1999-10-07[n年前へ]
■CCDカメラをバラせ! 
モアレは自然のClearText
あまり、「できるかな?」では工作の話題が出ていない。いや、もしかしたら全然出ていないかもしれない。そこで、手元に8mmビデオのジャンクがあったので、こいつをバラしてみることにした。そして、これまで「できるかな?」に登場しているような話に関連していることがないか調べてみるのだ。いや、本当は嘘で計画済みの伏線張りまくりの話である。もしかしたら、勘のいい方はもう話の風向きはもうおわかりかもしれない。
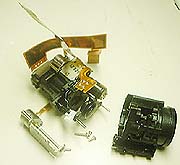
さて、今回分解するカメラはかなり前(といっても数年前)のモデルである。まずは、分解してみよう。
 |  |  |
 |  |  |
 |  |
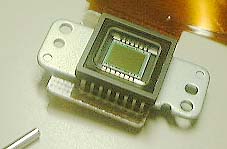
5.の写真でわかるように、CCD前部にはフィルターが着けてある。(当初はこれを赤外線フィルターだと考えていた。なので、このフィルターを外してやると、画質はとんでもないことになる。しかし、その上で赤外線投光器を装着すれば面白いカメラになりそうである。が、用途を間違えるととんでもないことになるので、今回はやらない。が、いつかやってみようとは思っている。もちろん、私は品行方正がモットーであるので、悪用はするわけがない。もちろんである。)と、書いたがその後、「これは赤外線とは逆のエイリアシング防止用のハイカットフィルタだろう」というご指摘を頂いた。フィルターが青色だったので、単純に赤外線カット用途かと思い込んでいたが、どうやら違うらしい。指摘の文章をそのまま、使わせていただくと「CCDは空間サンプリング素子であり、サンプリング周期(ピクセルのピッチ)よりも短い波長の光が入ると、エイリアシング(折り返しノイズ)を生じて擬似カラー、干渉縞を生じてしまいます。これを避けるためのハイカットフィルタです。」とある。その後、知人から頂いた資料(勉強しなおせ、ということだろう)を読むと、水晶板をだぶらせて2重像にすることにより、細かい解像ができないようにしているローパスフィルターであるようだ。空間周波数のローパスである。今回のCCDでは3層構造になっており、中央の層にのみ色がついている。反省がてら、次回にもう少し調べてみようと思う。
ところで、7.などの拡大画像で周辺部が丸くケラれているのがわかると思う。これは、
と同じく実体顕微鏡の接眼部からデジカメで撮影を行っているからである。デジカメはこういう時に何より重宝する。さて、デジカメと言えば、こちらも同じくCCDを用いているわけである。さて、8.の拡大画像を見ると、このカメラのCCDのカラーフィルターは補色方式(CMYG=シアン、イエロー、マゼンダ、グリーン)であることがわかる。原色タイプでないところを見ると、どうやら感度重視の製品であるようだ。また、この拡大画像などを眺めると、
で調べた液晶のフィルターと同じような構造であることがわかる。よくストライプ模様の服を着ている人をCCDビデオカメラで撮影すると、モアレが発生することがあるが、それはこういったフィルターの色の並びに起因しているわけである。フィルターの周期とストライプの模様が干渉してモアレが生じてしまうのである。 最近のものではソフト的にかなりの処理をしてモアレが出にくいようにしているし、CCDも高解像度化が進んでいるので、なおさら出にくい。私が使用している富士写真フィルムのFinePix700でそのようなモアレを出そうと思ってみたが、なかなか出なかった。むしろ、ピントを正確に合わせることができなかった。それでも、何とか白黒の縦線模様を撮影して、モアレを出してみたのが下の写真である。左がオリジナルで、右がそれに強調処理をかけたものである。
 |  |
モアレが発生しているのがわかると思う。さてさて、こういう白黒ストライプをよく眺めてみれば、
で登場したこの画像を思い出すはずだ。 |  |
そう両者ともまったく同じ斜線である。そもそも、前回作成したパターンは今回への伏線であったのである。白黒の縞模様を撮影しているのであるから、普通は白黒模様しか撮影されない。しかし、モアレが発生している場合というのは、CMYGからなる1画素の中でのさらに細かな位置情報が判るのである。先ほどのCCDの色フィルターの拡大写真のような配置になっていることを知っているのであるから、その配置も考慮の上処理してやれば良いのである。もちろん、白黒の2値からなる画像を撮影しているという前提条件は必要である。その前提条件さえつけてやれば、モアレが生じていることを逆に利用して、高解像処理ができるはずだ。
例えば、
| Green | Magenda |
| Yellow | Cyan |
という画素のGreenだけ出力が大きかったとすると、グレイ画像であるとの前提さえ入れてしまえば、1画素のさらに1/4の領域まで光が当たっている位置を推定できるということになる。もちろん、実際のカメラでも4色の間で演算をしてやり、ある程度の推定はしているだろう。しかし、前提条件を入れてやれば、より高解像度が出せるだろう。
ClearTextの場合は白黒2値の文字パターン、あるいはハーフトーンという前提条件をつけて液晶に出力を行った。今回は、白黒2値の文字パターン、あるいはハーフトーンという前提条件をつけて、CCDからの出力を解釈してやれば良いわけである。CCDカメラにおいては自然が自動的にカラーシフト処理をしてくれるのである。そのカラーシフト処理からオリジナルの姿を再計算してやれば良いわけである。もっとも、これらのことは光学系がきちんとしている場合の話である。
今回考えたような、そういった処理はもうやられていると思う。FinePix700でも撮影モードに
- カラー
- 白黒
 |  |
うーん、白黒のほうがキレイなような気もするが、よく判らない。念の為、強調処理をかけてみる。もしかしたら、違いがわかるかもしれない。
 |  |
うーん、これではますます違いがよくわからない。これは、次回(すぐにとは限らないが)に要再実験だ。ただ使っている感覚では、まずピントがきちんと合わないような気がする。うーん、難しそうだ。それに、今回の実験はローパスのフィルター部分をなくしたものでなければならなかったようにも思う。ならば、FinePix700を使うのはマズイ(直すのメンドクサイから)。どうしたものか。
2000-01-13[n年前へ]
■WEBサイトの絆 
WEBの世界を可視化しよう
目に見えないものを実感できるものにしようと思うことは多い。「直接感じることが出来ないものを感じられる形にする」という作業とその結果には非常にわくわくさせられる。それは、きっと私だけではないと思う。
目に見えないものは色々ある。可視化して見てみたいものは多々あるのだが、以前、
の時に扱った、WEBのトポロジーなどもその最たるものである。WEBページはもちろん目に見えるわけではあるが、それらがどう繋がっているか、すなわち、WEB[= クモの巣(状の物);織物 ]そのものは目には見えない。ネットワークという目に見えない世界でWEBサイト同士がどう繋がっているか、それは企業のWEBサイト同士であれば企業間の繋がりを示すかもしれないし、公的機関のWEBであれば公的機関内部の繋がりが見えてくるかもしれない。そして、個人WEBであれば、個人どうしの繋がりが見えてくるだろう。そして、さらに考えを進めるならば、それが「WEBの繋がりだ」と端的に言い切ってしまっても良いと思う。
そういう色々なWEBサイト同士が互いに結びつき合う、つまりWEBそのものを今回は可視化してみたい。その結果はきっと「WEBサイトの絆」を私に見せてくれるはずだ。
例えば、ファイルシステムを可視化するものであれば、
- xcruise( http://tanaka-www.cs.titech.ac.jp/~euske/index-j.html )
そして、今回の本題のWEBサイトのHyperlink構造を可視化するソフトウェアも、少し探しただけでも結構ある。例えば、
- Site Manager
- ( http://www.sgi.com/software/sitemgr.html )
- HyperLINKWWW Visualization/Navigation
- ( http://www.acl.lanl.gov/%7Ekeahey/c3/navigate/navigate.html )
しかし、よく調べていないので間違っているかもしれないが、この辺りのソフト(appleを除く)はWEBサイト内のリンクのみに限られるようである。それでは、今回の目的とは違う。何しろ、今回知りたいのはWEBサイト同士のリンクの度合いである。WEBのトポロジーなのである。
そこで、もう少し探してみる。すると、今回の目的にかなり近い情報が
- Web構造の把握 宮久地博臣 都立科学技術大学大学院 平成9年度修士論文
- ( http://home2.highway.ne.jp/miyakuji/shuron.html )
やり方はどうしたら良いだろうか?宮久地氏と同じようにWeb Robotを作成して、データを集めるのが理想的だろう。しかし、「perl入門」を昨日やっと買ったばかりの私にはとても難しそうである。いや、もしそんなことをしたらとんでもないことになるに違いない。
そこで、perlのlwp-rgetを用いて各WEBの内容をローカルのPC内にダウンロードした上で、勉強がてらperlで解析を行うことにした。と、思ったのだが、lwp-rgetが上手く動いてくれない。まだドキュメントをちゃんと読んでいないせいだろうか?何故か、ダウンロードの途中で終了してしまう。仕方がないので、急遽作戦を変更し、ダウンロード作業はlwp-rgetではなくてwgetを用いることにした。
行った手順は以下のようになる。
- 5つのWEBサイトを広いWEB内から適当に選択する
- 選んだ各WEBサイト内のファイルについて、相互のハイパーリンクを抽出し、その数を解析する
- その結果を可視化する
以下に、解析を行った結果、すなわちサイトA,B,C,D,Eの相互に対するリンク数を示す。
| ↓から→へのリンク数 | |||||
0 | 2 | 0 | 27 | ||
1 | 0 | 13 | 273 | ||
20 | 2 | 0 | 43 | ||
0 | 11 | 0 | 285 | ||
1 | 1 | 1 | 1 | ||
合計 | 22 | 14 | 3 | 14 | / |
サイトE「日記猿人」へのリンクがムチャクチャ多いのは投票ボタンという形で、他のサイトからリンクがなされているからである。
さて、上の表からではWEBの絆を実感できないので、「WEBの絆」を3次元空間に可視化するJavaアプレットを以下に張り付けておく。WEBサイトが5つあるので、それぞれのサイトをピラミッド構造(四角柱状)に配置した。
各WEBサイトの表示色は、
- A = 赤
- B = 緑
- C = 青
- D = 黄
- E = 灰
それぞれのサイトから伸びる直線の長さは、そのサイトから他のサイトへ向かうリンク数に比例したものにしている。また、直線の太さもリンク数に比例させている。また、それぞれのWEBサイトを示す立方体の大きさは自分へ向かうリンク数に比例させている。ただし、サイトEの大きさはあまりにも巨大なため、リンク数に比例したものにはなっていない。また、サイトE、すなわち「日記猿人」、へのリンクは省略し、全てサイトEからの直線リンクを表示するだけにした。
さぁ、WEBサイトの構造を自分の目でみて、そしてグリグリ動かして見てもらいたい。このグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
Java表示が上手く動かない人のために、静止画も一応張り込んでおく。
 |
どうだろう?この5つのWEB間のWEB構造から何が見えるだろうか?こういう解析を数多くのサイトに行うと非常に面白い結果が得られそうである。特に「日記猿人」のようなコミュニティーに対して行うと興味深い結果が得られるはずだ。
私のような「日記猿人」の日記はほとんど読まない(サイトAに関しては大ファンであるが)人間にとっても興味深いのであるから、関係者にとってはきっと...の筈だ。
さて、今回はテストのためにごく少数(5つ)のWEBの解析を行ってみた。いつか、こういった解析を広い範囲で行い、そして、時系列的な変化をも調べようと思う。銀河のvoid構造が観測され、可視化されたものを見たときもとてもわくわくしたものだが、WEBの構造・変化ならばどうだろうか?
不思議なことに、そういうことを考えていると、「新宿都庁」と「思い出横町」が頭の中に浮かんできてしまうのは何故だろうか?押井守の影響だろうか。謎である。
そして、こうも思う。WEBネットワークの中でWEBサイトは何を感じているのだろうか?これらのWEBサイトはもしかしたら孤独を感じているのだろうか、それとも繋がりを感じているのだろうか?あの時のページの中の一フレーズがその答えの一つなのかもしれない。
2000-02-19[n年前へ]
■携帯電話の同時性? 
競馬の写真判定とパノラマ写真 その後
先日
を書いてから面白いメールを頂いた。その一部を抜粋すると、小生は超音波を利用した新しい流体場測定を行っていますが、この方法で得られるDataは空間1次元時間1次元の2次元データです。従って得られるのは、このページにあったような画像が直接得られるわけです。とある。この方法といくつかの結果を発表してから、あちこちからコンタクトがありましたが、その中の一つが、NYのSirovichという高名な流体力学者からの手紙でした。彼はいわゆるSnapShotを、逆に小生のデータから構築できないか、というのです。
今このWebでされたことの逆をしたいというわけです。流れの空間構造を解析するために使いたいのです。残念ながらこれは、以下に少々説明するように、原理的に無理な話で断らざるをえませんでした。
つまり、時間軸に速度をかけて空間軸に変換できればよいのですが、流体場はそれ自身が速度分布を持っていますから、一体何を使えば良いのかが定まらない。
電磁波の場合には光速が一定ですから、時間情報から空間情報を得ることができますが、古典流体力学では不可能なのです。工学的には平均流速を使って、時間-空間の変換をしますが、それはインチキとまでは言わないまでも、便宜的なも
のでしかありません。このWEBの中での例では、馬?の速度のみであとは静止しているので、可能でし
ょう。
「馬?」という箇所に、私との意見の相違があるようだ。私が明らかに「馬」であると言い張っているものに疑問を持たれているような気がするのであるが、今回そこは気にしないでおく。
なるほど、音波や電磁波などを使って計測を行い、得られた
- 空間(あるいは量)-時間
- 空間(あるいは量)-空間
- 海の中の魚を探知する「魚群探知機」
- 気象状況を計測する「気象レーダー」
- 固体の中の電荷分布を計測する「電荷分布測定装置」
「魚群探知機」は超音波を水中に発信して、その反射波が刻々と帰ってくる様子から、(超音波の速度を用いて、空間位置に変換した後に)障害物(ここでは魚群)の様子を計測するものである。「気象レーダー」も電波を使って同様に雲の分布などを測定する。
「電荷分布測定装置」の場合は、(例えば外部電界を印加し)電荷を持つ個所を振動させてやり、その振動がセンサー部に刻々と伝わってくる様子から(あぁ、なんて大雑把な説明なんだ)、(固体中の弾性波の速度を用いて、空間位置に変換した後に)固体の中にどのように電荷分布が存在しているかを計測するものである。
と、文章だけでは何なので、WEB上から、それらの計測器を用いた場合の計測例を示してみる。
下が魚群探知機である。リンク先は
である。 |
また、この下は空間電荷測定装置である。これなども、とても面白いものだ。リンク先は
である。 |
さて、こういうことを、調べてみるだけではしょうがない。自分でもそういう計測をしてみたい。
そこで、次のような実験をしてみようとした。
- 部屋の中に複数の「音の発信源」を配置する。
- 複数の「音の発信源」から同時に音を発する。
- それをPCで収録する。
- 音声が「音の発信源」からPCに到達するまでの時間を解析する
- 複数の「音の発信源」の位置を計測する。
そこで、安易にも時報を使おうかと考えてしまった。しかも、数があって手軽ということで、携帯電話を使おうとしたのである。
しかし、複数の携帯電話を集めて、117に電話して時報を同時に聞いてみると、とても同時どころではない。てんでばらばらなのである。電話のスピーカーから流れてくる時報のタイミングには結構ズレがあるのである。
携帯電話の間には結構同時性がないのだ。また、固定電話とも比較したが、固定電話よりも時報が速いものもあれば、遅いものもあった。
そこで、複数の携帯電話を聞き比べた結果を以下に示してみたい。この写真中で左の携帯電話ほど時報が先に流れており、右になるほど時報が遅れているのである。一番早い左と、一番遅い右では一秒弱の違いがあった。
 |
また、参考までに、家の固定電話と携帯電話の時報を一緒に聞いたサウンドファイルを示しておく。
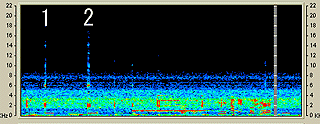
この携帯電話は先に示した画像の一番左である。つまり、先の携帯電話群では一番時報が早かったものなのである。しかし、家の電話よりは一秒弱遅かった。ということは、家の固定電話と先の一番遅い携帯電話では時報の時間にして2秒弱の違いがあることになる。 そして、「家の固定電話と携帯電話の時報を一緒に聞いた音の変化」をスペクトログラムにしたものを以下に示す。
 |
水平軸が時間軸であり、時間は左から右へ流れている。また、縦軸は音の周波数を示している。ここでは、「1」で示したのが家の固定電話の時報であり、少し遅れて「2」の携帯電話の時報が聞こえているのが見てとれる。
よく時報を確認することはあるが(実は私はほとんどないのだが...)、携帯電話・PHSで時報を聞く限り、秒の精度はそれほどないようである。また、勤務先の固定電話は先の携帯電話群と比べても遅い方であった。それは少し意外な結果であった。
今回調べた「携帯電話の同時性のなさは」は常識なのかもしれないが、電話の時報で時計を合わせるのはあまり精度が出ないやり方であることがわかっただけでもよしとしよう(別に実験を途中で投げ出した言い訳ではないけれど)。
今度、TV(衛星TVなども遅延時間を考慮した時報の放送を行っていると聞くし)やラジオを用いて当初計画していた実験を行おうと思う。その際には、時報がPCに到達する時間のズレで「音の発信源」までの距離を計測し、左右のマイクでの違いを計測することにより、「立体音感シリーズ」のように「音の方向」を得てみたい。
というわけで、話が「立体音感シリーズ」に繋がったところで、今回は終わりにしようと思う。
2000-03-19[n年前へ]
■一家に一台、分光器 
ハサミとテープで「できるかな?」
いきなりであるが、分光器を作りたい。光を波長別に分ける機器である「分光器」である。とある実験をするために、分光器が必要なのである。その「とある実験」の影には、大きな野望があるのだが、まだ明らかにする訳にはいかない。とりあえず、色の話題を考えるときに分光器があると便利だから、という理由にしておきたい。
どうやって分光器を作るか考えてみる。普通であれば、グレーティング(回折格子)やプリズムといったものを使うことになるだろう。家の中を探してみれば、プリズムなどもあるはずなのだが、WEBで情報を探してみると面白い情報があった。
- CDを利用した分光器の製作
- ( http://www.sunfield.ne.jp/~oshima/omosiro/spec.html )
- 遮光フィルムを用いた分光器の製作(その1)
- ( http://www.asahi-net.or.jp/~DJ9K-SMZ/goods/spectre/spectre.html )
次に示すのが、HIRAX一型分光器である。ハンディ・超軽量の優れものだ。テープとハサミと去年のカレンダーを駆使し、フリーハンドで作成した、製作時間20分の大作である。どうも私の仕事はテープとハサミを駆使することが多い。それは、ハードでもソフトでも、どちらでも同じことである。出来の悪いノッポさんである。
 |
左下がスリット部になっている。中央上の折れ曲がっている部分にグレーティングが配置している。次の写真を見るとグレーティングがあるのが判ると思う。HIRAX一型分光器の内部は散乱光を防止するために、黒く塗ってある。しかし、下の写真を見れば判るように、グレーティングの周りの片側は塗り忘れてしまった。まるで、「耳なし保一」である。
 |
こちらの開口部から目で覗くなり、デジカメで撮影するなりするのだ。そうすれば、スペクトルが確認できる、というわけである。
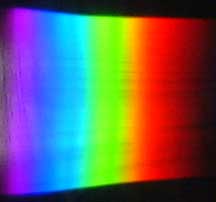
例を示してみたい。グレーティングが曲がっているせいで、スペクトルが歪んでいるし、スリットが結構太いし、サイズのせいもあってスペクトルの分解能はそれほど高くない。しかし、結構きれいな映像を得ることができる。まずは、太陽光のスペクトルを見てみる。
 |
これはデジカメで撮影したものである。スリットが太いので確認しづらいのだが、太陽光のフラウンホーファー線(FraunhoferLine)の一つHβ吸収線が486nm(ここでは水色の中央部)辺りに見えるような気がしないだろうか? いずれ、スリット幅を小さくして、もう少し精度の高い実験をしてみる予定である。
さて、次の例は「自宅の蛍光灯のスペクトル」である。
 |
- 黄色、橙色 579、577nm
- 黄緑色 546 nm
- 水色 436 nm
- 紫色 408、405 nm
 |
目で覗いたり、デジカメで撮影したりするのも面倒なので、可視・赤外領域に感度を持つCCDボードを秋月で買ってきた。次回、このCCDボードを取り付けて見る予定だ。そして、定量化をしてみたいのである。そして、ある野望のためにせっせと実験を続けていく予定である。
2000-04-02[n年前へ]
■恋の力学 恋のグラフ配置編 
「明暗」の収束を見てみよう
前回、
で漱石の「明暗」における登場人物- 津田
- お延
- 清子
- 吉川
前回は、「津田」と他の登場人物の間の相関しか考えなかった。しかし、登場人物達の動きを考えていくならば、相互の相関を考えなければならないだろう。「続 明暗」の例を挙げるまでもなく、「明暗」の登場人物達がどこに収まっていくのか、「明暗」はどう収束していくのか、は非常に興味のあるところである。そこで、ラスト近辺の各登場人物間の相関を調べてみた。
津田 | お延 | 清子 | 吉川 | |
津田 | 1 | |||
お延 | 0.38 | 1 | ||
清子 | 0.61 | 0.42 | 1 | |
吉川 | 0.10 | 0.063 | 0.26 | 1 |
比較的大きな値の数値を青字で示した。有意であるかはともかく、この数値を見ると、話が「津田」、そして、「清子」を中心として動いていることが想像される(数値からだけでも)。
このような相関、言い換えれば関係を登場人物達が持っているときに、この後人物達の関係はどこに収まっていくのだろうか?この相関値を「互いの関係度」と考え、その値に比例して惹かれ合うと考えたときに、登場人物達はどう動いていくのだろうか?そういったことを調べたならば、そこに示される結果は書かれることのなかった「明暗」の収束する先が示されているかもしれない。
そこで、登場人物達を適当に配置して、登場人物間に働く力を考慮して、登場人物を動かした際に、結果として登場人物達がどこへ動いていくかを調べてみることにした。使うのは、もちろん"Sun"のJavaappletのプログラム例のグラフアプレットである。複数のものがあり、それぞれの関係が示された場合に、どのような配置になっていくかを調べる「グラフ配置問題」を解いてみるのである。今回の問題では、「恋のグラフ配置問題」を解くといっても良いだろう。
もう、いきなりであるが、登場人物
- 津田 = Tsuda
- お延 = Oen
- 清子 = Kiyoko
- 吉川 = Yoshikawa
 |
どうだろうか?「津田」を中心として、登場人物が蠢いているのがわかるだろう。適当に登場人物の位置をマウスで移動させてみると面白い。そして、互いの"Stress"を示してみると面白いと思う。
また、「明暗」の登場人物達の運命を、自分のマウスでコントロールしてみるとどんな感じだろう?それとも、どんな位置に登場人物を持っていっても、結局収まる位置は変わらなかったりするだろうか? だとしたら、それがやはり本来の登場人物の収まる位置かもしれない。
いつか、登場人物間全てを配置して、「明暗」における「人間関係のグラフ配置問題」でも考えてみたいものだ。「恋の力学シリーズ」は奥が深い、とつくづく思うのである。