2008-08-03[n年前へ]
■続 WEBベース「ビジュアル言語」を作る 
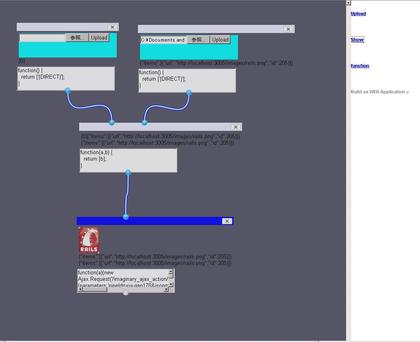
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
