2014-05-16[n年前へ]
■見る方向で姿が変わるリアルな浮世絵を3次元的にグリグリ眺めてみよう!? 
 幕末から明治にかけての浮世絵師「月岡芳年」の作品を3次元的に眺めてみよう!? で月岡芳年の浮世絵の見え方を復元してみましたが、その復元結果を、Three.jsで色々眺めることができるようにしておきました。ポインタ操作やキー操作(Contrlなど)を使い、眺める位置を変えつつ眺めると、見る方向で姿が変わるリアルな浮世絵の姿が浮かび上がってきて、とても面白いかもしれません。
幕末から明治にかけての浮世絵師「月岡芳年」の作品を3次元的に眺めてみよう!? で月岡芳年の浮世絵の見え方を復元してみましたが、その復元結果を、Three.jsで色々眺めることができるようにしておきました。ポインタ操作やキー操作(Contrlなど)を使い、眺める位置を変えつつ眺めると、見る方向で姿が変わるリアルな浮世絵の姿が浮かび上がってきて、とても面白いかもしれません。
 参考までに、幕末から明治にかけての浮世絵師「月岡芳年」の作品を3次元的に眺めてみよう!?で行ったことをメモしておきます。物体表面の反射モデルは、その対象や近似の度合いに応じて種々あります。そのひとつ、Cook-Torrance+Lambertのモデルだと、表面各点の情報は、完全拡散の色情報を表す(たとえばRGB色空間だと)RGBの3スカラーと、表面の屈折率と表面粗さ(をある近似のもとに表すMicro facet係数)という、合計5つのスカラー量で表されます。逆に言うと、5つの未知数があります。さらには、版画に使われる材料では、その屈折率は高々1.5倍程度しか違わないので、屈折率については無視しても大差ないというわけで、未知数は高々4つになります。
参考までに、幕末から明治にかけての浮世絵師「月岡芳年」の作品を3次元的に眺めてみよう!?で行ったことをメモしておきます。物体表面の反射モデルは、その対象や近似の度合いに応じて種々あります。そのひとつ、Cook-Torrance+Lambertのモデルだと、表面各点の情報は、完全拡散の色情報を表す(たとえばRGB色空間だと)RGBの3スカラーと、表面の屈折率と表面粗さ(をある近似のもとに表すMicro facet係数)という、合計5つのスカラー量で表されます。逆に言うと、5つの未知数があります。さらには、版画に使われる材料では、その屈折率は高々1.5倍程度しか違わないので、屈折率については無視しても大差ないというわけで、未知数は高々4つになります。
そこで、ColorDesigner(分光画像による超高精細・高忠実色再現画像の紹介)のような、正面・側面からと照明方向を変えて撮影した2画像があれば、各点に対してRGB画像×2という6つの情報が得られるので、先の5つ(もしくは4つ)の未知数を求めることができる、反射モデル(に必要な係数)を求めることができる、というわけです。
複数方向から照明を行った画像や、あるいは、複数方向から撮影した画像があれば、その画像を3次元的に眺めたようすを復元することができます。
幕末から明治にかけての浮世絵師「月岡芳年」の作品を3次元的に眺めてみよう!?
2014-10-03[n年前へ]
■アニメ絵の法線分布を擬似的に算出し、”リアルな”アニメ絵を作り出してみよう!? 
tweetで流れてきたアニメ絵を眺め、「アニメ絵の法線分布を擬似的に算出した上で、その法線分布を使ってハイライトや陰影を合成した”リアルな”アニメ絵」を作り出してみたら面白いかも…と思作業を始めました。そんな作業をしているうちに、ふと気がつくと、まるで「服脱がしゲーム」みたいな作業になっていました。…というわけで、ここら辺で「こ・これは、もう止めよう」と思った最後の瞬間が次の画像になります。

2014-10-06[n年前へ]
■アニメ画像を「リアル」にする本末転倒な画像処理を考えてみよう!? 
というわけで、アニメ画像を「リアル」にする本末転倒な画像処理を考えてみよう!?を書きました。
とはいえ、普通の画像や風景やリアル3次元の人物ポートレートだけでなく、アニメ画に対する画像処理って少し面白いような気もします。色んな絵描きさんの手癖や好みを真似た画像処理・レンダリングを行うことで、雰囲気ある2次元アニメ画を作り出すのも、かなり面白いような気がします。
2017-04-18[n年前へ]
■たった2枚のスマホ写真から、自動でリアルなCG素材を作ってみよう!? 
スマホを使って、(スマホ付属のライト点灯有無による)2枚の撮影画像から対象物の素材情報(反射特性や凹凸分布)をキャプチャする研究があります。原理は単純で、一般的に照明光が方向性を持つ普通の環境下で撮影した写真からは、同じ方向を向く領域が抽出できるし、照明ライトを点けた写真からは、(撮影画像内の各領域に対する)照明方向と撮影方向がわかるので、それらを組み合わせると、色んな情報がわかるよね!という内容です。…その研究内容が、最近NVIDIAサイトで最近WEBサービス(Photo To Material: 2shot)化されました。
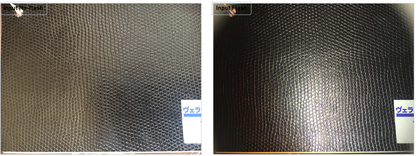
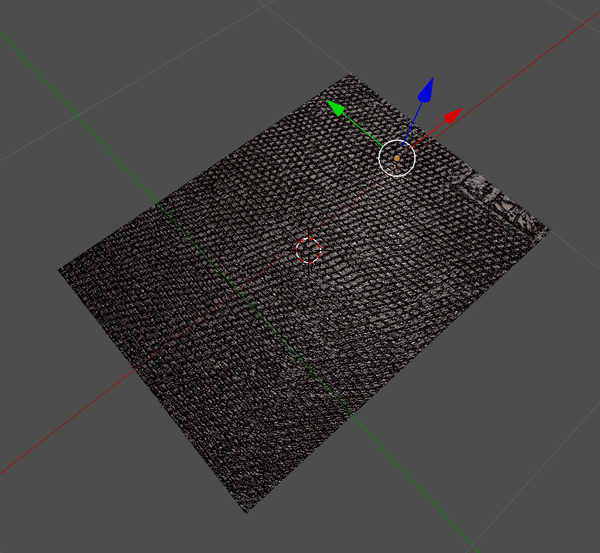
これは面白そう!というわけで、使ってみた結果が下のようになります。左2枚の写真が、黒皮的な素材をスマホで撮影した画像で、右の画像がWEBサービス(Photo To Material: 2shot)で生成された素材データを使ってCGレンダリングした画像です。…わかりにくいかもしれませんが、たった2枚のスマホ撮影画像から、対象物の色や3次元形状などが得られていることがわかります。


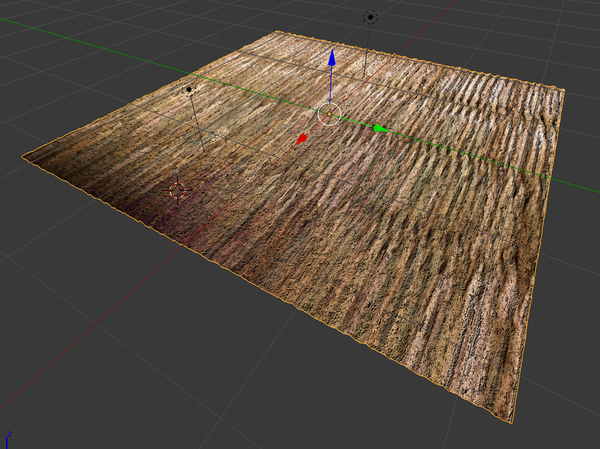
ためしに、畳をスマホで撮影して・その撮影画像から生成した素材データを使ってCGレンダリングを行ってみると、下の画像のようになります。…わかりにくいかもしれませんが、3次元情報や色やさまざまな情報が得られていることがわかります。
処理可能な撮影対象は、(規則的である必要は無いのですが)似たような模様が繰り返されているパターンに限られます。けれど、目の前にある素材を「記録」して「CGなどで使ってみたくなる」ことも多い…かもしれません。そんな時、このNVIDIAのサービスはとても役立つに違いない!というわけで、もう少し遊んでみようと思います。

2020-01-24[n年前へ]
■『ステレオ撮影で切り取った「立体・質感情報」を、ブラウザやThe Looking Glassで リアルに豊かに表示する!』を誰でも読めるようにしました。 
(普通基準を見失っていた)ソフトウェアデザイン'19年7月号『ステレオ撮影カメラで 「立体的で質感豊かな世界」を記録する!』…のさらに冷静さ無い続編『ステレオ撮影で切り取った「立体・質感情報」を、ブラウザやThe Looking Glassで リアルに豊かに表示する!』を誰でも読めるようにしました。






