
で書いたように、私は4月だけは英語の勉強をしたくなるのである(何故なら、全然できないから)。そこで、ここのところ英語の先生のところに足繁く出向いている。その時に、信号機の例題を出されて「青信号」と言おうとして私は"ablue light"と言ってしまった。すると、「青信号は"green"だ -> The run signalis green.」と言われてしまった。しまった、確かにその通りだ。いや、英語でそう表現することに納得という話ではない。英語ではこうだと言われたら、私はそのまま頷くのみである。"Yes,sir"状態である。納得したのは、信号機の「現実の」色の話だ。そう言えば、日本でも信号機は「緑色」だった。試しに、信号機の一例を次に示してみる。 実は人にそう優しくないユーザーインターフェースの一例 |
本当は「緑色」なのに、「何故、青信号と言われていたのだっけ?」と考えながら、帰り道に交差点、「緑」信号をじっと見ていた。すると、「緑」信号は消えて、黄信号になった。しかし、私の目にはその瞬間「赤」信号が見えたのである。
私は夢を見ていたわけでも、予知能力があるわけでもむろんなくて、それは単なる錯覚である。「緑」信号が消えた瞬間に「赤」信号が見える、という錯覚である。
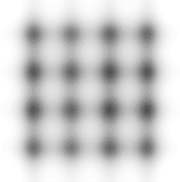
私が見た「赤」信号機の錯覚を実感してもらうために、こんなアニメーションGIFを作ってみた。ソフトをレジストしてないが故の、SGという文字は気にしないでもらいたい。下の画像中央にある黒い点を見つめていて欲しい。すると、緑のハートマークが消えた瞬間から、赤いハートマークがおぼろげに見えるはずである。
|
これは、色覚の時間特性による錯覚の一つである。実際に、赤いハートマークがあるわけではない。私の心の中にだけ、浮かぶハートマークである。
その原因となる色覚の時間特性を示すグラフを以下に挙げる。これは色覚の時間特性を示すグラフの例である。色覚のインパルス応答のようなものである。ある色を見た後には、その色の反対色を感じるということを示している。
 |
このような錯覚というのはとて興味深いものである。視覚という「デバイスの特性」が「目に見えて実感できる」ことが特に面白い。以前、
- 分数階微分に基づく画像特性を考えてみたい-同じ年齢でも大違い-(1999.02.28)
- コピー機と微分演算子-電子写真プロセスを分数階微分で解いてみよう-(1999.06.10)
- ゼロックス写真とセンチメンタルな写真- コピー機による画像表現について考える - (99.06.06)
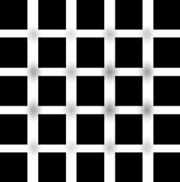
さて、先の錯覚は色覚の時間特性によるものだった。それと全く同じような錯覚が、色覚の空間特性から得ることができる。そのような錯覚の一つにこのようなものである。それを下に示してみる。
 |
この有名な画像パターンを見れば、「白い線の交差部が赤く見える」はずだ。
これは、色覚の空間特性によるものである。これを示すグラフの例を以下に示す。この場合もやはり色覚の時間特性のように、ある刺激があるとその周囲に反対の色の影響が表れる。例えば、周りに白が多いと、その部分は黒っぽく見える。赤色の周りは緑がかって見えるのである。逆に緑色のものの周りは赤く見えるのだ。
そして、それをさらに進めると、周囲に赤色が少ない場所は、周りに比べて赤く見えるのである。上の画像で言えば、白の交差部は、赤の刺激が少ないので、赤の刺激を逆に感じるのである(ちょっと説明をはしょりすぎかな)。
 |
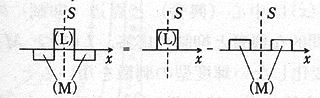
今回は、このような色覚の空間特性をシミュレートしてみたい。道具は単純にPhotoshopだ。もう手作業でやってみるのだ。ネコの色覚で遊んだ
の時と同じである。 | これがオリジナル画像。黒背景に白い線で格子模様が描かれている。 |
 | 白い(つまり光刺激が多い領域)からの影響を考える。先に示したグラフのように、光刺激がある箇所と少し離れたところではそれと逆の刺激を受けたような効果がある。 そこで、まずは白い部分からの影響をガウス形状のボカシにより、真似してみる。ある画素から少し離れた所に影響が及ぶのをシミュレートするのである。 |
 | 白い部分からの影響(実際には、比較問題となるので黒い部分からの影響と言っても良いだろうか?)は「白と逆の方向、すなわち黒い方向」に働く。 そこで、上の画像を階調反転させる。すなわち、ある画素から少し離れた所に元の明るさと逆の影響が及ぶことをシミュレートするのである。そしてさらに、階調のカーブを鋭くしてやる。 |
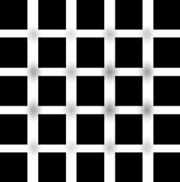
 | 上で計算したものとオリジナルの画像を加算してやる。これが、人間が感じる画像をシミュレートしたものである。 白い格子の交差点部が黒く見えているのがわかると思う。といっても、もともとその部分は黒く見えていたとは思うが。 下に、シミュレート画像とオリジナル画像を並べてみる。 |
 |  |
このようにして、オリジナル画像を見たときに感じる錯覚をシミュレートできたことになる(もどきだけど)。
さて、上では簡単のためにグレイスケールで遊んでみたが、最初に示した赤白の場合のようなカラーの例を示してみる。次に示す四角形の中央部は、右と左ではいずれも右の方が赤っぽく見えるはずである。緑に囲まれた領域は、本来の色に対して、緑と逆の赤色に見えるのである。上に示した白黒格子と全く同じ理屈である。
|
|
|
|
さて、この右下の画像中の赤は通常の「赤」よりもさらに鮮やかな「赤」を実現していることになる。左下のものと同じ赤100%の色であるが、左よりももっと鮮やかに見えている筈だ。右下と比べると、左下の赤は落ち着いた赤色に見えてしまうのではないだろうか?
この右下の赤、すなわち緑に囲まれた赤は、物理的にCRTあるいは液晶(今あなたがこのWEBページを見ているデバイス)などの表現可能領域を越えた、さらに鮮やかな赤色に見えているわけだ。ヒトの視覚のデバイス特性が故に鮮やかに見えることになる。
さて、鮮やかな「赤」と言えば、「ポケモンチェック」によれば、日本民間放送連盟のガイドラインには
- 映像や光の点滅は、原則として1秒間に3回を超える使用を避けるとともに、次の点に留意する。
- 「鮮やかな赤色」の点滅は慎重に扱う。
- 前項1の条件を満たした上で1秒間に3回を超える点滅が必要なときには、5回を限度とし、かつ、画面の輝度変化を20パーセント以下に押さえる。加えて、2秒を超える使用は行わない。
- コントラストの強い画面の反転や、画面の輝度変化が20パーセントを超える急激な場面転換は、原則として1秒間に3回を超えて使用しない。
- 規則的なパターン模様(縞模様、渦巻き模様、同心円模様など)が、画面の大部分を占めることも避ける。
しかし、その「赤」と「緑」パターンが細かくなると、何故だか不快なのだ。色覚の時空間特性を考えると、「赤」と「緑」の細かいパターンというのは、もしかしたら読む際に刺激が強すぎるのではないか、と想像してみたりする。根拠はたいしてないのだけれど。
2000-09-16[n年前へ]
■モザイク消し器の真実 
買うも買わないもアナタの自由
で「モザイク消し器」について考えてみた。といっても、考えてみただけで使ってみたわけではない。当たり前である。そんな「モザイク消し器」が私の家にあるわけはないからだ。歩く「悟り」、歩く「生き仏」と呼ばれる私の家にそんなものがあって良いはずがない。その証拠に私はそんな風に呼ばれたことがない(土屋賢治風ロジック)。モザイクの向こう - 隠しているから良いのです- (2000.07.18)
さて、そんな風に言いたい所なのだが、実はそれがあるのだ。何と、「モザイク消し器」が私の家には鎮座しているのである。といって、それは私のものではなくて、某編集者の方がとあることのために送ってくれたものなのである。
 |
残念ながら、このくりくり小僧はあまりにも使い物にならなかったので、部屋の片隅にそのまま放置されていた。いや、こう書くと誤解されそうである。別に変なことに使ったわけではなくて、技術的に使い物にならなかったのである。一応、そこの所はハッキリしておきたい。大体、コレを一体どうやって変なことに使うのだ(以下略)。
今回、このくりくり小僧を送り返すことになったので、せっかくだからこのモザイク消し器がどんな風に技術的に使い物にならなかったかをこのタイミングで書いてみることにしたいと思う。
まずは、このくりくり小僧の操作方法を説明しておこう。ビデオ信号は通常のNTSC信号で入出力するようになっている。エロビデオをこの「くりくり小僧」に入力し、処理した画像をテレビへ送るのである。あるいは、処理した画像を新たにビデオにダビングするのかもしれない。
この「くりくり小僧」は、対応するモザイク処理(広義の)の種類は
- モザイク(狭義の)
- 反転
 |  |  |
「くりくり小僧」の写真を見ると判ると思うが、画像復元処理をかける領域の
- 大きさ
- 位置
写真中にあるその他のボリューム
- 輝度
- 明るさ
- エンハンサー
それでは、まずは適当にモザイク画像を作ってみる。そして、その画像を「くりくり小僧」を使ってキレイに戻せるかを調べてみることにしよう。そこで、最初に示すのが
- 女性のオリジナル画像
- オリジナル画像の一部に反転処理をかけたもの(後述するが、実は失敗している)
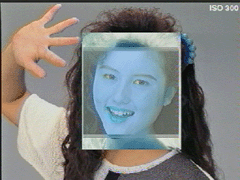
 |  |
上の右の反転画像の中央部に対して、「くりくり小僧」で復元処理をかけてみたのが下の画像である。さて、画像は元通りになっているだろうか?
 |
この画像を見る階調は確かに反転しているのであるが、色が明らかにおかしい。オリジナル画像では赤かったハズの唇が青いのである。それどころか、顔全体が青いのである。真っ青だ。明るさは正しそうなのであるが、色合いは絶対に何かが狂っている。
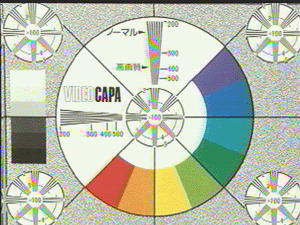
そこで、「基準画像」に対して、「くりくり小僧」で反転復元処理をかけてみることで、どのような処理をかけているかを調べてみた。それが下の画像である。左が「基準画像」で、右が「基準画像」に「くりくり小僧」で反転復元処理をかけてみた画像である。なお、画像の右端および下端部分に関しては「くりくり小僧」で反転復元処理をかけていない。
 |  |
さて、画像の向かって左にあるグレイスケールの階調部分を見れば一目瞭然だと思うが、この「くりくり小僧」で反転復元処理をかけた画像は確かに明るさが反転している。それはその他の白黒画像の部分を見ても明らかである。
そして、カラーチャート部分を見てみると、色合いは実は全く変化していないことが判る。右上から左下まで「紫・青...橙・赤」と繋がっているカラーチャートは左と右でそれほど違っていない。ほとんど同じである。
それは考えてみれば、当たり前なのである。「くりくり小僧」の入出力はNTSC(NationalTelevision System Commitee)方式を使っている。このNTSC信号はカラー画像を
- 輝度情報
- 赤 - 輝度情報
- 青 - 輝度情報
- 赤 - 輝度情報
- 青 - 輝度情報
ところが、先ほど私が女性のオリジナル画像に対して反転処理をかけてみたものは、RGB画像のRGBそれぞれのチャンネルに対して反転処理をかけていたのである。これでは、明るさが反転するだけでなくて、色合いまで反転してしまう。私は、何と「くりくり小僧」の入出力はNTSC方式を使っていて、RGB画像でないことを失念していたのである。その結果、女性の顔色が反転したまま真っ青になってしまったわけだ。
そこで、その「輝度チャンネルのみの反転」ということを考慮してテストしてみたものが次の画像である。今度は反転画像の中央部に「くりくり小僧」で復元処理をかけた部分の色合いが正しい色合いであることがわかるだろう。
 |
なるほど、「反転画像」に関しては「くりくり小僧」は確かにちゃんと画像を復元できることが判った。しかし、しかしである。反転モザイク処理をかけたビデオなんてそうそうあるわけがない。いや、そんなに自信を持っていうと何やら変な疑いをかけられそうであるが、多分そうだろう。ほとんどは、次に示すモザイク(狭義の)処理だと思う。それをキレイに復元できなければ、「モザイク消し器」と名乗る資格はない。そうは思わないだろうか?百歩譲っても、「反転消し器」と言うべきではないだろうか?そこで、狭義のモザイク画像に対してこの「くりくり小僧」が威力を発揮することができるかどうかを、次に調べてみた。
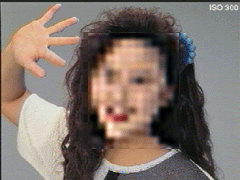
まずは、作ったモザイク画像を先に示そう。下の左が先程と同じオリジナル画像で、右がモザイク(狭義の)画像である。よく(?)見かける画像だと思う。
 |  |
それでは、「くりくり画像」はこのモザイク向こうをキレイに映し出すことができるだろうか?この機械は悩めるエロ子羊達を救うことができるのだろうか?それを確かめてみたのが次の画像である。先のモザイク画像の中央部に「くりくり小僧」で復元処理をかけてみたものである。
 |
「何だこりゃぁあぁ」、と私は思わず叫びそうになった。いや、別にこの機械のためにお金を払ったわけじゃないから良いのだけれど、一体なんなのだこれは。このモザイク消し機能はハッキリ言って大嘘である。桃太郎侍だったら「おまえなんか「モザイク消し器」じゃねぇぇ」と切り捨てるところだ。
これなら、前回
で試したような単なるボカシ処理の方がずっと上である。ちなみに、この下の画像が単なるボカシ処理で「モザイク」を消してみたものである。上の「くりくり小僧」の復元画像よりもずっとマシであることが判るだろう。モザイクの向こう - 隠しているから良いのです- (2000.07.18)
 |
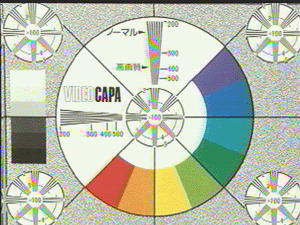
ちなみに、先程の「反転処理」の場合と同じように、「基準チャート」に対して「くりくり小僧」でモザイク復元処理をかけてみたものを示してみよう。下に示すその画像を見れば、「くりくり小僧」のモザイク復元処理が
- 輝度チャンネルの反転処理
- 横方向のエッジ強調処理
 |  |
しかし、この「モザイク復元処理」をかけてみても、私には全然モザイクの向こうは見えないのである。もう、何が何だか判らないのである。もう、何が何だか判らないが故に、もしかしたら人の持つ無限の想像力をフルに発揮できるのではないか、と思うほどである。私は残念ながらエロの想像力が足りないのかもしれないが、想像力の発達したエロの天上人達であれば話は別だろう。
さて、今回の話は「モザイク消し器のMTF(仮称)」というタイトルで書き始めたのであるが、「モザイク消し器」の実力がこんなものだったのでお蔵入りしていたのである。まぁ、解析の出来としてはイマイチであるが、もしかしたら「モザイク消し器」を買おうかどうかと迷っている子羊達の参考になるかもしれないので、一応公開してみた次第だ。
さて、私はこの機械をいじってみて思わず暴れ出しそうになったが、それはもしかしたら私だけかもしれない。人によっては、「何て素晴らしいんだ!!この機械は!!」と感激する可能性だってゼロではない。イマジネーションが豊かなあなたであれば、さぞかし素晴らしい桃源郷がモザイクの向こうに見えるのかもしれない。
だから、「買うか、買わないか」はアナタの自由だ。だから、このイマジネーション養成ギブスに大枚を払うの悪くないかもしれない。この機械でイマジネーションを鍛えた暁には、モザイクの向こうにアナタには何かが見えるかもしれない。確かに、それも悪くないかもしれないだろう。そこに何が見えるかは、結局あなた次第だと思うのである。






