1999-10-07[n年前へ]
■CCDカメラをバラせ! 
モアレは自然のClearText
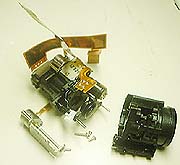
あまり、「できるかな?」では工作の話題が出ていない。いや、もしかしたら全然出ていないかもしれない。そこで、手元に8mmビデオのジャンクがあったので、こいつをバラしてみることにした。そして、これまで「できるかな?」に登場しているような話に関連していることがないか調べてみるのだ。いや、本当は嘘で計画済みの伏線張りまくりの話である。もしかしたら、勘のいい方はもう話の風向きはもうおわかりかもしれない。
さて、今回分解するカメラはかなり前(といっても数年前)のモデルである。まずは、分解してみよう。
 |  |  |
 |  |  |
 |  |
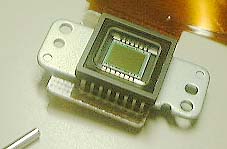
5.の写真でわかるように、CCD前部にはフィルターが着けてある。(当初はこれを赤外線フィルターだと考えていた。なので、このフィルターを外してやると、画質はとんでもないことになる。しかし、その上で赤外線投光器を装着すれば面白いカメラになりそうである。が、用途を間違えるととんでもないことになるので、今回はやらない。が、いつかやってみようとは思っている。もちろん、私は品行方正がモットーであるので、悪用はするわけがない。もちろんである。)と、書いたがその後、「これは赤外線とは逆のエイリアシング防止用のハイカットフィルタだろう」というご指摘を頂いた。フィルターが青色だったので、単純に赤外線カット用途かと思い込んでいたが、どうやら違うらしい。指摘の文章をそのまま、使わせていただくと「CCDは空間サンプリング素子であり、サンプリング周期(ピクセルのピッチ)よりも短い波長の光が入ると、エイリアシング(折り返しノイズ)を生じて擬似カラー、干渉縞を生じてしまいます。これを避けるためのハイカットフィルタです。」とある。その後、知人から頂いた資料(勉強しなおせ、ということだろう)を読むと、水晶板をだぶらせて2重像にすることにより、細かい解像ができないようにしているローパスフィルターであるようだ。空間周波数のローパスである。今回のCCDでは3層構造になっており、中央の層にのみ色がついている。反省がてら、次回にもう少し調べてみようと思う。
ところで、7.などの拡大画像で周辺部が丸くケラれているのがわかると思う。これは、
と同じく実体顕微鏡の接眼部からデジカメで撮影を行っているからである。デジカメはこういう時に何より重宝する。さて、デジカメと言えば、こちらも同じくCCDを用いているわけである。さて、8.の拡大画像を見ると、このカメラのCCDのカラーフィルターは補色方式(CMYG=シアン、イエロー、マゼンダ、グリーン)であることがわかる。原色タイプでないところを見ると、どうやら感度重視の製品であるようだ。また、この拡大画像などを眺めると、
で調べた液晶のフィルターと同じような構造であることがわかる。よくストライプ模様の服を着ている人をCCDビデオカメラで撮影すると、モアレが発生することがあるが、それはこういったフィルターの色の並びに起因しているわけである。フィルターの周期とストライプの模様が干渉してモアレが生じてしまうのである。 最近のものではソフト的にかなりの処理をしてモアレが出にくいようにしているし、CCDも高解像度化が進んでいるので、なおさら出にくい。私が使用している富士写真フィルムのFinePix700でそのようなモアレを出そうと思ってみたが、なかなか出なかった。むしろ、ピントを正確に合わせることができなかった。それでも、何とか白黒の縦線模様を撮影して、モアレを出してみたのが下の写真である。左がオリジナルで、右がそれに強調処理をかけたものである。
 |  |
モアレが発生しているのがわかると思う。さてさて、こういう白黒ストライプをよく眺めてみれば、
で登場したこの画像を思い出すはずだ。 |  |
そう両者ともまったく同じ斜線である。そもそも、前回作成したパターンは今回への伏線であったのである。白黒の縞模様を撮影しているのであるから、普通は白黒模様しか撮影されない。しかし、モアレが発生している場合というのは、CMYGからなる1画素の中でのさらに細かな位置情報が判るのである。先ほどのCCDの色フィルターの拡大写真のような配置になっていることを知っているのであるから、その配置も考慮の上処理してやれば良いのである。もちろん、白黒の2値からなる画像を撮影しているという前提条件は必要である。その前提条件さえつけてやれば、モアレが生じていることを逆に利用して、高解像処理ができるはずだ。
例えば、
| Green | Magenda |
| Yellow | Cyan |
という画素のGreenだけ出力が大きかったとすると、グレイ画像であるとの前提さえ入れてしまえば、1画素のさらに1/4の領域まで光が当たっている位置を推定できるということになる。もちろん、実際のカメラでも4色の間で演算をしてやり、ある程度の推定はしているだろう。しかし、前提条件を入れてやれば、より高解像度が出せるだろう。
ClearTextの場合は白黒2値の文字パターン、あるいはハーフトーンという前提条件をつけて液晶に出力を行った。今回は、白黒2値の文字パターン、あるいはハーフトーンという前提条件をつけて、CCDからの出力を解釈してやれば良いわけである。CCDカメラにおいては自然が自動的にカラーシフト処理をしてくれるのである。そのカラーシフト処理からオリジナルの姿を再計算してやれば良いわけである。もっとも、これらのことは光学系がきちんとしている場合の話である。
今回考えたような、そういった処理はもうやられていると思う。FinePix700でも撮影モードに
- カラー
- 白黒
 |  |
うーん、白黒のほうがキレイなような気もするが、よく判らない。念の為、強調処理をかけてみる。もしかしたら、違いがわかるかもしれない。
 |  |
うーん、これではますます違いがよくわからない。これは、次回(すぐにとは限らないが)に要再実験だ。ただ使っている感覚では、まずピントがきちんと合わないような気がする。うーん、難しそうだ。それに、今回の実験はローパスのフィルター部分をなくしたものでなければならなかったようにも思う。ならば、FinePix700を使うのはマズイ(直すのメンドクサイから)。どうしたものか。
2002-06-23[n年前へ]
■あなたが描く私の木漏れ日 
The your sun streaming through my fingers
 「木もれ日プロジェクト」というものを見た。表参道のSPIRALの一角に展示されている木村崇人氏の作品である。色んな形の灯りを作ってやって、木漏れ日が色んな形になるのを楽しもう、という作品である。星形や三日月型の灯りが発する光に掌をかざすと、指の隙間からこぼれた光はキラキラとした星形になったり、幾重にも重なる三日月型になったりするのである。
「木もれ日プロジェクト」というものを見た。表参道のSPIRALの一角に展示されている木村崇人氏の作品である。色んな形の灯りを作ってやって、木漏れ日が色んな形になるのを楽しもう、という作品である。星形や三日月型の灯りが発する光に掌をかざすと、指の隙間からこぼれた光はキラキラとした星形になったり、幾重にも重なる三日月型になったりするのである。
太陽は丸いから、木漏れ日を見てもいつもは何の不思議にも感じない。だけど、こんな色んな形の木漏れ日を眺めると、重なり合う木々の葉がピンホールレンズになっていて、木漏れ日が刺す様子が大きなカメラオブキュラだったことに今さらながら気づくのである。そしてまた、重ねた掌の隙間からこぼれ出す光が星形を描くとき、とても不思議に気持ちよく感じる。
これを眺めた後に、私も色んなカタチの灯りを作って色んなカタチの木漏れ日を作ってみようか、と考え、それには何が必要かな、はさみと、ランプと、光を拡散させるためのトレーシングペーパーと、色んな色の木漏れ日を使いたいからカラーフィルターも…、と考え始めたときに気が付いた。そんなに色んなものがなくても大丈夫なのだった。考えてみれば、パソコンのディスプレイの画面はかなり明るいのだから。パソコンの画面に「色んな形」を描けば良いだけの話なのである。つまりは、パソコンでお絵かきしている画面を「太陽」の代わりにすれば良いのだ。そして、その画像だけを画面に表示させて、真っ暗な部屋でそのディスプレイの前に手をかざせば、壁に映し出される掌の影の隙間には「色んな形」の木漏れ日が幾重にも重なり見えてくるはずだ。
そこで、例えばこんな風にPhotoshopのフルスクリーンモードで星型を描いてみた。
 |
そして、部屋を暗くして両手を重ねると、両手を重ねた隙間を抜ける光が「木漏れ日」を形作る。それはPCの画面に描いた星型をしている。重ねた両手の指の隙間から抜けた光が、幾重にも重なる星型になって光るのである。
 |  |
もちろん、PCの画面に自分で「色んな形」を描かなくても良いだろう。誰かが楽しそうにお絵かきをする。マウスを動かして、色んな言葉を書き込んでみたり、ハートマークを書いてみたりする。私はディスプレイの前で手をかざしている。そうすれば、私の掌の影の中の木漏れ日は色んな言葉やハートマークをゆっくり描き出すだろう。それはとても気持ちよい景色に違いない。
そして、さらにはこんな風にも考えてみた。その他の誰かは必ずしも私のPCで「色んな形」を描く必要はない。例えば、ネットワークの何処かに繋がった他のPCを前にして、そんなお絵かきをしてみても良いはずだ。
- Photoshopをフルスクリーンモードで動かして、黒を背景にして好きなものを描く
- その画面をVNCのような「ネットワークを介してPCの画面を転送するソフト」でネットワーク上の他のPCに送る
- その送られた画面を(例えば)InternetExplorerをVNCビューアーにして、フルスクリーンモードで表示する
 | 「三色のハートマーク」の姿をしている  |
「あなたの木漏れ日・ストリーミング」はちょうどこんな感じだ。例えば、何処かで誰かが何かを描く。恋人が親があるいは誰かが、他の誰かへの気持ちを描く。例えば、何かの「キモチのカタチ」を描く。例えば、ハートマーク、あなたの名前ををゆっくり描く。あるいは、PCに繋がったCCDカメラに向かってポーズを手を振ってみる。
そこから離れた何処かの場所で、その恋人がその子供があるいは他の誰かが、PCのディスプレイが発する光に掌をかざしてみる。その掌の隙間から漏れた光は掌の下に木漏れ日となって何かを描く。ネットワークに繋がった遠く何処かで誰かが描いている気持ちが、誰かの名前を綴る文字が、あるいは手を振る姿が離れた場所のPCの前にかざす掌の下の木漏れ日になる。遠く何処かで描かれていく「キモチのカタチ」が、「笑いながら遠くで手を振る誰かの姿」が、木漏れ日となって、私達が重ねる掌の下で光り、映し出され、そして私達の目の前に浮かび上がってくる。
2002-08-26[n年前へ]
■CleType自主学習(仮) 
ちょっと真面目にClearType(仮)
(2002.08.26〜)
- 楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
- 一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
- 水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
- 細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
Lapvantageという楽しそうな会社を初めて知った。ノートPCをiMac風にするLapvantageDomeやPCを縦置きで使うためのLapvantagePortraitという、とても実用的でいて、それでいて明和電機のような面白い製品を作っている会社である。明和電機は兄弟が運営しているが、こちらのLapvantageの方はビアボーム親子がやっているらしい。iMac風スタンドの方は角度が振れないようのが(特にノートPCを立てられない)残念だが、Lapvantageの方はもう少しデザインがスマートであるならば今すぐにでも欲しくなる。
 |  |
複数の作業を切り替えながら作業をしたり、あるいはツールバーが多数出てくるようなソフトウェアを使って作業をする時には、左右に広いディスプレイが便利で使いやすい。しかし、単純に一つのドキュメントを読んだり、一つのドキュメントを書いたりする場合には上下に長いディスプレイを使うと、見通しがきいて考えをまとめやすくなる。気のせいか、頭の中の見通しがとても良くなるように感じたりする。だから、以前から横長の画面のノートPC(ToshibaPortege 320)を愛用していたりした私はノートPCの画面を横にして使ったり、縦にして使ったりと、画面を切り替えて使ってみたいと感じていた。AdobeAcrobat Readerであれば、画面を回転させて文章を読む機能があるので、これまでノートPCを回転させて電子ブックのようにして文章を読んだりすることもあった。
Lapvantage PortraitはPivotProのソフトウェア付きなので、Windowsの画面を自由自在に回転させることができる。だから、ノートPCを普通に横置きに使ってみたり、スタンドに載せて縦置きに切り替えて使ってみたり、と好きなように切り替えることができる。「これはなかなか便利そうだ」と思い、私も私も30日有効のPivotProのデモ版をインストールして使ってみることにした。
そして、このソフトのインストールをきっかけにして
で調べたClearTypeに関して、ちょっと少し考えてみた。 (続く)一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
前回書いたように、複数のことを考えるなら「左右に長いディスプレイ」が良くて、一つのドキュメントを読むなら「上下に長いディスプレイ」が良い。その理由を端的に言えば、「目が左右についているから」だと思う。
まず、「目が左右に付いているので、あまりに大きい左右への目の動きは、目にとってとても非対称な作業であるから不自然」だ。だから、左右を眺めるときには自然と頭を左右に振ることになる。その頭を左右に振るという作業は、頭の中での何らかの切り替え作業を伴うような気がする。だから逆に、ツールパレットの切り替えのような「何らかの作業の切り替え」を伴う作業であれば、その左右へ視線を移動する(自然と頭も左右に動かす)ということはとても自然な行為になる。しかし、それは一つのドキュメントを読むような場合には、いたって不自然な行為になってしまう。だから、一つのドキュメントというのは本来「上下に長い=縦長」であるべきだと思う。
そしてまた、「目が左右についているから」、人は上下方向を「一本道」に繋げて考える。例えば、絵画を眺めるとき、上に見える景色は多くの場合遠い景色で、下に見える景色は多くの場合近い景色だ。漱石の文学論の図を引くまでもなく、この「上下の遠さ、距離」というものを例えば時系列上の「一本道」に繋げるのは、いたって自然な連想だと思う。「遠い上」に見えるものは「遠い過去」で、下に来ればくるほど新しいことになる。それは、ドキュメントを読む場合に対応させて考えると、とても自然だ。それに対して、左右に並ぶものは決して「一本道」ではないのである。それは、「選択肢=分かれ道」であって、決して一つの道ではないのである。左右に並ぶものは「複数の何か」なのである。
だから、一つのドキュメントは上下に並び、上下に長いべきなのである。ドキュメントの表示も同じく、縦に長いべきなのである。
 漱石 「文学論」より |
最近のPCであると、ディスプレイは通常横に長い。だから、本来縦に長くあるべきドキュメントを眺めようとする場合には、表示を90°回転させてやることもある。そうすると、本の一ページのようにして画面表示を眺めることができる。例えば、AcrobatReaderで表示画面を回転させたり、PivotProなど使ってPCの画面表示自体を回転させてやれば良いわけである。
 |  |
 |
このように、ドキュメント表示のための縦横比については、単にディスプレイの表示を90°回転させてやれば問題は解決する。しかし、表示のためのもうひとつの条件、表示品質が問題になってくる。そもそも、液晶(二十世紀においてきたCRTは無視しよう)の解像度はまだま低くて、それを改善するための技術としてClearTypeやCool Fontがあるのだけれど、AdobeのCool Typeはともかく、Clear Typeの場合には表示が90°回転しているという情報をClearTypeが取り扱わない(知らない)ために、上手く動かなくなってしまう。ClearTypeにしてもCool Fontにしても、液晶のRGBのカラーフィルターの並び方を利用してやることで解像度を高めているわけで、その並びの変化(表示の回転)に対応できない場合には表示品質を大幅に落とすことになってしまう。
次に、「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」で考察した、文字の解像度についてもう少しちゃんと考えてみることにする。
水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
ドキュメントを表示させるためには、文字を表示させてやらなければならない。しかし、液晶ディスプレイの解像度は必要十分には高くないから、文字はつぶれてしまうことが多い。例えば、「現実問題春夏雪雹資本主義電計算機」なんて文字を表示させてみるとかなり潰れてしまい、非常に読みにくいのが判るはずである。これが、英語の"RealProblem seasons Snow capitalism Computer"なんて文字であれば、まだマシである。
この日本語と英語の文字の解像度の差について考えてみる。比較例は下に示した、「漢字」と「英語」のテキストを用いることにする。
 |  |
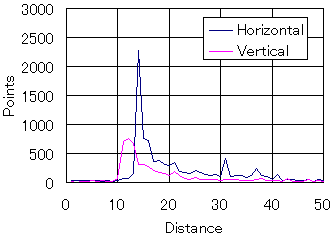
まずは、600dpiで20ptのMS Pゴシックのフォントを展開して上のような画像にした後に縦・横方向のそれぞれの解像度を考えてみる。ここでは、縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布を測ってみることにした(今回解析のために作成したソフトはここ(RunLength.lzh)においておく)。テキストのような二値の画像の「解像度特性」を計測するのであれば、このような解析にしなければならない。「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」でやったようなフーリエ解析は適切な方法ではないのである。
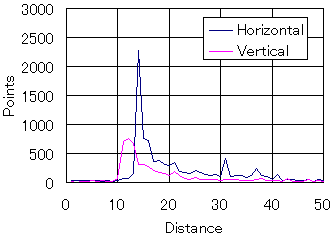
下の図が縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布である。縦方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ横線の太さ(あるいは線の間隔)であり、横方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ縦線の太さ(あるいは線の間隔)ということになる。どれだけの細かさで「太さ」(あるいは「位置」)を描いてやらなければならないか、を示すグラフということになる。
 |  |
「漢字」の場合には「Vertical 方向で計測した線の太さ(あるいは線の間隔)、すなわち横線の太さ(あるいは線の間隔)」が「縦線の太さ(あるいは線の間隔)」に比べて、大きく小さい方にシフトしていることが判ると思う。また、横線の量が縦線の量に比べてずっと多いことも判ると思う。後者は「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことと全く同じで、「日本語は横線が多い」ということを端的に示している。そして、前者は「Vertical方向で計測した(すなわち横)線の太さ(あるいは線の間隔)」が縦のそれより大幅に小さいということは、「漢字」の解像度は縦方向に大幅に解像度が高い、ということを示している。漢字は縦書き文字故に鉛直思考志向なのである。
一方、「アルファベット」の場合には、これも「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことであるが、縦線と横線の量においてはむしろ縦線の方が多いことが判る。水平方向に対して情報量が多いのである。アルファベットは水平思考志向なのである。「アルファベット」の情報量はそのかなりの部分が縦線によるものなのである。そしてまた、線の太さ(あるいは間隔)は横線の方が細い(あるいは線間隔が短い)が、その横線であっても「漢字」の縦線程度の解像度であることが判る。「漢字」に比べて「アルファベット」の解像度は低いのである。
ただし、文字の解像度を「線の太さ(あるいは間隔)の最小値」だけで論じることはできない。「適切な線の太さ(あるいは間隔)」にすることができるほどに解像度が十分高いか、ということも重要である。もし、そうでなかったら線が妙に太くなったり、細くなったりしてしまったり、あるいは、線の間隔が妙に近づいたり離れてしまったり、つまりは文字のプロポーションが崩れてしまったりするだろう。上の場合は600dpiで文字を表示させた場合の解析例だが、次に現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみる。こうすることでことで「適切な線の太さ(あるいは間隔)」にできていない様子を確認してみたい。
細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
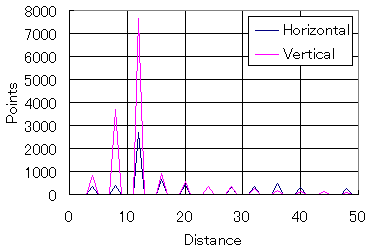
まずは、「現実問題春夏雪雹資本主義電計算機」という漢字と"RealProblem seasons Snow capitalism Computer"というアルファベットを現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみた。そして、前回と同じようにそのビットマップ画像の「縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布」を調べてみる。その結果が下のグラフである。また、前回に調べた、これよりも4倍程解像度が高い「600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合」をさらに下に比較用として示してみる。
 |  |
 |  |
150dpiでTrueTypeをビットマップに量子化した場合には、漢字・アルファベットの場合共に、縦・横方向とも600dpi単位で4,8pixelの太さ=150dpiで1,2ピクセル幅のパターンが発生していることが判る。このようなパターンは、600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合には見られなかったものである。つまり、、着目すべきは例えばアルファベットの場合、
- 縦方向には幅10pixel(600dpi単位)=2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅13pixel(600dpi単位)≒3pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が生じている
- 縦方向には幅7pixel(600dpi単位)≒2pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅11pixel(600dpi単位)≒2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が非常に多く生じている
また、これらの文字の場合には本来18〜15≒12pixel(600dpi単位)の線幅・線間のパターンが多いわけであるが、それを150dpi単位( =600dpi単位で4pixel )で量子化してしまうと、場所により4/12 = 33%もの線幅・線間の位置の誤差が生じてしまうことになる。不必要に狭い幅のパターンが作成されたり、不必要に広い幅のパターンが作成されたりして、これでは文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまい、見にくいことこのうえない。これはすべて、150dpiという低解像度で量子化してしまったためである。「低解像度の表示系の解像度に合わせて量子化(ビットマップ化)してしまうと、ますますその表示系では表示しづらい高周波のパターンが生成されてしまい、結果として読みづらい」という一見逆説的に思えてしまう(しかし当たり前の)現象が生じている。
ところで、本題のClearTypeの場合には横方向(通常の液晶はRGBの3つのサブピクセルが横方向に並べられているから)の解像度を3倍だと仮想的に考えて、横方向を3倍の解像度で量子化を行うことになる。ここで、話の単純のために3倍≒4倍と思うことにすれば、つまりはClearTypeの場合には本来150dpiの解像度であるにも関わらず、サブピクセルを考えて600dpiの解像度で量子化している、ということである。それは結局上の二つのグラフの比較と同じであって、ClearTypeを使うと実は表示すべきパターンが「より表示しやすい低い周波数のパターン」になっているのである。それは、「文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまう」ことがなく、目にとってはとても見やすいパターンになるだろう。この量子化の段階について触れている情報は見たことがないが、実はこの量子化の段階にClearTypeの隠された(しかし、一番重要な)メリットがあるように思う。また、アルファベットの場合にはHorizontal方向に振幅を持つパターン(=縦線)が支配的に多いため、Horizontal方向に仮想的に高解像度の量子化を行うことは非常にメリットを効果的に得られると考えるのが自然である。
次に、このように量子化されたデータをClearTypeで表示する際の問題点・その解決方法について考えてみていくことにしたい。
P.S.ちなみに解析ソフト(RunLength.lzh)をアップロードしました。
2006-02-12[n年前へ]
■斜め配置CCD・CMOの秘密 前編 
「画素を45度回転させ斜めに配置した」クリアビッドCMOSセンサをSONYが発表した時に、Fast & First 情報掲示板(No.9601, No.9603)で「斜め配置センサと通常配置センサの解像度」について少し書かれています。それを面白く読みながら、書かれていたことを自分なりに整理して、つらつらと考えごとをしてみました。その内容を前編・中編・後編としてまとめてみることにします。あくまで撮像素子の部分だけを考え、後の画像処理の部分については全く考えていません。また、素人のテキトーな自主学習なので、内容について信頼性が全然ないことをお断りしておきます。
撮像素子を45度傾けると高解像度に
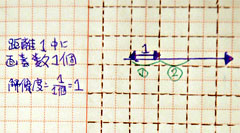
 通常の撮像素子の画素は垂直・水平方向に綺麗に並んでいます。例えば、撮像素子の画素を適当に描いてみると右のような感じになります。つまり、単位長さ1×1の大きさの正方形状画素が(各画素が垂直・水平方向に並びながら)平面をびっしり埋めている、というイメージです。こんなイメージ画像を描いてみた後に、水平(あるいは垂直)方向の解像度、すなわち「単位長さあたりの画素数」がどうなるかを考えてみることにします。
通常の撮像素子の画素は垂直・水平方向に綺麗に並んでいます。例えば、撮像素子の画素を適当に描いてみると右のような感じになります。つまり、単位長さ1×1の大きさの正方形状画素が(各画素が垂直・水平方向に並びながら)平面をびっしり埋めている、というイメージです。こんなイメージ画像を描いてみた後に、水平(あるいは垂直)方向の解像度、すなわち「単位長さあたりの画素数」がどうなるかを考えてみることにします。
この場合、画素の大きさが1なのですから、距離(単位長)1あたり画素が1個あることはすぐにわかります。つまり、水平(垂直)方向の解像度は「単位長さ辺り1画素」となっているわけです。試しに、水平(垂直)線を任意の場所で描いてみると、「長さ1あたり画素を必ず1個横切る(長さ1あたり画素が1個ある)」ということを確認することができます。
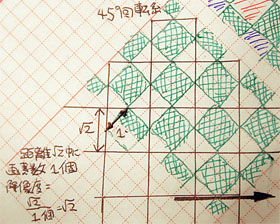
 それでは、この撮像素子中の画素配置を45度傾けた(回転させた)場合、水平(垂直)方向の解像度はどのようになるでしょうか? この場合も、適当なイメージ画像を描いて考えてみることにしましょう。…そこで、右のように、各画素の配置を「45度」回転させた撮像素子を描いてみます。そして、水平(垂直)線を任意の場所で描いてみると、「ほぼ(つまりごく限られた特殊な条件を除き)」全ての箇所で「長さ√2あたり画素を必ず2個横切る(長さ√2あたり画素が2個ある)」ことがわかります。
それでは、この撮像素子中の画素配置を45度傾けた(回転させた)場合、水平(垂直)方向の解像度はどのようになるでしょうか? この場合も、適当なイメージ画像を描いて考えてみることにしましょう。…そこで、右のように、各画素の配置を「45度」回転させた撮像素子を描いてみます。そして、水平(垂直)線を任意の場所で描いてみると、「ほぼ(つまりごく限られた特殊な条件を除き)」全ての箇所で「長さ√2あたり画素を必ず2個横切る(長さ√2あたり画素が2個ある)」ことがわかります。
つまり、水平(垂直)方向に対しては、単位長あたり「2 / √ 2 = √ 2 ≒ 1.4」個の画素があることになるのです。つまり、撮像素子の画素を45度斜めに傾いた配置にすることで、1.4倍の解像度化を実現することができた、ということになります。もちろん、(この状態で)45度斜めの方向に対する解像度は「単位長1あたり1個の画素」ということになっているわけですから、逆に言えば、水平・垂直方向に各画素が綺麗に並んでいる配置の場合には、45度斜めの方向に対する解像度が「水平・垂直方向よりも1.4倍高かった」ということになるわけです。
視覚特性は斜め方向には鈍い
ところで、人間の視覚特性は斜め方向に対しては感覚が鈍くなっています。ということは、人間が画像を眺める際には、その画像の斜め方向の解像度は低くても構わない、ということになります。斜め方向の解像度は低くても構わないから、その分水平・垂直方向の解像度が高い方が良い(アラが目立たない)というわけです。つまり、「ごくごく単純に考える限りは」画素配置を45度斜めに傾けたタイプの撮像素子の方が、人間の視覚特性と特性が合っていて都合が良い、という風に思えます。
それでは、現在多く発売されている製品で使われている撮像素子を45度傾ければ高解像度化するか、というとそうはなりません。それは、現状の撮像素子では(本来モノクロの)撮像素子をカラー化する時の手順中において、(多くの場合)すでに45度回転のテクニックが使われているからです。
RGGBフィルタを使ったカラー化の場合
 本来「カラー」でない撮像素子をカラー化するためには、色のついたフィルタを撮像素子の前にとりつけることになります。例えば、原色フィルタと呼ばれる「赤・緑・青色のカラーフィルタなどを各画素の前にとりつけるシステム」では、赤色・緑色・青色それぞれの光の割合がわかるように、各画素の前にRGB(Red, Green, Blue)いずれかの色のフィルタをつけます。例えば、右のイメージ図はRGGB配列のベイヤー配列のカラーフィルタのイメージ図です。近隣4画素のうち、1画素ずつに青色と赤色のフィルタを張り、残り2画素に緑色のフィルタが張られています。緑色の画素が青色と赤色の画素の2倍の量にされているのは、人間が感じる視覚特性は緑色の成分によるところが大きいからです。
本来「カラー」でない撮像素子をカラー化するためには、色のついたフィルタを撮像素子の前にとりつけることになります。例えば、原色フィルタと呼ばれる「赤・緑・青色のカラーフィルタなどを各画素の前にとりつけるシステム」では、赤色・緑色・青色それぞれの光の割合がわかるように、各画素の前にRGB(Red, Green, Blue)いずれかの色のフィルタをつけます。例えば、右のイメージ図はRGGB配列のベイヤー配列のカラーフィルタのイメージ図です。近隣4画素のうち、1画素ずつに青色と赤色のフィルタを張り、残り2画素に緑色のフィルタが張られています。緑色の画素が青色と赤色の画素の2倍の量にされているのは、人間が感じる視覚特性は緑色の成分によるところが大きいからです。
 それでは、話を簡単にするために、人間が感じる視覚特性への寄与が大きい緑色に割り当てられた画素だけを抽出して、フィルタ方式のカラー撮像素子における解像度を考えてみることにします。右の画像は、緑色の画素だけを描き、そして各画素間の境界線中心を点線で描いてみたものです。このように、補助線を描いてみると、緑色を担う各画素がどのように配置しているかがわかりやすくイメージできるようになります。この点線で描かれた緑色の画素配置をひとことで大雑把に言ってしまえば、√2×√2の大きさの画素が45度傾いた状態で配置されている、ということになります。つまり、つまり、RGGB型のベイヤー配列のカラーフィルタを使ったカラー撮像素子においては、すでに45度回転配置により高解像度化のテクニックが(視覚特性への寄与が大きい緑色に対して)使われているというわけです。
それでは、話を簡単にするために、人間が感じる視覚特性への寄与が大きい緑色に割り当てられた画素だけを抽出して、フィルタ方式のカラー撮像素子における解像度を考えてみることにします。右の画像は、緑色の画素だけを描き、そして各画素間の境界線中心を点線で描いてみたものです。このように、補助線を描いてみると、緑色を担う各画素がどのように配置しているかがわかりやすくイメージできるようになります。この点線で描かれた緑色の画素配置をひとことで大雑把に言ってしまえば、√2×√2の大きさの画素が45度傾いた状態で配置されている、ということになります。つまり、つまり、RGGB型のベイヤー配列のカラーフィルタを使ったカラー撮像素子においては、すでに45度回転配置により高解像度化のテクニックが(視覚特性への寄与が大きい緑色に対して)使われているというわけです。
実際、右の画像で、水平(垂直)線を任意の場所で描いてみれば、「ほぼ(つまりごく限られた特殊な条件を除き)」全ての箇所で「長さ2あたり画素を必ず2個横切る(長さ2あたり画素が2個ある)」ことがわかります。つまり、単位長さ1に対して水平(垂直)方向には画素が1個の解像度がある、というわけです。本来は「√2×√2の大きさの画素」ですから、もしも45度回転したような配置にしなければ、水平(垂直)方向には長さ√2あたり1画素の解像度しかなかった、ということになります。しかし、緑色が斜めに配置されたRGGB配置にすることで、緑色画素を45度回転させることができて、結果として1.4倍の高解像度化がされていることになります。
RGGBフィルタCCDを45度回転させたらどうなる…?
 それでは、カラーフィルタがRGGBの配置をしている撮像素子を45度回転させた場合にはどのようなことが起きるのでしょうか? 例えば、右の画像のように回転・配置させてみた場合には、解像度はどのようになるのでしょうか。右の配置は、ちょうど冨士フィルムのハニカムCCD(資料1資料2)と同じような場合なのですが、この場合に人間の視覚特性上重要な水平・垂直方向の解像度はどのようになっているのでしょうか? …上の例と同じように、このRGGBフィルタCCDを45度回転させた場合でも考えてみることにしましょう。
それでは、カラーフィルタがRGGBの配置をしている撮像素子を45度回転させた場合にはどのようなことが起きるのでしょうか? 例えば、右の画像のように回転・配置させてみた場合には、解像度はどのようになるのでしょうか。右の配置は、ちょうど冨士フィルムのハニカムCCD(資料1資料2)と同じような場合なのですが、この場合に人間の視覚特性上重要な水平・垂直方向の解像度はどのようになっているのでしょうか? …上の例と同じように、このRGGBフィルタCCDを45度回転させた場合でも考えてみることにしましょう。
さきほどと同じく、この右の画像には緑色の画素だけを描いてあり、そして各画素間の境界線中心を示す直線を描いてあります。すると、この場合というのは、「√2×√2の大きさの画素」が水平垂直方向に綺麗に並んでいることがわかります。そして、この画像中で水平(垂直)線を任意の場所で描いてみれば、全ての箇所で「長さ√2あたり画素を必ず1個横切る(長さ√2あたり画素が1個ある)」ことがわかります。長さ√2あたり画素が1個ということは、単位長さ1あたりならば水平(垂直)方向に画素が0.7個の解像度ということになります。
つまり、RGGBフィルタCCDを45度回転させてしまうと、視覚特性上重要な緑色の水平・垂直方向の解像度が「単位長あたり1画素」から「単位長あたり0.7画素」に低下してしまっている、ということになります。ということは、単純に「人間にとって重要な緑色の解像度」だけを考えるのであれば、(RGGBフィルタを使った場合)斜め配置センサは決して有利とはいえない、ということがわかります。
クリアビッドCMOSセンサの場合
 単純に「人間にとって重要な緑色の解像度」だけを考えるのであれば、(RGGBフィルタを使った場合)斜め配置センサは決して有利とはいえないというのであれば、先日発表されたクリアビッドCMOSセンサの場合には一体どうなっているのでしょうか…?謳い文句の「画素を45度回転させ斜めに配置することで、1画素の面積を大きくしながら(高感度にしながら)、解像度は維持」というものは一体どういうことなのでしょうか?
単純に「人間にとって重要な緑色の解像度」だけを考えるのであれば、(RGGBフィルタを使った場合)斜め配置センサは決して有利とはいえないというのであれば、先日発表されたクリアビッドCMOSセンサの場合には一体どうなっているのでしょうか…?謳い文句の「画素を45度回転させ斜めに配置することで、1画素の面積を大きくしながら(高感度にしながら)、解像度は維持」というものは一体どういうことなのでしょうか?
そこで、SONYのサイトにある情報(右にページ・サムネイルで示したページ)を見てみると、RGGB配置のカラーフィルタを使っているわけではないことがわかります。4画素×4画素中に緑色を12画素を配置し・赤色と青色を2画素ずつ配置するという独自の配列です。つまり、大胆に言ってしまえば、ほとんどの画素を緑色担当にしているわけです。よくあるカラーフィルタの配置とは全く違うわけです。
ほとんどの画素が緑色担当ということは、非常に大雑把に言ってしまえば、緑色単色のモノクロ撮像素子のようなものですから、一番最初に「撮像素子を45度傾けると高解像度に」で書いたように、45度回転配置による高解像度化の効果が生じます。クリアビッドCMOSセンサの場合、1画素の面積を大きくすることで高感度を実現しようとしています。つまり、通常であれば1×1の大きさの画素の面積を大きくして、√2×√2の大きさにしてあります。そして、その画素を斜め45度に回転させたモノクロ撮像素子のようなものであるわけです。…ということは、結局のところ、上で考えてみた「RGGBフィルタを使ったカラー撮像素子」と全く同じ解像度であることがわかります。なるほど、赤色と青色の画素数を減らし、その分の面積を緑色に回すことで、高感度と高解像度を両立させようという考え方であるようです。
色情報の解像度はどうなる?ハニカムCCDなら…?
ところで、クリアビッドCMOSセンサの場合には、赤色と青色の画素数を減らしているわけですから、色情報の解像度をある程度低く設定しているわけです。また、「RGGB配置を45度回転させた」富士フィルムのハニカムCCDは(視覚特性上重要な)緑色に関する限り解像度の点で有利には見えないわけですが、やはり何らかのメリットはあるはずです。そこで、そういった点について、中編・後編で考えてみたいと思います。