2002-08-17[n年前へ]
■絵画から学ぶイメージング技術 肌色の表現 
吉田ら。「好み的には」好きな話。定量的な話としては難しそうなところもあるんじゃないかと思うが。
■絵画から学ぶイメージング技術 テクスチャー解析 
久保ら。上に同じく。
2002-08-26[n年前へ]
■CleType自主学習(仮) 
ちょっと真面目にClearType(仮)
(2002.08.26〜)
- 楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
- 一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
- 水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
- 細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
Lapvantageという楽しそうな会社を初めて知った。ノートPCをiMac風にするLapvantageDomeやPCを縦置きで使うためのLapvantagePortraitという、とても実用的でいて、それでいて明和電機のような面白い製品を作っている会社である。明和電機は兄弟が運営しているが、こちらのLapvantageの方はビアボーム親子がやっているらしい。iMac風スタンドの方は角度が振れないようのが(特にノートPCを立てられない)残念だが、Lapvantageの方はもう少しデザインがスマートであるならば今すぐにでも欲しくなる。
 |  |
複数の作業を切り替えながら作業をしたり、あるいはツールバーが多数出てくるようなソフトウェアを使って作業をする時には、左右に広いディスプレイが便利で使いやすい。しかし、単純に一つのドキュメントを読んだり、一つのドキュメントを書いたりする場合には上下に長いディスプレイを使うと、見通しがきいて考えをまとめやすくなる。気のせいか、頭の中の見通しがとても良くなるように感じたりする。だから、以前から横長の画面のノートPC(ToshibaPortege 320)を愛用していたりした私はノートPCの画面を横にして使ったり、縦にして使ったりと、画面を切り替えて使ってみたいと感じていた。AdobeAcrobat Readerであれば、画面を回転させて文章を読む機能があるので、これまでノートPCを回転させて電子ブックのようにして文章を読んだりすることもあった。
Lapvantage PortraitはPivotProのソフトウェア付きなので、Windowsの画面を自由自在に回転させることができる。だから、ノートPCを普通に横置きに使ってみたり、スタンドに載せて縦置きに切り替えて使ってみたり、と好きなように切り替えることができる。「これはなかなか便利そうだ」と思い、私も私も30日有効のPivotProのデモ版をインストールして使ってみることにした。
そして、このソフトのインストールをきっかけにして
で調べたClearTypeに関して、ちょっと少し考えてみた。 (続く)一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
前回書いたように、複数のことを考えるなら「左右に長いディスプレイ」が良くて、一つのドキュメントを読むなら「上下に長いディスプレイ」が良い。その理由を端的に言えば、「目が左右についているから」だと思う。
まず、「目が左右に付いているので、あまりに大きい左右への目の動きは、目にとってとても非対称な作業であるから不自然」だ。だから、左右を眺めるときには自然と頭を左右に振ることになる。その頭を左右に振るという作業は、頭の中での何らかの切り替え作業を伴うような気がする。だから逆に、ツールパレットの切り替えのような「何らかの作業の切り替え」を伴う作業であれば、その左右へ視線を移動する(自然と頭も左右に動かす)ということはとても自然な行為になる。しかし、それは一つのドキュメントを読むような場合には、いたって不自然な行為になってしまう。だから、一つのドキュメントというのは本来「上下に長い=縦長」であるべきだと思う。
そしてまた、「目が左右についているから」、人は上下方向を「一本道」に繋げて考える。例えば、絵画を眺めるとき、上に見える景色は多くの場合遠い景色で、下に見える景色は多くの場合近い景色だ。漱石の文学論の図を引くまでもなく、この「上下の遠さ、距離」というものを例えば時系列上の「一本道」に繋げるのは、いたって自然な連想だと思う。「遠い上」に見えるものは「遠い過去」で、下に来ればくるほど新しいことになる。それは、ドキュメントを読む場合に対応させて考えると、とても自然だ。それに対して、左右に並ぶものは決して「一本道」ではないのである。それは、「選択肢=分かれ道」であって、決して一つの道ではないのである。左右に並ぶものは「複数の何か」なのである。
だから、一つのドキュメントは上下に並び、上下に長いべきなのである。ドキュメントの表示も同じく、縦に長いべきなのである。
 漱石 「文学論」より |
最近のPCであると、ディスプレイは通常横に長い。だから、本来縦に長くあるべきドキュメントを眺めようとする場合には、表示を90°回転させてやることもある。そうすると、本の一ページのようにして画面表示を眺めることができる。例えば、AcrobatReaderで表示画面を回転させたり、PivotProなど使ってPCの画面表示自体を回転させてやれば良いわけである。
 |  |
 |
このように、ドキュメント表示のための縦横比については、単にディスプレイの表示を90°回転させてやれば問題は解決する。しかし、表示のためのもうひとつの条件、表示品質が問題になってくる。そもそも、液晶(二十世紀においてきたCRTは無視しよう)の解像度はまだま低くて、それを改善するための技術としてClearTypeやCool Fontがあるのだけれど、AdobeのCool Typeはともかく、Clear Typeの場合には表示が90°回転しているという情報をClearTypeが取り扱わない(知らない)ために、上手く動かなくなってしまう。ClearTypeにしてもCool Fontにしても、液晶のRGBのカラーフィルターの並び方を利用してやることで解像度を高めているわけで、その並びの変化(表示の回転)に対応できない場合には表示品質を大幅に落とすことになってしまう。
次に、「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」で考察した、文字の解像度についてもう少しちゃんと考えてみることにする。
水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
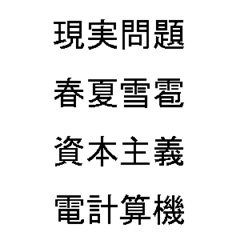
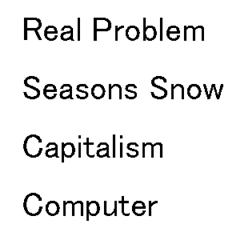
ドキュメントを表示させるためには、文字を表示させてやらなければならない。しかし、液晶ディスプレイの解像度は必要十分には高くないから、文字はつぶれてしまうことが多い。例えば、「現実問題春夏雪雹資本主義電計算機」なんて文字を表示させてみるとかなり潰れてしまい、非常に読みにくいのが判るはずである。これが、英語の"RealProblem seasons Snow capitalism Computer"なんて文字であれば、まだマシである。
この日本語と英語の文字の解像度の差について考えてみる。比較例は下に示した、「漢字」と「英語」のテキストを用いることにする。
 |  |
まずは、600dpiで20ptのMS Pゴシックのフォントを展開して上のような画像にした後に縦・横方向のそれぞれの解像度を考えてみる。ここでは、縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布を測ってみることにした(今回解析のために作成したソフトはここ(RunLength.lzh)においておく)。テキストのような二値の画像の「解像度特性」を計測するのであれば、このような解析にしなければならない。「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」でやったようなフーリエ解析は適切な方法ではないのである。
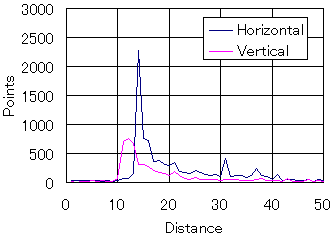
下の図が縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布である。縦方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ横線の太さ(あるいは線の間隔)であり、横方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ縦線の太さ(あるいは線の間隔)ということになる。どれだけの細かさで「太さ」(あるいは「位置」)を描いてやらなければならないか、を示すグラフということになる。
 |  |
「漢字」の場合には「Vertical 方向で計測した線の太さ(あるいは線の間隔)、すなわち横線の太さ(あるいは線の間隔)」が「縦線の太さ(あるいは線の間隔)」に比べて、大きく小さい方にシフトしていることが判ると思う。また、横線の量が縦線の量に比べてずっと多いことも判ると思う。後者は「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことと全く同じで、「日本語は横線が多い」ということを端的に示している。そして、前者は「Vertical方向で計測した(すなわち横)線の太さ(あるいは線の間隔)」が縦のそれより大幅に小さいということは、「漢字」の解像度は縦方向に大幅に解像度が高い、ということを示している。漢字は縦書き文字故に鉛直思考志向なのである。
一方、「アルファベット」の場合には、これも「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことであるが、縦線と横線の量においてはむしろ縦線の方が多いことが判る。水平方向に対して情報量が多いのである。アルファベットは水平思考志向なのである。「アルファベット」の情報量はそのかなりの部分が縦線によるものなのである。そしてまた、線の太さ(あるいは間隔)は横線の方が細い(あるいは線間隔が短い)が、その横線であっても「漢字」の縦線程度の解像度であることが判る。「漢字」に比べて「アルファベット」の解像度は低いのである。
ただし、文字の解像度を「線の太さ(あるいは間隔)の最小値」だけで論じることはできない。「適切な線の太さ(あるいは間隔)」にすることができるほどに解像度が十分高いか、ということも重要である。もし、そうでなかったら線が妙に太くなったり、細くなったりしてしまったり、あるいは、線の間隔が妙に近づいたり離れてしまったり、つまりは文字のプロポーションが崩れてしまったりするだろう。上の場合は600dpiで文字を表示させた場合の解析例だが、次に現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみる。こうすることでことで「適切な線の太さ(あるいは間隔)」にできていない様子を確認してみたい。
細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
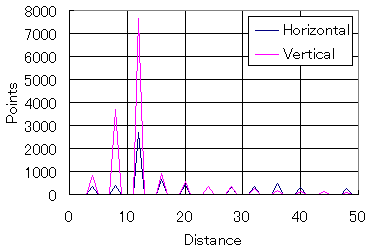
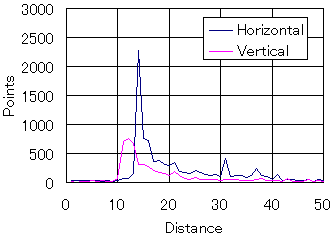
まずは、「現実問題春夏雪雹資本主義電計算機」という漢字と"RealProblem seasons Snow capitalism Computer"というアルファベットを現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみた。そして、前回と同じようにそのビットマップ画像の「縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布」を調べてみる。その結果が下のグラフである。また、前回に調べた、これよりも4倍程解像度が高い「600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合」をさらに下に比較用として示してみる。
 |  |
 |  |
150dpiでTrueTypeをビットマップに量子化した場合には、漢字・アルファベットの場合共に、縦・横方向とも600dpi単位で4,8pixelの太さ=150dpiで1,2ピクセル幅のパターンが発生していることが判る。このようなパターンは、600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合には見られなかったものである。つまり、、着目すべきは例えばアルファベットの場合、
- 縦方向には幅10pixel(600dpi単位)=2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅13pixel(600dpi単位)≒3pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が生じている
- 縦方向には幅7pixel(600dpi単位)≒2pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅11pixel(600dpi単位)≒2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が非常に多く生じている
また、これらの文字の場合には本来18〜15≒12pixel(600dpi単位)の線幅・線間のパターンが多いわけであるが、それを150dpi単位( =600dpi単位で4pixel )で量子化してしまうと、場所により4/12 = 33%もの線幅・線間の位置の誤差が生じてしまうことになる。不必要に狭い幅のパターンが作成されたり、不必要に広い幅のパターンが作成されたりして、これでは文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまい、見にくいことこのうえない。これはすべて、150dpiという低解像度で量子化してしまったためである。「低解像度の表示系の解像度に合わせて量子化(ビットマップ化)してしまうと、ますますその表示系では表示しづらい高周波のパターンが生成されてしまい、結果として読みづらい」という一見逆説的に思えてしまう(しかし当たり前の)現象が生じている。
ところで、本題のClearTypeの場合には横方向(通常の液晶はRGBの3つのサブピクセルが横方向に並べられているから)の解像度を3倍だと仮想的に考えて、横方向を3倍の解像度で量子化を行うことになる。ここで、話の単純のために3倍≒4倍と思うことにすれば、つまりはClearTypeの場合には本来150dpiの解像度であるにも関わらず、サブピクセルを考えて600dpiの解像度で量子化している、ということである。それは結局上の二つのグラフの比較と同じであって、ClearTypeを使うと実は表示すべきパターンが「より表示しやすい低い周波数のパターン」になっているのである。それは、「文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまう」ことがなく、目にとってはとても見やすいパターンになるだろう。この量子化の段階について触れている情報は見たことがないが、実はこの量子化の段階にClearTypeの隠された(しかし、一番重要な)メリットがあるように思う。また、アルファベットの場合にはHorizontal方向に振幅を持つパターン(=縦線)が支配的に多いため、Horizontal方向に仮想的に高解像度の量子化を行うことは非常にメリットを効果的に得られると考えるのが自然である。
次に、このように量子化されたデータをClearTypeで表示する際の問題点・その解決方法について考えてみていくことにしたい。
P.S.ちなみに解析ソフト(RunLength.lzh)をアップロードしました。
2002-10-26[n年前へ]
■世界を映す玉手箱 
掌の上の不思議な世界
先日、人工衛星から撮影された夜の地球を眺めてみた。そんな夜の地球で輝いている「街の灯」を眺めていると、そんな宝石のような地球を自分の掌の上に載せて眺めてみたくなる。夜の「街の灯」できらめいていたり、人が住んでいるのに真っ暗だったりする、そんな小さな地球を作ってぼんやりと眺めてみたくなる。
そういえば、一年近く前に「小さな掌に未来の地球儀をのせて」でメルカトル図法の地図画像から正二十面体展開図を作成して、小さな正二十面体の地球儀を出力するソフトウェア"Icosahedron"を作ったことがあった。このソフトとプリンターがあれば、色んな地図から掌に載る小さな地球を作ることができる。そして、自分の掌の上で小さな「夜の地球」を眺めてみることができる。
 |
そういうわけで、夜の地球の画像を"Icosahedron"で読み込んで「小さな正二十面体の地球」を作ってみたのだけれど、その作業の途中で"Icosahedron"をいじって、
- うっかりミスのバグ修正(メルカトル→正二十面体展開図変換が間違っていた)
- のりしろ部分をきちんと描くようにした
- ソフトから直接印刷もできるようにした
- Susieプラグインに対応
- Icosahedron (2002.1026) Windows版 429kB(Linux版公開時のお知らせは"いろいろ"の方で…)
ところで、地球を中心にして地球を全周囲から眺めた様子を二次元に投影したものが地図だけれど、その全く逆のことをしたものがある。それはパノラマ写真である。何故なら、パノラマ写真は「世界の何処か一点を中心として、その点から全周囲を眺めた様子を二次元に投影したもの」であるからだ。つまり、「何処かを周囲から写したものが地図」で「何処かから周囲を写したものがパノラマ写真」であるという違いだけで、その二つはほとんど同じものだ。だから、パノラマ写真を元にして、Icosahedronで正二十面体を作ってみても、ちゃんとした世界ができあがる。
例えば、パノラマ写真を元にして、"Icosahedron"で「とても巨大な正二十面体の展開図」を作って、景色が印刷された面を内側にして「人が入れるほどの巨大な正二十面体」を作ってみれば、それは即席のパノラマ上映館となる。そしてまた、逆に景色が印刷された面を内側にして「小さな正二十面体の展開図」を作って組み立ててみれば、それは周囲を全ての景色をまるで鏡のように映し出す不思議な水晶玉のようなものができあがることになる。外に向かって「何処かから見た外側の景色」を映し出す不思議な水晶玉ができあがることになる。
結局のところ、数学的に言えば「巨大なパノラマ館」と「小さな水晶玉」の違いは曲率の符号が反対、というだけである。「巨大なパノラマ館」の場合は曲率がプラスで「世界が閉じて」いて、「小さな水晶玉」の場合は曲率がマイナスで「世界が開いて」いて、そして「正二十面体の展開図」の場合は曲率が0で「世界が平坦」だというだけの違いにすぎない。だから、「巨大なパノラマ館」はその中に向かって「何処かから見た外側の景色」を上映しているけれど、「小さな水晶玉」の場合はその外側に向かって「何処かから見た外側の景色」を上映している、ということになる。「巨大なパノラマ館」を"insideout"にひっくり返してみれば、世界が開かれた「小さな水晶玉」に変身するというだけだ。
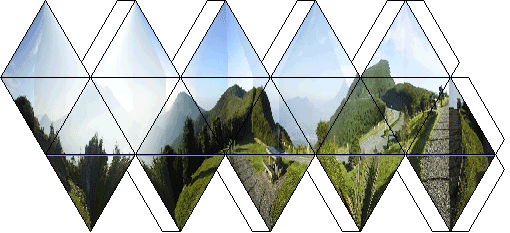
以前、「箱根の湖尻から眺めた早朝の世界」をパノラマ写真にしたことがあったが、試しにこのパノラマの景色を映し出す小さな水晶玉を作ってみよう。
 |
上の「箱根の湖尻から眺めた早朝の世界」を閉じこめた「小さな正二十面体」が下の展開図だ。これを組み立てさえすれば、小さな正二十面体の中に「ある場所から眺めた世界」が映し出されることになる。ちょうど、透き通った水晶玉を通して色々な場所からみた景色を眺めるように、この小さな正二十面体を覗けば「箱根の湖尻から眺めた早朝の世界」を眺めることができる。
 |
そしてまた、小さな正二十面体に閉じこめることができる世界はパノラマ写真に限らない。例えば、「自分の周囲を描いた絵画」であっても構わないだろうし、あるいは「自分が描いた何か」であっても良いと思う。そんなものを小さな水晶玉に閉じこめてみれば、その水晶玉は「自分の描いた世界」を外側に向かって映し出し始めるのである。
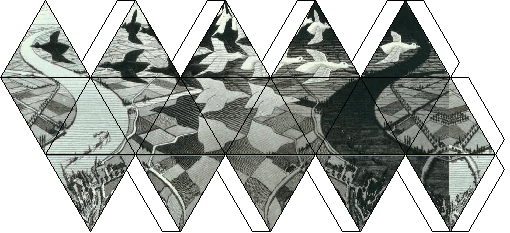
例えば、エッシャーの「夜と昼」を正二十面体の世界に閉じこめてみたのが、下の展開図だ。これを組み立てれば、エッシャーの描いた世界が、エッシャーの描いた「昼と夜」が小さな正二十面体の中から映し出されることになる。これを組み立てた正二十面体を覗いてみれば、不思議なエッシャーの世界を色んな方向から眺めることができるのである。
 |
こんな風に、色んな画像から色んな「世界を映す玉手箱」を作ってみて、例えば「何処か旅先で撮った写真」や、例えば「誰かと撮った集合写真」や、例えば「自分の描いた落書き」や、色んな何かで小さな正二十面体を作ってみれば、きっと何か世界を写す小さな玉手箱ができあがると思う。その人だけの「その人の世界」を外に向かって映し出す小さな水晶玉ができあがるに違いない。正二十面体に閉じこめられた、だけど外に向かって開かれた、そんな世界を眺めてみるのはきっととても面白いことだろう。
もしも、あなたがそんな小さな正二十面体を作ってみたなら、ぜひぜひその「世界を映した玉手箱」を写した写真を私にも送ってもらえるとうれしいです。そんな小さな世界の展覧会も開いてみたい、ですしね。
2003-05-22[n年前へ]
■カメラ付き携帯で撮影した作品ばかりを集めた異色の写真展「携帯deスナップ!」 
カメラ付き携帯電話で撮影した横浜の港の風景や神戸の洋館を絵画並みのA1サイズで眺める。東京・青山のギャラリー「ミュゼオ・ピクトリコ」で。
