1999-04-26[n年前へ]
■WEBページは会社の顔色 
WEBページのカラーを考える 2
前回は、WEBのレイアウトで企業についての考察を行った。今回はWEBページの色空間を考察してみたい。目的は、企業間あるいは、日本とアメリカ間で使用される色についてなにか差があるか、ということを調べることである。例えば、
- 日本では万年筆のインクには黒がほぼ使用されるが、アメリカなどでは青が使用されることも多い
- 日本で二色刷りでは黒と赤だが、アメリカでは黒と青である
まずは、ごく単純なCIE Lab色空間での考察を行いたい。CIE Lab色空間はCIE(Commission Internationale d'Eclairage= 国際照明委員会 )が1976年に推奨した、色空間であり、XYZ表色系を基礎とするものである。知覚的な色差を考えたいので均等色空間であるLab色空間を選んだ。
まずは、Lab色空間がどんなものかを以下に示す。これは、適当に書いてみたものなので、正確なものではない。もっとわかりやすいものが
http://www.sikiken.co.jp/col/lsab.htm
にある。
/ b*黄色 緑方向←  →a* 赤方向 →a* 赤方向青 / ↓暗い |
それでは、a*b*だけ表示してみる。以下がa*b*色平面である。これも大雑把なイメージ図である。
 →a* →a* |
参考までに、RGBからL*a*b*への変換式を挙げておく。
岡野氏のDigital AstronomyGallery ( http://www.asahi-net.or.jp/~RT6K-OKN/ )
から辿れる蒔田剛氏による第2回CCDカンファレンス「CANP'98」の「デジタル画像と色彩理論の基礎」によれば、
X= 0.412391R + 0.357584G + 0.180481B
Y= 0.212639R + 0.715169G + 0.072192B
Z= 0.019331R + 0.119195G + 0.950532B
ここで使用されているのRGB、およびその際の係数はハイビジョンテレビのRGB色空間だそうだ。
X0 = 0.95045 Y0 = 1.0 Z0 = 1.08892
とすれば、
L= 116(Y/Y0)^0.333 -16 ( Y/Y0 > 0.008856 )
a= 500[ (X/X0)^0.333 - (Y/Y0)^0.333 ]
b= 200[ (Y/Y0)^0.333 - (Z/Z0)^0.333 ]
とできるとある。もちろん、ここで使われる係数などは考えるデバイスにより異なるので、これは単なる一例である。
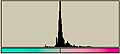
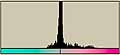
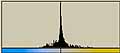
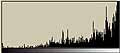
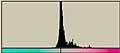
それでは、前回に使用した画像についてLab色空間でのヒストグラムを調べてみる。
| L*a*b*の平均値/標準偏差 | L*a*b*の平均値/標準偏差 | |||
| apple |  | L* 201/69.6 201/69.6a*  128/1.82 128/1.82b*  127/3.93 127/3.93 |  | L* 228/54.8 228/54.8a*  128/1.82 128/1.82b*  126/6.70 126/6.70 |
| sgi |  | L* 228/49.2 228/49.2a*  128/5.20 128/5.20b*  129/8.49 129/8.49 |  | L* 223/55.3 223/55.3a*  129/8.46 129/8.46b*  129.10.4 129.10.4 |
| Kodak |  | L* 37.8/49.9 37.8/49.9a*  133/9.14 133/9.14b*  138/17.0 138/17.0 |  | L* 194/76.4 194/76.4a*  132/14.1 132/14.1b*  132/14.1 132/14.1 |
| Canon |  | L* 163/77.6 163/77.6a*  131/16.2 131/16.2b*  112/21.5 112/21.5 |  | L* 207.52.8 207.52.8a*  130/8.56 130/8.56b*  127/11.2 127/11.2 |
| FUJIFILM |  | L* 159/77.1 159/77.1a*  112/25.5 112/25.5b*  145/25.8 145/25.8 |  | L* 190/79.2 190/79.2a*  129/6.18 129/6.18b*  121/14.6 121/14.6 |
| Xerox |  | L* 191/80.1 191/80.1a*  140/25.7 140/25.7b*  147/17.8 147/17.8 |  | L* 219/38.9 219/38.9a*  132/12.7 132/12.7b*  128/14.5 128/14.5 |
| RICOH |  | L* 228/44.1 228/44.1a*  129/8.81 129/8.81b*  128/10.0 128/10.0 |  | L* 289/51.6 289/51.6a*  132/10.2 132/10.2b*  127/10.2 127/10.2 |
ここらへんまで、作業をしてくると、今回のやり方は失敗だったことがやっとわかる。WEBのトップページは企業のイメージカラーの影響が強すぎるし、こういった考察には数をかせぐ必要があるので、解析ロボットをつくって、ネットワーク上に放つ必要がある。手作業ではとてもじゃないがやってられない。
例えば、「WEBのトップページは企業のイメージカラーの影響が強すぎる」というのは
- Kodakアメリカの黄色
- FUJIFILMアメリカの緑
- Xeroxアメリカの赤
- Canonアメリカの青
ところで、Canonに関しては日本版を見るにイメージカラーは赤のような気がするが、アメリカ版では明らかに青をイメージカラーとしている。これは、Xeroxとの兼ね合いだろうか?
さて、今回の考察はやり方を間違えたので話が発散してしまった。要反省だ。
1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
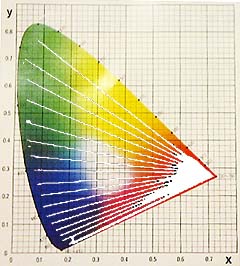
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
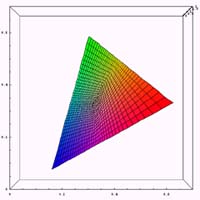
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
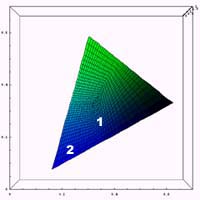
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
1999-08-10[n年前へ]
■WEBページは会社の心 (色弱と色空間 その2) 
WEBページのカラーを考える 3
前回、
で色弱の人の感じる色空間について少し考えてみた。また、などで、WEBページの配色やレイアウトからその会社自身について考察してみたことがある。今回は、それらを組み合わせてみたい。前回考えたやり方(ある錐体の情報を無くした際に得られる色空間をシミュレーション計算する)で色々なWEBページを解析してみるのだ。その結果として得られるものは、会社の「心」を示しているかもしれない、と思うのである。
まずは、そのためのプログラムを作成してみた。といってもごく簡単なユーティリティーである。画像ファイルを読みこみ、RGBデータの内任意の1チャンネルの情報を削除した画像を作成するのである。
実作成時間は15分程である。使いやすさはほとんど考えていないし、ボタンの押す順番によってはプログラムが簡単に落ちるというゲーム代わりにもなるものである。もし、使いたい人がいるならば、そこらへんはちゃんと直すつもりだ。それでも使うのは簡単だとは思う。今のところ、私以外に使う人がいるとも思えないので、こんなもので構わないのだ。
簡単に今回作成したプログラムTrueColorの動作画面を説明する。
 |  |
 |  |
TrueColorは画像ファイルを読みこみ、
- RGBの内の1チャンネルを全て0にする
- RGBの内の1チャンネルを他の2チャンネルの平均値にする
また、画像読みこみに関してはSusieプラグインに対応している。
使う人がいるとも思えないが、一応ここからダウンロードできる。
truecolor.lzh 360kB
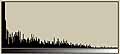
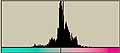
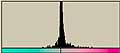
それでは、各社のWEBページを調べてみる。各社のWEBを見た上で、一番識別が困難になりそうな条件で解析を行ってみた。その結果、前回調べた7社中(ただし、今回は日本国内の会社のみ)では、ある1社以外は何の問題もないように思われる。大丈夫と思われる例を示してみよう。これはアップル株式会社である。
 |  |
特に見にくい個所は見当たらない。それは他の会社についても同様であり、ある1チャンネルの情報を欠如させても特に識別しにくい個所は見当たらなかった。
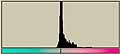
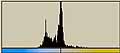
さて、問題があると思われる1社はどこだろうか? そう、RICOHである。ただでさえ、見にくいデザインなのであるが赤のチャンネルの情報を削除すると文字の識別が困難になるボタンがある。このボタンのデザインは非常に見にくい。
 |  |
RICOHは内容的には非常に素晴らしいWEBなのだから、WEBの色にももう少し気を配ると良いと思う。内容が伝わらない可能性があるというのは、非常にもったいないと思う。
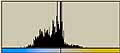
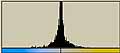
さて、他のWEBも調べてみよう。気を配っているはずの厚生省だ。
 |  |
1箇所ハイライト部分が識別不能(ハイライトになっていることを)であることを除けば、問題は無いようである。
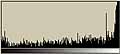
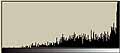
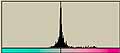
さて、他のWEBを調べるなら当然本WEBについても調べなければならないだろう。
 |  |
背景に色をつけているので、若干見にくいとは思うが、うーん、落第かな... どうしたものか。
1999-08-20[n年前へ]
■色空間の世界へ (色弱と色空間 その3) 
Someday
今回は、
色を伝える時に、考え忘れていたこと(色弱と色空間 その1) - We can work it out! - (1999.08.09)
で行った計算を少し改良し、なおかつ色空間の世界を自由自在に動かしてみたいと思う。今回のメインは「立体グリグリ」のテストである。
まずは、前回と今回の計算の違いは、
- 前回はL,M,Sの各錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元の計算
- 今回はL,M,Sの各錐体の波長感度特性はRed,Green,Blueの単波長とは異なるという条件での計算
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- l = 0.16*X + 0.54*Y - 0.033*Z
- m = -0.16*X + 0.46*Y+0.033*Z
- s = Z
それでは、通常のRGB色空間と第1色盲(赤色盲)のRGB色空間を以下に示してみる。今回はMathematicaの出力をJavaAppletで動かすことができるLiveGraphics3Dを使用している。そのため、RGB色空間をグリグリ動かすことができる。それどころか、ステレオ画像にしてグリグリ動かすこともできる。ステレオ画像の見方は交差法である。ぜひ、試してもらいたい。
下のグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
PageLiveGraphics3D
( http://www.nikonet.or.jp/spring/sanae/LiveGraphic3D/LiveGraphic3D.htm)
を参考にして欲しい。それでは、RGB色空間(ハリボテバージョン)を自由自在に動かしてみよう。
|
|
どうだろうか? RGB色空間を自由自在に動かせただろうか? 立体グリグリはできただろうか? 「ハリボテでつまらない」なんていう文句がある人もいるかもしれないが、気が向けば立方体の全面について描画を行うよう変更するつもりである。
こういった、Javaなどを使用した立体表現は表現力が非常に高い。しかし、読み手によっては必ず見れるとは限らないところが難しいところである。読み手を限定してしまう可能性が有る。それは、まさに色覚異常に関する問題と同じである。
TVが白黒放送からカラー放送に移行する当時は、カラー放送においても白黒TVでもきちんと識別できる色を考慮しながら放送しようとしていた、と聞く。白黒TVで観ている人が困らないようにである。しかし、現在はどうだろうか? 白黒TVで観ている人のことを考慮したTVなどほとんど無いのではないのではないか?
TV放送に限らずWEB、プレゼンテーションなどにおいて、最新の可能性と広い互換性を両立させていくためには、他の人を配慮する力が必要だと思う。そういう点においても非常に優れ、私がとても好きなWEBサイトが今日から一時停止してしまった。非常にさみしい。
それでは、今回の色空間自由自在はこんな所で終わりにしたい。
1999-09-05[n年前へ]
■ACIIアートの秘密 
画像をASCII文字に変換するソフトを作ろう
ASCII文字で描かれたモナリザを初めて見たのは、まだ大型コンピューターしかなかった頃だ。当時、記憶媒体の紙テープをパンチした紙くずと、ラインプリンタから出力されたASCIIアートで遊んでいた。
今回ASCIIアートを用いていくつか実験をしてみたかったので、画像をASCII文字に変換するソフトウェアを探してみた。例えば、
- 清竹's テキスト絵 HPリンク集 (http://www2.nkansai.ne.jp/users/kiyo/ )
子どもである作成したソフトウェアは以下だ。もちろん、フリーウェアだ。ただし、いつものごとくアルファ版の中のアルファ版なので、再配布は禁止である。ここからいくらでもダウンロードできるので、構わないだろう。
さて、このソフトウェアは画像をASCII文字に変換して表示・保存することができる。変換の仕方は、- 白背景に黒文字
- 黒背景に白文字
- 白背景に色文字
- 黒背景に色文字
- Windows Bitmap形式
- Text形式
- Html形式
画像を読みこむには標準ではWindowsBitmapのみであるが、Susieプラグインを用いれば、色々な画像形式に対応することができる。
使用手順は以下の通りだ。
- image2asciiを起動する。
- OpenFileボタンを押して、画像を読みこむ。
- Fontボタンを押して、フォントを選択する。(このソフトは使用するフォントの濃度カーブを計測し、正確な画像再現を狙うのだ!!)
- 画像変換モードを選択する。
- ImageToAsciiボタンを押して、変換を行う。
- 必要であれば、SaveFileボタンから適当な形式で保存を行う。
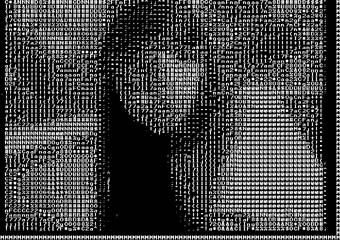
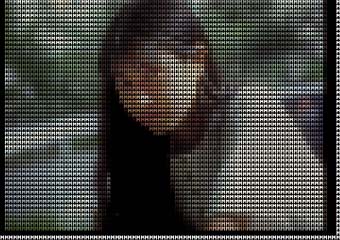
動作画面例は、例えば以下のようなものだ。
 |
 |
 |
 |
Text形式で保存した場合のサンプルはこんな感じだ
Html形式で保存した場合のサンプルも示しておく。白黒文字への変換モードであればテキスト形式で保存するのが良いと思う。白黒文字の場合にスペースが変換画像中に含まれていると、画像ずれが生じてしまうからだ。これも簡単に直せるのであるが、直すのは次回にしておく。慣れないプログラミングを一気にしたせいで疲れてしまったのだ。もしすぐに使いたい方は、エディターで適当に置換すれば良いと思う。 さてさて、このプログラムを作成した理由は、これを用いて実験を多々行ってみたいからなのである。キーワードは、デバイス、ガンマ、安定性、逆問題、色空間...である。というわけで、続きは次回に...