2002-04-18[n年前へ]
2002-08-26[n年前へ]
■CleType自主学習(仮) 
ちょっと真面目にClearType(仮)
(2002.08.26〜)
- 楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
- 一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
- 水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
- 細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
Lapvantageという楽しそうな会社を初めて知った。ノートPCをiMac風にするLapvantageDomeやPCを縦置きで使うためのLapvantagePortraitという、とても実用的でいて、それでいて明和電機のような面白い製品を作っている会社である。明和電機は兄弟が運営しているが、こちらのLapvantageの方はビアボーム親子がやっているらしい。iMac風スタンドの方は角度が振れないようのが(特にノートPCを立てられない)残念だが、Lapvantageの方はもう少しデザインがスマートであるならば今すぐにでも欲しくなる。
 |  |
複数の作業を切り替えながら作業をしたり、あるいはツールバーが多数出てくるようなソフトウェアを使って作業をする時には、左右に広いディスプレイが便利で使いやすい。しかし、単純に一つのドキュメントを読んだり、一つのドキュメントを書いたりする場合には上下に長いディスプレイを使うと、見通しがきいて考えをまとめやすくなる。気のせいか、頭の中の見通しがとても良くなるように感じたりする。だから、以前から横長の画面のノートPC(ToshibaPortege 320)を愛用していたりした私はノートPCの画面を横にして使ったり、縦にして使ったりと、画面を切り替えて使ってみたいと感じていた。AdobeAcrobat Readerであれば、画面を回転させて文章を読む機能があるので、これまでノートPCを回転させて電子ブックのようにして文章を読んだりすることもあった。
Lapvantage PortraitはPivotProのソフトウェア付きなので、Windowsの画面を自由自在に回転させることができる。だから、ノートPCを普通に横置きに使ってみたり、スタンドに載せて縦置きに切り替えて使ってみたり、と好きなように切り替えることができる。「これはなかなか便利そうだ」と思い、私も私も30日有効のPivotProのデモ版をインストールして使ってみることにした。
そして、このソフトのインストールをきっかけにして
で調べたClearTypeに関して、ちょっと少し考えてみた。 (続く)一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
前回書いたように、複数のことを考えるなら「左右に長いディスプレイ」が良くて、一つのドキュメントを読むなら「上下に長いディスプレイ」が良い。その理由を端的に言えば、「目が左右についているから」だと思う。
まず、「目が左右に付いているので、あまりに大きい左右への目の動きは、目にとってとても非対称な作業であるから不自然」だ。だから、左右を眺めるときには自然と頭を左右に振ることになる。その頭を左右に振るという作業は、頭の中での何らかの切り替え作業を伴うような気がする。だから逆に、ツールパレットの切り替えのような「何らかの作業の切り替え」を伴う作業であれば、その左右へ視線を移動する(自然と頭も左右に動かす)ということはとても自然な行為になる。しかし、それは一つのドキュメントを読むような場合には、いたって不自然な行為になってしまう。だから、一つのドキュメントというのは本来「上下に長い=縦長」であるべきだと思う。
そしてまた、「目が左右についているから」、人は上下方向を「一本道」に繋げて考える。例えば、絵画を眺めるとき、上に見える景色は多くの場合遠い景色で、下に見える景色は多くの場合近い景色だ。漱石の文学論の図を引くまでもなく、この「上下の遠さ、距離」というものを例えば時系列上の「一本道」に繋げるのは、いたって自然な連想だと思う。「遠い上」に見えるものは「遠い過去」で、下に来ればくるほど新しいことになる。それは、ドキュメントを読む場合に対応させて考えると、とても自然だ。それに対して、左右に並ぶものは決して「一本道」ではないのである。それは、「選択肢=分かれ道」であって、決して一つの道ではないのである。左右に並ぶものは「複数の何か」なのである。
だから、一つのドキュメントは上下に並び、上下に長いべきなのである。ドキュメントの表示も同じく、縦に長いべきなのである。
 漱石 「文学論」より |
最近のPCであると、ディスプレイは通常横に長い。だから、本来縦に長くあるべきドキュメントを眺めようとする場合には、表示を90°回転させてやることもある。そうすると、本の一ページのようにして画面表示を眺めることができる。例えば、AcrobatReaderで表示画面を回転させたり、PivotProなど使ってPCの画面表示自体を回転させてやれば良いわけである。
 |  |
 |
このように、ドキュメント表示のための縦横比については、単にディスプレイの表示を90°回転させてやれば問題は解決する。しかし、表示のためのもうひとつの条件、表示品質が問題になってくる。そもそも、液晶(二十世紀においてきたCRTは無視しよう)の解像度はまだま低くて、それを改善するための技術としてClearTypeやCool Fontがあるのだけれど、AdobeのCool Typeはともかく、Clear Typeの場合には表示が90°回転しているという情報をClearTypeが取り扱わない(知らない)ために、上手く動かなくなってしまう。ClearTypeにしてもCool Fontにしても、液晶のRGBのカラーフィルターの並び方を利用してやることで解像度を高めているわけで、その並びの変化(表示の回転)に対応できない場合には表示品質を大幅に落とすことになってしまう。
次に、「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」で考察した、文字の解像度についてもう少しちゃんと考えてみることにする。
水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
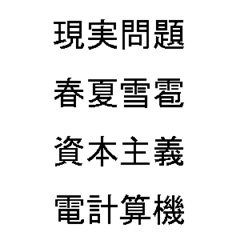
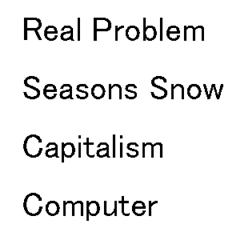
ドキュメントを表示させるためには、文字を表示させてやらなければならない。しかし、液晶ディスプレイの解像度は必要十分には高くないから、文字はつぶれてしまうことが多い。例えば、「現実問題春夏雪雹資本主義電計算機」なんて文字を表示させてみるとかなり潰れてしまい、非常に読みにくいのが判るはずである。これが、英語の"RealProblem seasons Snow capitalism Computer"なんて文字であれば、まだマシである。
この日本語と英語の文字の解像度の差について考えてみる。比較例は下に示した、「漢字」と「英語」のテキストを用いることにする。
 |  |
まずは、600dpiで20ptのMS Pゴシックのフォントを展開して上のような画像にした後に縦・横方向のそれぞれの解像度を考えてみる。ここでは、縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布を測ってみることにした(今回解析のために作成したソフトはここ(RunLength.lzh)においておく)。テキストのような二値の画像の「解像度特性」を計測するのであれば、このような解析にしなければならない。「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」でやったようなフーリエ解析は適切な方法ではないのである。
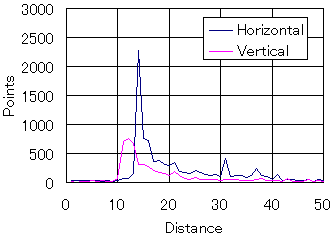
下の図が縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布である。縦方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ横線の太さ(あるいは線の間隔)であり、横方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ縦線の太さ(あるいは線の間隔)ということになる。どれだけの細かさで「太さ」(あるいは「位置」)を描いてやらなければならないか、を示すグラフということになる。
 |  |
「漢字」の場合には「Vertical 方向で計測した線の太さ(あるいは線の間隔)、すなわち横線の太さ(あるいは線の間隔)」が「縦線の太さ(あるいは線の間隔)」に比べて、大きく小さい方にシフトしていることが判ると思う。また、横線の量が縦線の量に比べてずっと多いことも判ると思う。後者は「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことと全く同じで、「日本語は横線が多い」ということを端的に示している。そして、前者は「Vertical方向で計測した(すなわち横)線の太さ(あるいは線の間隔)」が縦のそれより大幅に小さいということは、「漢字」の解像度は縦方向に大幅に解像度が高い、ということを示している。漢字は縦書き文字故に鉛直思考志向なのである。
一方、「アルファベット」の場合には、これも「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことであるが、縦線と横線の量においてはむしろ縦線の方が多いことが判る。水平方向に対して情報量が多いのである。アルファベットは水平思考志向なのである。「アルファベット」の情報量はそのかなりの部分が縦線によるものなのである。そしてまた、線の太さ(あるいは間隔)は横線の方が細い(あるいは線間隔が短い)が、その横線であっても「漢字」の縦線程度の解像度であることが判る。「漢字」に比べて「アルファベット」の解像度は低いのである。
ただし、文字の解像度を「線の太さ(あるいは間隔)の最小値」だけで論じることはできない。「適切な線の太さ(あるいは間隔)」にすることができるほどに解像度が十分高いか、ということも重要である。もし、そうでなかったら線が妙に太くなったり、細くなったりしてしまったり、あるいは、線の間隔が妙に近づいたり離れてしまったり、つまりは文字のプロポーションが崩れてしまったりするだろう。上の場合は600dpiで文字を表示させた場合の解析例だが、次に現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみる。こうすることでことで「適切な線の太さ(あるいは間隔)」にできていない様子を確認してみたい。
細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
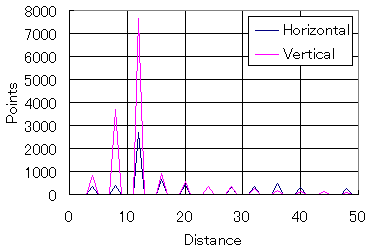
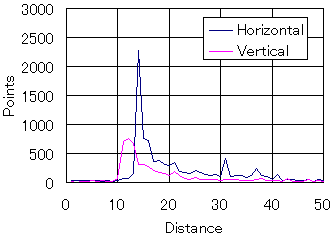
まずは、「現実問題春夏雪雹資本主義電計算機」という漢字と"RealProblem seasons Snow capitalism Computer"というアルファベットを現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみた。そして、前回と同じようにそのビットマップ画像の「縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布」を調べてみる。その結果が下のグラフである。また、前回に調べた、これよりも4倍程解像度が高い「600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合」をさらに下に比較用として示してみる。
 |  |
 |  |
150dpiでTrueTypeをビットマップに量子化した場合には、漢字・アルファベットの場合共に、縦・横方向とも600dpi単位で4,8pixelの太さ=150dpiで1,2ピクセル幅のパターンが発生していることが判る。このようなパターンは、600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合には見られなかったものである。つまり、、着目すべきは例えばアルファベットの場合、
- 縦方向には幅10pixel(600dpi単位)=2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅13pixel(600dpi単位)≒3pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が生じている
- 縦方向には幅7pixel(600dpi単位)≒2pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅11pixel(600dpi単位)≒2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が非常に多く生じている
また、これらの文字の場合には本来18〜15≒12pixel(600dpi単位)の線幅・線間のパターンが多いわけであるが、それを150dpi単位( =600dpi単位で4pixel )で量子化してしまうと、場所により4/12 = 33%もの線幅・線間の位置の誤差が生じてしまうことになる。不必要に狭い幅のパターンが作成されたり、不必要に広い幅のパターンが作成されたりして、これでは文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまい、見にくいことこのうえない。これはすべて、150dpiという低解像度で量子化してしまったためである。「低解像度の表示系の解像度に合わせて量子化(ビットマップ化)してしまうと、ますますその表示系では表示しづらい高周波のパターンが生成されてしまい、結果として読みづらい」という一見逆説的に思えてしまう(しかし当たり前の)現象が生じている。
ところで、本題のClearTypeの場合には横方向(通常の液晶はRGBの3つのサブピクセルが横方向に並べられているから)の解像度を3倍だと仮想的に考えて、横方向を3倍の解像度で量子化を行うことになる。ここで、話の単純のために3倍≒4倍と思うことにすれば、つまりはClearTypeの場合には本来150dpiの解像度であるにも関わらず、サブピクセルを考えて600dpiの解像度で量子化している、ということである。それは結局上の二つのグラフの比較と同じであって、ClearTypeを使うと実は表示すべきパターンが「より表示しやすい低い周波数のパターン」になっているのである。それは、「文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまう」ことがなく、目にとってはとても見やすいパターンになるだろう。この量子化の段階について触れている情報は見たことがないが、実はこの量子化の段階にClearTypeの隠された(しかし、一番重要な)メリットがあるように思う。また、アルファベットの場合にはHorizontal方向に振幅を持つパターン(=縦線)が支配的に多いため、Horizontal方向に仮想的に高解像度の量子化を行うことは非常にメリットを効果的に得られると考えるのが自然である。
次に、このように量子化されたデータをClearTypeで表示する際の問題点・その解決方法について考えてみていくことにしたい。
P.S.ちなみに解析ソフト(RunLength.lzh)をアップロードしました。
2002-10-28[n年前へ]
■pdf995 
Hardでloxseな日々を読んでて思い出した。Bitmapを印刷しようとしても、純正のAdobe Acrobatでは上手くいかないことがある。だけど、このpdf995ならちゃんと出力できる。というわけで、Acrobatを入れてる人でも、このpdf995 PDFプリンタドライバーを入れると便利なことも多いと思う。(リンク)(リンク)
2002-11-23[n年前へ]
■プリント・お値段鑑定団 
ポッキリ価格で「書式設定」
年末も近くなると、色々な報告を行う機会が多い。で、PowerPointなどのソフトウェアで適当に発表用の資料を作ることになる。最近だと、発表自体は液晶プロジェクターを使って行われることが多い。とはいえ、たいていの場合、紙の資料も一応配布されることになる。準備期間も十分にあるような報告会の場合だと、発表に使うPowerPointのファイルと配布用の資料は別々に作るわけだけれど、そんな準備時間が無い場合には、発表に使うPowerPointのファイルをそのまま配布用の資料として使ってしまうことが多くなってしまう。そして、報告会の前夜にその資料をひたすらプリントアウトすることになる。
 |
ところが、発表資料の背景にカラフルなものを使ってしまうと、例えば上のようなPowerPointの発表資料を使ってしまうと大変なことになる。配布用の資料を印刷している最中に、「○×色のインクがもうほとんどありません」とか「○×色のトナーを補充して下さい」といったメッセージをプリンターが表示するようになるのだ。つまり、あっという間にインクやトナーが無くなってしまうのである。単にそんなメッセージを表示するだけならばいいのだけれど、もちろんインクやトナーの補充をしてやらなければならない。しかも、そんな消耗品はとても高いのである。本体が15万円位で、消耗品も15万円位なんていうものだってあるくらいなので、つまりはお金に翼が生えて飛んでいってしまうのである。
しかも、インクカートリッジには「5000枚印刷できます」なんて書いてあったとしても、何故かたいていの場合あっという間にインクなどが無くなってしまうのだ。で、不思議に思ってよく眺めてみると、小さく(画像比率5%の場合)なんて書いてあるわけである。上に挙げたような配付資料の場合、画像比率(紙の中のインクが使われる領域の割合)は5%どころでなくて、ほとんどの部分にインクが使われているわけで、それではあっという間にインクが無くなってしまうのは当たり前なのである。
とはいえ、これではまるでボッタクリバーのようではないだろうか。店の看板に「飲食料金1980円」と書いてあるくせに、実は小さく(小食・下戸の方の場合)なんて書いてあるようなものだ。いや、もちろん飲み食いした分だけ支払いをするのは当たり前なのだけれど、その料金の目安くらい先に教えて欲しいわけだ。支払いをする段になって、イキナリ「トータルで3万円になります」と言われても困るのである。それなら最初から、「ビール一本二千円、ポッキー一本二百円」とちゃんと書いて欲しいわけなのである。プリンターだって同じように、やはりプリント前に、「これを印刷するとこの位インクを使います。だから、○×円位になります。」と教えて欲しいわけだ。
というわけで、「プリント・お値段鑑定団」ソフトウェアというものを作ってみた。これは、画像ファイルを読み込んで、その画像を出力したときに、どの位インクを使うかを調べ、それを出力した時の大体の値段を計算してくれるものなのである。例えば、PowerPointからTIFFファイルに印刷結果を出力するTIFFプリントドライバーや、Bitmapファイルに印刷結果を出力するBitmapプリントドライバー、あるいは、PDFプリントドライバー+PDF2BMPのようなもので、前もって印刷画像を画像ファイルにしてみて、それを読み込んで、カタログに記載されているインクや紙の値段を設定すれば、「これを印刷するとお勘定はこの位になります」と教えてくれるわけなのである。
 |
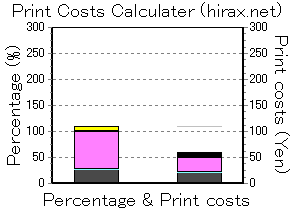
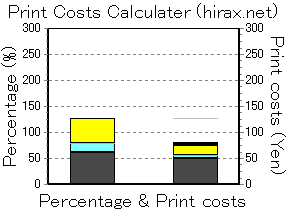
例えば下に示すように、左のPowerPointのファイルを出力してみると、右に示したように「どの位インクを使用するか」「この一枚で印刷のお値段はいくらになるか」を教えてくれるわけだ。ここでは、インクの使用量はトータルで110%(インクは重ねて使用されるから当然トータルでは100%を超える場合も多い)程で、ここではちょっと高めのカラーLBPの消耗品価格を使って計算してみた場合、一枚60円程になることが判る。資料が10ページだと×10で600円ナリ、それが20人分だとさらに×20で一万二千円ナリと判るわけだ。ムチャクチャ高いのである。
 |  |
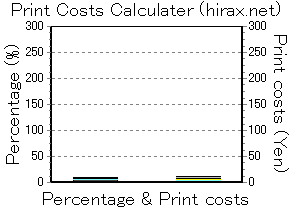
で、こんなお値段を意識してしまうと当然こんな書式で印刷なんかできなくなってしまう。というわけで、最近ではPowerPointで使う書式といえば、下に示すもちろん背景は白のこの書式になってしまったのである。ちなみに、この書式で計算してみると、印刷のお値段は「一枚で10円ほどナリ」ということで、×10ページ×20人でも二千円ナリで格安お値段に抑えられているのである。
 |  |
「PowerPointは書式は後で変えることができる」と言っても実はその機能は不十分なので、実際には一度作ってしまった資料の書式を変えることは難しい。だから、PowerPointで資料を作る際には、もう最初からこの「この書式は印刷すると、この程度のお値段になります」というのを見ながら書式を選んでみるのも良いのではないだろうか。
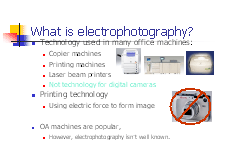
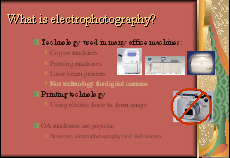
下に二つほど例を示したように、「目に優しかったり」「一見エコロジー風」な書式が、財布にはあまり優しくなかったり、ほとんどボッタクリバーのようなお値段設定になっていたりするので、ぜひぜひこれからのPowerPointにはこの「書式・お値段プロパティ」も実装して欲しいと思うのである。ポッキリ価格で「書式設定」をできるようにして欲しいものなのである。
 |  |
 |  |
さて、年末が近づくと、年賀状をせっせとプリンターで印刷する人も多いに違いない。そんな人は、印刷するといくらぐらいかかるかをこの「プリント・お値段鑑定団」ソフトウェアでも使って大雑把にでも計算してみるのも面白いと思う。最近では、自分でデザインした年賀状をとても安い値段で印刷してくれるサービスもあるし、年賀状作成からポストへの投函までも全部やってくれるサービスもある。さてさて、いつまで自分の家でプリンターを使って年賀状を印刷する人たちがいるのだろうか。そこら辺のことはとても知りたいところなのである。
2002-12-12[n年前へ]
■複写機・プリンタの音質研究 
ここ何日か午後遅くは環境に配慮した新しい電子写真技術がらみで演劇の脚本・演出のようなことをしていた。で、それはともかくこの中の富士ゼロックスの黒澤由美子氏が報告する音質研究の内容は予稿を眺めてみてもなかなか面白そう。かなりマニアックでとても興味惹かれるのである。本人か共同発表者がオーディオマニアか?立体音感なんて面白そうだし。