2008-10-01[n年前へ]
■アニメーション作成ソフト Pencil 
アニメーション作成ソフトPencilが気持ちよい。(おそらく)実動画をもとにPencilで描かれたスケッチ動画も、粗さと滑らかさの混じり具合が絶妙に良い具合だ。ずっと眺めてみたくなる。
Tablet PCはそれほど売れていないけれど、使いなれればこれほど使いやすい環境もない。ドキュメントを読むこともできれば、普通の作業をすることもできる。あるいは、落書きをしてみたり・・・することもできる。もっと売れても良いと思うのだけれど、不思議なほどに見かけない。一体、なぜなのだろうか。
ところで、落書きをしてみたり・・・といっても、それは「絵心さえあれば」である。下のような、パラパラ漫画風ラクガキをさらさらと描いてみようと思うのだけれど、全然上手く描けない。「絵心」は一体どこに転がっているのだろうか?
2008-10-02[n年前へ]
■GPSと加速度センサで「北京オリンピック会場の構造物監視」 
2008年10月号のトランジスタ技術を読んでいて一番面白かったのが、川村祥子氏の「NI Week 2008レポート」だ。LabVIEW8.6の新機能や、PXI用FPGAモジュールFrexRIOの話もとても興味深く読んだのだけれども、他の何より面白かったのが「北京オリンピックのメインスタジアムの構造物を状態監視するシステム」の話である。
 「北京オリンピック会場の構造物監視、 LabVIEW利用で実現」といった記事でも紹介されているが、北京オリンピックの会場となったメインスタジアムには、11箇所のGPS受信機を備えたコントロールパネルと、640個(64個×11箇所のコントロールパネル?)の三軸加速度センサが設置され、振動データの収録・異常検知が行われていたという。
「北京オリンピック会場の構造物監視、 LabVIEW利用で実現」といった記事でも紹介されているが、北京オリンピックの会場となったメインスタジアムには、11箇所のGPS受信機を備えたコントロールパネルと、640個(64個×11箇所のコントロールパネル?)の三軸加速度センサが設置され、振動データの収録・異常検知が行われていたという。
何だか、色々な意味で目を惹かれてしまうシステムである。GPSは鉛直方向の精度は低かったと思うが、その低い鉛直方向精度でも判別できるくらい、高さ変化があるのだろうか。それとも、水平方向に動くのだろうか?加速度センサから得られる信号値の異常・正常基準はどのように作成されていたのだろうか?前もってシミュレーション計算でも行っていたのだろうか、それも観客が一部の興奮したとき・・・といったさまざまな条件で。・・・と考え始めると、とても謎が多く、その謎の多さに比例してとても面白く興味を惹かれた記事だった。
2008-10-03[n年前へ]
■Simulink と Ada 
「いつか触れてみたい Ada」で書いたように、「ボーイング777やF-22戦闘機、あるいは、ニューヨークやパリの地下鉄を動かしている」プログラミング言語Adaを使ってみたい、と思うことがある。
Simulinkを使っていると、CやC++でSimulink の MEX(ユーザーが他言語で作った拡張機能)を作ることが多い。Simulinkは、グラフィカルにコンポーネントをワイヤーで結んでいくのが大きな特徴の一つであるとはいえ、細かな部分分はコードを書く方が楽でわかりやすかったりするからである。
Simulink の MEX 関連サンプルを読んでいると、FORTRAN,C,C++,そして、Ada によるMEXの作り方が書いてある。Adaをよく知らない頃は、なぜAdaが・・・?と思っていた。だけれど、「Adaは信頼性・保守性に優れ主として組み込みシステム向けの言語」ということを知ると、なるほど何より先にAdaの例が登場するのが当然なのだな、と納得することができる。

2008-10-04[n年前へ]
■無意味な蛇口 
無意味なものを眺めるのは、とても楽しい。たとえば、今日見た「無意味なもの」はこんな水道の蛇口だ。何が無意味かは、下の動画を見ればわかると思う。何しろ、水道栓を右に回せば水道の蛇口が右に回り、水道栓を左に回すと水道の蛇口は左に回るのである。つまり、この水道からは水が永久に出てこない。
・・・・・・と、ここまで書いて考えた。もしも、「水道栓を右に回せば水道の蛇口が左に回り、水道栓を左に回すと水道の蛇口は右に回る」なんてことがあったら、どうだろう。つまり、栓を回した方向と逆向きに「アッチ向いてホイ」するのである。蛇口がたくさん並んでいる場所で、たとえば駅のトイレなどで、そんな蛇口を一個くらい設置しておくのも面白そうだ。
2008-10-05[n年前へ]
■近いうちに公開したいAPI2つ 
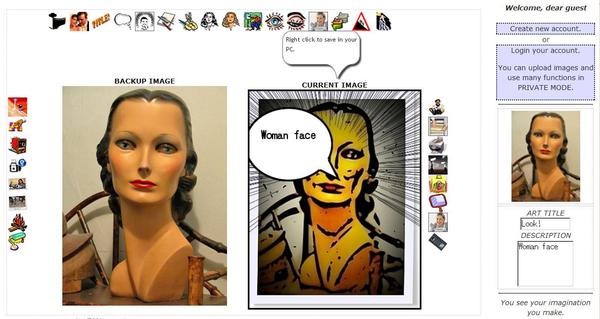
 空き時間に2つのサイトのソースを見直してみた。一つは"Imagination you make"で、もう一つは「雑誌DE流行マップ」だ。どちらもRuby on Railsで作っていて、"Imagination you make"の方がRuby on Railsで最初に作ってみたWEBアプリで、「雑誌DE流行マップ」の方がつい最近作ってみたものだ。そして、どちらも、近いうちにそれぞれのAPIを作ってみたいと思っている。"Imagination you make"の方は画像処理APIとして、そして、「雑誌DE流行マップ」の方はキーワード→ポジショニングマップAPIとして。
空き時間に2つのサイトのソースを見直してみた。一つは"Imagination you make"で、もう一つは「雑誌DE流行マップ」だ。どちらもRuby on Railsで作っていて、"Imagination you make"の方がRuby on Railsで最初に作ってみたWEBアプリで、「雑誌DE流行マップ」の方がつい最近作ってみたものだ。そして、どちらも、近いうちにそれぞれのAPIを作ってみたいと思っている。"Imagination you make"の方は画像処理APIとして、そして、「雑誌DE流行マップ」の方はキーワード→ポジショニングマップAPIとして。
 「雑誌DE流行マップ」には、"Make up Awards!"という腕試しプログラムを作った時に作ったコードの一部を、機能としては公開しないままに入れている。どういうことかと言えば、"Make up Awards!"で作ったFaceモデルを公開しない前提で使っている。つまり、雑誌の表紙に登場する人たちの顔の特徴・化粧の特徴・髪の色・唇の色・頬の色・・・そんな特徴を「雑誌DE流行マップ」は保存し続けている。今思い出してみれば、"Make up Awards!"でも、そんな特徴量を結局のところ使わないままに保存していたのだけれど、「雑誌DE流行マップ」もやはりそんな特徴量を集め続けている。
「雑誌DE流行マップ」には、"Make up Awards!"という腕試しプログラムを作った時に作ったコードの一部を、機能としては公開しないままに入れている。どういうことかと言えば、"Make up Awards!"で作ったFaceモデルを公開しない前提で使っている。つまり、雑誌の表紙に登場する人たちの顔の特徴・化粧の特徴・髪の色・唇の色・頬の色・・・そんな特徴を「雑誌DE流行マップ」は保存し続けている。今思い出してみれば、"Make up Awards!"でも、そんな特徴量を結局のところ使わないままに保存していたのだけれど、「雑誌DE流行マップ」もやはりそんな特徴量を集め続けている。
いつか、「ファッション=流行」というものを眺め直してみたいと思う。データソースがずっとあるのなら、10年も20年もクローラを動かし続けて、女性や男性たちの顔や、その装いがどのように変わっていくかを記録してみたい、とふと思う。
2008-10-06[n年前へ]
■「WEB1.0未満」の中年サイト 
WEB1.0未満と、WEB1.5以上を分けるとしたら、hirax.netは間違いなく「WEB1.0未満」の中年サイトだ。かといって、WEB0.8ほど古参でもない。その辺りのサイトだと思っている。で、中年 AND 中小サイトである。
「WEB1.0未満」の中年サイトを眺めたとき、「かくありたい」と思うサイトはいくつかある。かつてはいくつもあったし、今も続いているサイトもいくつかある。テクノロジーの先端で波乗りするわけでもなく、適当に自作プログラムでサイトを動かしていたりするサイト、あるいは、「趣味の電子工作」を楽しげに続けているサイトが、現在も過去も大好きだ。つまりは、「自作」という部分・心が大好きなのかもしれない。
 なぜそんなことをわざわざ思い起こしたかというと、「Fast&First ニュースの見出しを眺めたからである。そして、「かくありたい」と強く思った。もちろん、そう思っただけで、そうなれるわけがないのが実情というところが残念なのだけれど、も。
なぜそんなことをわざわざ思い起こしたかというと、「Fast&First ニュースの見出しを眺めたからである。そして、「かくありたい」と強く思った。もちろん、そう思っただけで、そうなれるわけがないのが実情というところが残念なのだけれど、も。
2008-10-07[n年前へ]
■世界最速バッティングマシン200キロ 
普通にキャッチボールをするとき、一体時速何kmくらい出ているものなのだろうか。100km/hくらい出ているものなのだろうか、それとも90km/h出ているものなのだろうか。そんなことが知りたくて、バッティングセンターに行ってみた。すると、90kmでも十分すぎるくらい速いということがよくわかった。時速120kmともなると、ボールが出てくる瞬間がよく見えない。
そんな90km/hの球に驚いていたら、「世界最速バッティングマシン200キロ」というものを教えてもらった。こんなマンガみたいな剛速球が飛び出してくるバッティングセンターのバッターボックスにはとてもじゃないが立ちたくない。ましてや、こんな世界最速の時速200キロのキャッチボール・・・は想像すらしたくない。
2008-10-08[n年前へ]
■「たむらけんじ」で見る「東西の差」もしくは「蝸牛考」 
地域・国ごとの文化の違いを見てみたい、とよく思う。できれば、とてもくだらないように思える地域ごとの、けれどそれはとても身近でもある文化の違いを眺めてみたいと思う。メディアの力で地球上どこでも同じような文化かというと・・・やはり、そんなことはないだろう、と確信している。何の根拠もないけれど、未来永劫そうなのだろう、と思う。


ふと、「たむらけんじ(たむけん)」で見る「東西の差」もしくは「蝸牛考」を見てみたくなった。・・・というわけで、まずは、「あなたがイメージする”たむけん”はどっち?」アンケートを作ってみた。こういうアンケートを「雑誌流行マップ」と同じように、アクセス元地域でマッピングしたならば、「たむらけんじ」という一人のイメージからから、「東西」や「日本列島に描かれた現代の蝸牛考」をも眺めることができて、とても面白いかもしれない。
2008-10-09[n年前へ]
■「かぶりつき」から見る鉄ちゃん専用「テツ」リート・ビュー 
鉄道好きな人たちは鉄っちゃんと呼ばれる。そんな、鉄な人たちは、「先頭列車の運転席の後ろ」を「かぶりつき」と呼び 、まさにかぶりついて前の景色を眺めている。「かぶりつき」に妙に人いるのは、彼らが「鉄」だからである。
Googleがストリートビューを始めたとき、おそらく男であれば鉄郎(てつろう)、女であれば鉄子(てつこ)の人たちはみな、ストリートビューより「テツ」リート・ビューが欲しい!と叫んだに違いない。世界各国・南北東西色んな場所の列車に乗って、もちろん、先頭列車の「かぶりつき」から、景色を眺めてみたい、と思ったに違いない。
下の動画は、「鎌倉」から「極楽寺」まで江ノ島電鉄に乗ったときの、「テツリート・ビュー」だ。もしも、少しでも心がワクワクしたら、あなたの体の中にはフェライトがかなりの割合で詰まってるはずだ。磁石にもくっつくし、列車のかぶりつきにもくっつくに違いない。
テツリート・ビューのデータ収集&サイト構築をしてみたい。色んな地域ごとの違いを自分の目で眺めたり、そんな違いをプログラミングで浮かび上がらせてみたい。
2008-10-10[n年前へ]
■たむけんアンケート結果グラフ 
 「たむらけんじ」で見る「東西の差」もしくは「蝸牛考」で行った(行っている)アンケート結果をビジュアル・グラフにしてみました。1/3が「地味目な」たむけんを「たむけん」だと思っていて、2/3が「色物」なたむけんが「たむけん」の印象だ、という結果でした。なるほど、こんな割合なんですね。
「たむらけんじ」で見る「東西の差」もしくは「蝸牛考」で行った(行っている)アンケート結果をビジュアル・グラフにしてみました。1/3が「地味目な」たむけんを「たむけん」だと思っていて、2/3が「色物」なたむけんが「たむけん」の印象だ、という結果でした。なるほど、こんな割合なんですね。
もしかしたら、2/3の人たちは、もう片方の1/3の答えを見て「・・・・・・」マークを頭に浮かべるかもしれません。あるいは、2/3の人たちは、もう片方の1/3の答えを見て、「??」マークを頭に浮かべるかもしれません。そんな、「不思議な混ざり合い」が生まれたなら面白いな、と思います。そんな溶け合う円グラフを眺めることができたら、と思っています。
2008-10-11[n年前へ]
■自分で作る「問題」と「答え」 
以前、月刊化学5月号の【化学の本だな】でこんな内容のことを答えました。これ以外の場でも、同じようなことを数度聞かれますが、いつも同じようなことと答えたように思います。
Q: 調べていて,意外な結論が導きだされたりすることはあるのですか?
A: いいえ、結論(オチ)まで考えてから実際の計算や 実験に取りかかるので,意外な答えに至ることはありません。ただ、一回だけ、「意外な答え」に気づき驚いたことがあります。それは、「サンタが街にやってくる」という話です.数字上の答えは当初の設定そのものでしたが,そこから導きだされた本当の「サンタの正体」は,とても意外なほどに素敵なものでした。
サンタというものの正体、あるいは、サンタに変身する人を突き動かすものの正体、そんなものに気づかされたように思ったときには、自分が考えもしなかった「答え」を見つけたような気がしました。
いつか、科学童話本を書いてみたい、と思っています。 私と二度めに出会う「水」 / サンタが街にやってくる / あなたと見たい、流星群 / 遠い空のはて? / 七夕の夜に願うこと / 「雪だるま」がいる景色 / あの頃流れた電波の行方 / 街の灯 (City Light) / 14ミリグラムの「いろんな気持ち」 / 「夕焼けこやけ」の茜蜻蛉(あかとんぼ) / 「海面に写る太陽」の不思議 .... そんな小文や日記の中で少し真面目に書いたことを集めて、科学童話本をつくることができたらいいなぁ、と思うのです。
2008-10-12[n年前へ]
■鴨志田 穣 「遺稿集」 
 2007年3月20日に腎臓ガンで亡くなった鴨志田 穣の「遺稿集」
の最後、最終章はこんな風に始まる。
2007年3月20日に腎臓ガンで亡くなった鴨志田 穣の「遺稿集」
の最後、最終章はこんな風に始まる。
妻はマンガ家だった。西原理恵子の鳥頭紀行などを、違う側から見たこの本は、2007年3月13,20日にオンラインで公開された最終章を読むためだけにでも手に取ってみるといいと思う。たぶん、そこに綴られた内容に引き込まれると思う。
彼女と初めて出会ったのはタイのバンコクであった。
私とくらした最後の半年間西原理恵子が鳥頭紀行で描いたタイやアマゾンの風景に、あるいは西原理恵子が写る写真に、西原理恵子が描かなかった一面が重なってきて、さらに深く複雑な色合いに染まって見えてくる、かもしれないと信じる。
彼は詩をかいていたらしい。
ほめて
やろうと
思うけど
人生は
いっつも
全然
間に合わない
西原理恵子 「できるかな」
2008-10-13[n年前へ]
■「色差」と「世界」認識 
「色の違い」を考えるとき、現状の色空間・色差定義式で気に入らないのは、その画像の(各部分の)コンテンツがその定義式の中に入っていないことだ。といっても、画像の各部部分部分の内容に応じた色差処理が行われるのは、早くても2015年くらいだろう、と思っている。つまりは、現状の技術レベルからすれば、難癖をつけている以外のなにものでもない話である。
けれど、色の違いを考えるとき、人それぞれの知覚の差を考えなければならないのと同じように、人それぞれの興味・背景文化を考えなければならないはずだ、とも思っている。少なくとも、未来の世界はそんな違いを、今よりもっと、吸収している世界だと信じている。
 たとえば、私は海や空の色が好きだ。だから、青や緑の色の少しの違いがとても気になる。明るい空や海の色、淡い萌葱色、そんな色の違いは結構気になる。けれど、茶色辺りの色の違いはきにならない。これがきっと土をいじるようになったりしたら、急に少しの茶色の違いが気になり始めるに違いない。
たとえば、私は海や空の色が好きだ。だから、青や緑の色の少しの違いがとても気になる。明るい空や海の色、淡い萌葱色、そんな色の違いは結構気になる。けれど、茶色辺りの色の違いはきにならない。これがきっと土をいじるようになったりしたら、急に少しの茶色の違いが気になり始めるに違いない。
きっと、誰しもそんな気にする色や気にする対象物があると思う。現在は、画像の各部分部分にタグ付けをする技術も生まれ来つつある。だから、きっと2015年くらいには、各領域のコンテンツ判別を含む色差定義式が生まれる・・・といいなぁ、と思う。その人それぞれの世界を踏まえた、「色」の違いの定義式が生まれ活用されると良いなあ、と思う。そうなるはずだ、と願う。
2008-10-14[n年前へ]
■SumulinkのMex S-Function をどう書くか 
「SumulinkのMex S-Functionで非線形なモデルををどのように書くか」よく考える。考えるけれど、いつも、連続的なモデルでなく離散的なモデルとして書いてしまう。最終的には離散モデルとして書き下さなければならないのなら、最初から離散モデルとして書き始めた方が作業が少ないような気がするからである。
 それに、連続モデルとして書くにせよ、各状態量の微分量は計算しておいてやらなければならない。それなら、精度が低くても、自分なりのコードで離散時間に対する処理を書いた方が、どのように動いているかを自分なりに単純に把握できて良いような気持ちになる。
それに、連続モデルとして書くにせよ、各状態量の微分量は計算しておいてやらなければならない。それなら、精度が低くても、自分なりのコードで離散時間に対する処理を書いた方が、どのように動いているかを自分なりに単純に把握できて良いような気持ちになる。
他の人たちは一体どのようなスタイルでMEX S-Function を書くのだろうか。特に、C++でMEXを書いたりすることがある人たちのアドバイスを聞いてみたい。
2008-10-15[n年前へ]
■「鳥の群れ」と「資本主義」 
株価の乱高下に関するニュースがメディア上に溢れている。
資本主義はなぜ不安定なのだろうか。それは基本的に投機によって成立しているからだ。投機とか経済というキーワードを聞くと、なぜかBoidsを思い出す。Boidsとは鳥の群れの動きを模すモデルだ。Boidsを眺めていると、その動きは鳥の集団に限らず、まるで人々の・群衆の動きを模すモデルにも見えてくる。
岩井克人
Boidsは大きく分ければ2つのルールで動く。「近くのものから少し離れる」・「けれど、周りの集団に動きを合わせ・その集団に近づこうとする」というルールで動く。投機を動かす鳥たちも、何か経済の言葉で翻訳してみれば、きっとそんなルールで動いているのだろう。
どの馬券を買えばいいかわからない?
ほなら、一番人気を買っておけばええやろ。
俺は違うけどな。
競馬を見に行った時の友人の言葉
競馬を成り立たせているのは、意見の違いだ。
マーク・トウェーン
2008-10-16[n年前へ]
■自動スキャンマシンを作ろう 
たくさんの画像を自動で高精度に読み取る機械を作りたくなった。予算は、10万円くらいで、作成時間はギッチリ48時間くらいで動くようになることが目標である。・・・で、考えたのがオートドキュメントフィーダ部分は、(紙サイズや枚数を考えると)中古のA3 インクジェットプリンタ流用で、画像読み取り部分を何とか8万円くらいで自作する、という具合である。つまりは、手作り感溢れる下の動画(自動スキャンマシン 試作02型 作ったよ!)のような仕組みだ。果たして、上手く動くだろうか。カール対策はどうしたらいいだろうか。
2008-10-17[n年前へ]
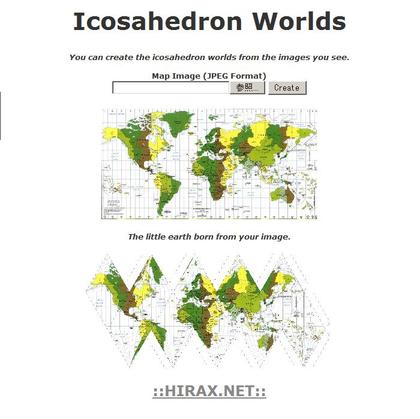
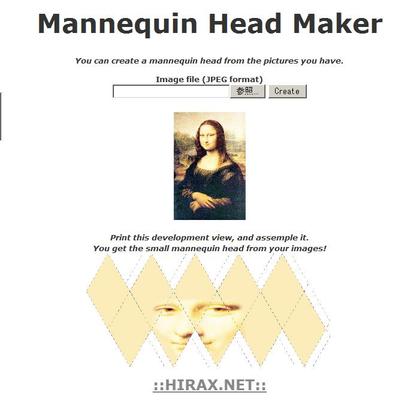
■Mannequin Head Maker / Icosahedron Worlds 引越し 
昔Railsで作った画像処理アプリなどのサーバ移行・クラスタ対応を始めました。(正二十面体 顔ペーパークラフト作成ソフト)のMannequin Head Makerと (正二十面体ペーパークラフト作成ソフト)のIcosahedron Worlds の環境移行が終わりました。不具合などありましたら、教えて頂ければ幸いです。


2008-10-18[n年前へ]
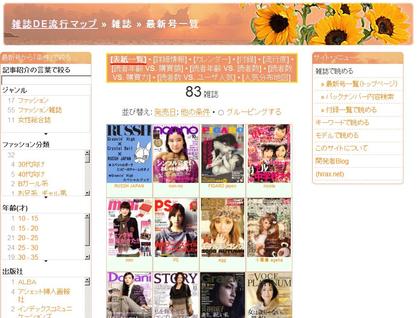
■簡素版「雑誌DE流行マップ」 
 サーバ構成を整理するついでに、雑誌DE流行マップの簡易版コントローラを作りました。それが、こちらの方の「雑誌DE流行マップ」になります。雑誌の特徴を掴んだり種々のデータ解析はできませんが、ただ眺めたりする分には十分かもしれません。立ち読みでもするように、眺めて頂けたら幸いです。
サーバ構成を整理するついでに、雑誌DE流行マップの簡易版コントローラを作りました。それが、こちらの方の「雑誌DE流行マップ」になります。雑誌の特徴を掴んだり種々のデータ解析はできませんが、ただ眺めたりする分には十分かもしれません。立ち読みでもするように、眺めて頂けたら幸いです。
・・・といっても、適当に何も考えずにキーを叩いて作ったので、色々動かない部分があるかと思いますが、指慣らしがてら徐々に直していきます。
2008-10-19[n年前へ]
■加速度P(I)D制御の防振エディタ 
列車や飛行機や、あるいは、船の上といった場所でPCを使う人もいる、と思います。そんな人たちは、とりたてて多くはないのかもしれないけれませんが、きっと、そんな人たちもいると思います。つまり、揺れ動くノートPCの液晶を眺めながら作業をする人たちがいると思うのです。
そんな作業は、目を疲れさせ、きっと視力を悪くします。・・・そこで、ノートPCに搭載されている加速度センサを使って、揺れの成分を取り除くようにWindowを動かすエディタを作ってみた。題して、「加速度P(I)D制御の防振エディタ」です。つまり、その瞬間の加速度=位置の差(Propotional)と、その瞬間の加速度の微分=位置の差の差(Differential)をさらに演算した結果を用いて、エディタのウィンドー位置を防振補正し、「揺れ動く環境の中でも目を疲れさせないエディタ」を作ってみたのです。
そんな「加速度P(I)D制御の防振エディタ」を使っているようすを撮影してみました。それが、上に貼り付けた動画です。画面中央右の「加速度P(I)D制御の防振エディタ」が、その他のWindowsパーツと違って、防振の方向に動いている(動かそうとしている)のがわかるだろう、と思います。
ちなみに、その拡大動画が下に貼り付けたものです。画面右が防振エディタで、画面の左後ろにあるのが普通のエディタになります。
ケータイで撮影した動画ではわかりづらいと思いますが、真面目にやれば効果が結構あるように思えるのです。・・・ということは、あと数年もすると、「加速度P(I)D制御のノートPCの防振表示画面」というものも、ごく当たり前になっているかもしれません。
2008-10-20[n年前へ]
■防振エディタ・ソフトウェアのバイナリ 
 昨日作った「加速度P(I)D制御の防振エディタ」で作った防振エディタのバイナリを/misc/stabilizedEditorに置いておきます。いつものように、アイデア一発・作成20分という大雑把な作りなので、できることはテキストファイルの編集と、Open・Saveだけです。
昨日作った「加速度P(I)D制御の防振エディタ」で作った防振エディタのバイナリを/misc/stabilizedEditorに置いておきます。いつものように、アイデア一発・作成20分という大雑把な作りなので、できることはテキストファイルの編集と、Open・Saveだけです。
で、早速「昨夜、こんなソフト作ってみたんだけど」と前置きしながら一発芸ソフトを披露したところ、「プルプル震えて不安定ですね」「全然、綺麗に制御できてないですね」「大体、(位置値でなく)加速度値を使っているのにPD制御って、変じゃないすか?」「もう少し制御工学を勉強した方がいいんじゃないでしょうか?」と実に真っ当な技術論で喝破されていまいました。
そして、それどころか、「それ、老眼促進ソフトですか?」「だから、そんなにフォントが大きいんですか?」とまで言われたてしまったわけです。・・・確かにそうかもしれないなぁと思いながら、誰かが、iPhoneとかで防振エディタ・ブラウザ・画面表示ソフトウェアが作ってくれたらいいのにな、とも思ったのです。
2008-10-21[n年前へ]
■ThinkPad x60/x61用高級本革モバイルスーツ 
 ThinkPad x60/x61用高級本革モバイルスーツが、とても良い感じだ。こんなPCカバーを軽量小型PCに装着すれば、モバイルスーツで守られたそいつをバックに無造作に放り込み、脳と指に直結したノートPCという名の道具をいつでも持ち歩いて、何かを思いついたら、その瞬間から「そのアイデア」を形にする作業をすることができそうな気持ちになる。
ThinkPad x60/x61用高級本革モバイルスーツが、とても良い感じだ。こんなPCカバーを軽量小型PCに装着すれば、モバイルスーツで守られたそいつをバックに無造作に放り込み、脳と指に直結したノートPCという名の道具をいつでも持ち歩いて、何かを思いついたら、その瞬間から「そのアイデア」を形にする作業をすることができそうな気持ちになる。
「モバイルスーツ」は、表記を変えれば、つまりはモビルスーツだ。ひとことで言えば、「機動戦士ガンダム」のモビルスーツである。
この「ThinkPad x60/x61用高級本革モバイルスーツ」を使えば、通常のPCの3倍の早さで作業ができそうだ。とはいえ、人の体感というものは対数的なのが一般的なので、「3倍の早さ」というのは「少し普通より早い」という具合になるのが普通なのだろうが。
見えるぞ。
私に見える
by シャア・アズナブル
2008-10-22[n年前へ]
■「ピッチングの科学」と「飛球軌道シミュレーション」 
 「ピッチングの教科書」を探してみると、驚くくらいわかりやすい本がないことに気づかされる。どういうフォームで投げれば思った場所に速い球を投げることができるのか、その「いいフォーム」で投げるためには、一体どういう気持ち・感じで体を動かすと良いのか、そして、その理由はどういう理屈なのか・・・そんなことがわかりやすく書いてある本は驚くほど少ない。
「ピッチングの教科書」を探してみると、驚くくらいわかりやすい本がないことに気づかされる。どういうフォームで投げれば思った場所に速い球を投げることができるのか、その「いいフォーム」で投げるためには、一体どういう気持ち・感じで体を動かすと良いのか、そして、その理由はどういう理屈なのか・・・そんなことがわかりやすく書いてある本は驚くほど少ない。
とはいえ、「ピッチングの教科書」を読めば、やはり目から鱗のことばかり書いてある。そして、書いてあることを意識して練習をしてみると、確かにピッチングが少しづつ上達してくることがわかる。元がノーコンであればあるほど、つまりはそれは実体験なのだけれども、嬉しいことに少しづつコントロールが身についてくる。さらに、野球経験者のアドバイスを聞くと、それがまた「目から鱗」でとても面白い。
「ピッチングの教科書」を読んだとき、一番驚いたフレーズが「ボールは自分の頭の真後ろから自分の頭の上を通過するように、ホームベースに投げる」というものだった。それでは、まるでピンクレディの「UFO」の振り付けではないか!と思ったのだけれど、確かにそういう風に投げると、ボールが「(少しは)まともな場所」に向かうようになる。なるほど、ピンクレディのUFO・・・私、ピンクのサウスポー・・・は実に驚くほど的確な「ピッチングの秘訣」を振り付けしていたのだなぁ、と気づかされたのだった。
そんなピッチングの実践とは別に、ジャイロ技研の飛球軌道シミュレーション(エクセルファイル)が面白い。そして、飛球軌道シミュレーションだけでなく、Youtubeでさまざまな「ジャイロ技研の投球軌跡」を眺めてみるのも、とても面白い。
ピッチングマシンから投げられるボールが、どのような軌跡を描くかを、機械工学的なアプローチで真面目に追いかけてみるのも面白そうだ。・・・もちろん、実際のピッチング練習も欠かさずに続けながら、だ。
2008-10-23[n年前へ]
■エッシャーの世界のような「壁を小さなラジコンカー」 
 タカラトミーが作った壁を小気味よく走る小さな小さなラジコンカー 「エアロスパイダー」が、とても見ていて気持ちよい。床よりもよっぽど壁の方が広かったりすることはとても多い。ワンルームマンションで、壁にラジコンカーを(もちろんできれば赤く塗り、通常の三倍の速さで)自由自在に走らせ、エッシャー描く画の世界のような感覚を味わってみたくなる。
タカラトミーが作った壁を小気味よく走る小さな小さなラジコンカー 「エアロスパイダー」が、とても見ていて気持ちよい。床よりもよっぽど壁の方が広かったりすることはとても多い。ワンルームマンションで、壁にラジコンカーを(もちろんできれば赤く塗り、通常の三倍の速さで)自由自在に走らせ、エッシャー描く画の世界のような感覚を味わってみたくなる。
2008-10-24[n年前へ]
■PowerPoint デザインテンプレート「だんだん」 
 PowerPointのデザインテンプレートを作ってみました。NHKの朝の連続テレビドラマ「だんだん」を意識したデザインテンプレートです。
PowerPointのデザインテンプレートを作ってみました。NHKの朝の連続テレビドラマ「だんだん」を意識したデザインテンプレートです。
複雑な色に染まった景色を見るたびに、何か感動するたび・後悔するたびに、つまり何か心に消化し難いものを抱えるたびに、その言葉にし難いものを何かの形で昇華したくなります。堅い固体を何か柔らかい気体に変えることができたなら、・・・と願うのです。
だから、今日は「だんだん」を意識したパワーポイントのスライド・デザイン・テンプレートを作ってみました。「だんだん」は、方言辞典を引くと、出雲弁で"Thank you"を意味するとともに、"Step by step"を意味するとも言います。そんな言葉が重ね合わされた色合いが「だんだん」です。そんな一つの言葉で表し難い言葉が、私たちの気持ちです。
だから・・・と書くのも変ですが、毎日、色々な"A small, tiny thing"なものを、だんだんと作っていこうと思います。
Keep it step by step,
not short and simple things.
2008-10-25[n年前へ]
■「自信」と「プライド」 
 本を読む時、これは「どういう意味」の言葉なのだろうか、と考えることがある。たとえば、「自信」と「プライド」という言葉を頁の中に見るとき、いつもこれは一体どんな意味だったのだろうか、と考える。片方は日本語で、片方は外来語のような日本語だけれど、よく「自信」と「プライド」という言葉を一緒に眺めて考えてしまう。
本を読む時、これは「どういう意味」の言葉なのだろうか、と考えることがある。たとえば、「自信」と「プライド」という言葉を頁の中に見るとき、いつもこれは一体どんな意味だったのだろうか、と考える。片方は日本語で、片方は外来語のような日本語だけれど、よく「自信」と「プライド」という言葉を一緒に眺めて考えてしまう。
この2つの言葉はよくカップリングされて出てくることが多く、しかも、同じ書き手の本の中でも、その意味合いが揺れ動き・違うようでいて・また重なり合うようでいるため、いつも「自信」と「プライド」という言葉を見ると、最小二乗法か何かで、なるべく誤差が小さい意味推定をしたくなる。
先週も、香山リカの「I miss me.―新しい自分を見つける42章 」を読んでいると、何回かこの2つの言葉が出てきて、そのたびに何回もその行を読み返した。頁ごとにどういう意味・どういう気持ちの言葉なのだろうか、と考えた。
他人には無関係に見えるかもしれないできごとの連なりを、日付というものを「鍵(キー)」にして繋ぎ、自分なりの物語を作るのです。そして、位置づけ・繋がりを理解・納得しようとするのです。
この本は、香山リカが自分と同じ女性、自分と同じような女性に向けたこの本は、たぶん、文庫本で読むといいような気がする。小さな文庫本だからといって、決して通勤電車の中でバックから出して読むのではなくて、部屋の壁に寄りかかりながら一人読んでみたり、長距離列車の外の車窓を眺めつつ適当な頁からつらつらと読むといいような気がする。
2008-10-26[n年前へ]
■ニコンの超多機能ヘッドホン UP300x とUP300 
ニコンが発表したヘッドマウントディスプレイ付きヘッドホン UP300x (UP300)が、さまざまな機能大盛りで凄い。何しろ、8GB(UP300は4GB)のフラッシュメモリを内蔵し、640×480画素の0.44 型 透過型LCDも備え、音楽も動画も再生可能なら、さらにはUSBは当然、無線LANも装備しているのである。
そして、驚くことに、UP300xは(おそらく2軸の)加速度センサまで搭載しているのである。頭が上下左右に動くさまを認識するモーションセンサー付きで、電池込み385グラム、AV入力付き・・・ときたら、ハードウェア改造マニアの心を惹くこと間違いなしだと思う。
改造用に何台も欲しい。しかし、販売価格は6万円代ナリ・・・というところが哀しいところだ。
2008-10-27[n年前へ]
■「電車の吊り手」のヒミツ 
 いつ頃からだったか覚えていませんが、「電車の吊り手」の構造が昔とは変わったように思います。「電車の吊り手」が以前とは、90度違う方向にぶらさがっているような気がします。以前は、吊り手をぶらさがる金属棒と吊り手が同じ向きを向いていたような気がするのですが、いつの頃からか吊り手をぶらさがる金属棒と吊り手が直行するようになりました。
いつ頃からだったか覚えていませんが、「電車の吊り手」の構造が昔とは変わったように思います。「電車の吊り手」が以前とは、90度違う方向にぶらさがっているような気がします。以前は、吊り手をぶらさがる金属棒と吊り手が同じ向きを向いていたような気がするのですが、いつの頃からか吊り手をぶらさがる金属棒と吊り手が直行するようになりました。
 鉄道が大好きのテツちゃん、血液中には鉄分が流れまくり・・・というわけではないのですが、この列車の「吊り手」の方向変化にはとても興味を惹かれます。吊り手のベルト部分を剛体に変え、吊り手の(乗客が)掴む部分の方向を90度変えるという変更は、一見すると小さい変更のようでいて、実はとても大きな変更・効果が生じているように思えます。
鉄道が大好きのテツちゃん、血液中には鉄分が流れまくり・・・というわけではないのですが、この列車の「吊り手」の方向変化にはとても興味を惹かれます。吊り手のベルト部分を剛体に変え、吊り手の(乗客が)掴む部分の方向を90度変えるという変更は、一見すると小さい変更のようでいて、実はとても大きな変更・効果が生じているように思えます。
というわけで、まずは吊り手の写真を撮りました(怪しい人ですね)。話の先は、吊り手と乗客の振動解析をし、さらには乗客がどのように意識すれば一番揺れないで済むのかを考えてみようと思います。
2008-10-28[n年前へ]
■続 「電車の吊り手」のヒミツ 
「電車の吊り手」のヒミツ の続きです。
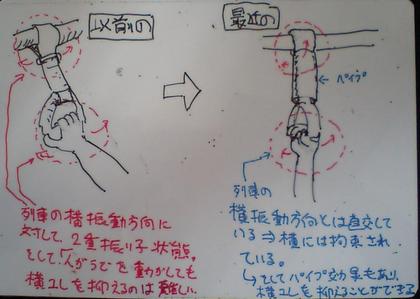
「電車の吊り手」の構造が以前とは、、90度違う方向にぶらさがるように変わっていることに気づきました。そんな吊り手を見ながら、その効果をラクガキをしつつ考えてみたのが、下図になります。

イラストにして見ると、以前の吊り手が「列車の横揺れ方向に対して、2重振り子状態」になっていることがわかります。また、吊り手の支持部と、吊り手の持ち手部が、いずれも列車進行方向に向いているために、横揺れをなかなか抑えることができないように(自分の経験から)思われます。乗客が腕を動かして揺れを抑えようとしても、吊り手に2カ所関節があるので、揺れを抑えるのは難しいように思えます。
しかし、最近の吊り手は(図のように)以前のものとは違うことがわかります。吊り手の持ち手部分が列車の横振動方向とは直行し、(さらに、吊り手のベルト部分がパイプに包まれていることもあり)列車の横揺れに対し、その揺れを抑えることが容易になったように思えます。
ここで、興味深いことは、吊り手のベルトをパイプで囲ったことの効果は別として、吊り手の持ち手部分の方向を90度変えたことで、「列車進行方向揺れ」には弱くなった・揺れやすくなったということです。つまり、列車が走るとき「ほとんどの時間は横揺れを感じる時間で、進行方向の揺れを感じるのは駅に発車・到着する時くらいなので、横揺れ抑制効果を重要視しよう」という判断をしたのでしょう。そういうメリット・デメリットを秤に乗せて行われる選択・技術改良・コスト変更にとても興味を惹かれます。
列車には、吊り手がたくさんぶら下がっています。そんな、吊り手と同じように、たくさんの吊り手が変化したように、そんな技術改良・コスト変更などは、きっとたくさんあると思います。そんなものを町中で見かけると、なぜか楽しく感じたりします。
2008-10-29[n年前へ]
■宿題ひきうけ株式会社 
 100%新しいというものは、世の中にはない。昔あったもの、すでにあるものに少しの何かが加わったものが、「新しいもの」だと思っている。科学でも、技術でも、文学でも、それはきっと何でも同じだろう。過去から現在へ、そして未来へと少しづつ変わっていくものなのだろう、と思っている。
100%新しいというものは、世の中にはない。昔あったもの、すでにあるものに少しの何かが加わったものが、「新しいもの」だと思っている。科学でも、技術でも、文学でも、それはきっと何でも同じだろう。過去から現在へ、そして未来へと少しづつ変わっていくものなのだろう、と思っている。
待っていても未来はこない。ほうっておけば、くるのは今のつづきだけだよ。…そうか。まっていても未来はこない。未来はつくるものなのか。
「宿題引き受け株式会社」 P.180
「宿題.in」という「宿題に困った小学生のためのサービス」を見たとき、古田足日の「新版 宿題ひきうけ株式会社」という本を思い出した。そして、読み直した。
古田足日は、その時代と・その時代よりほんの少し先の時代を児童文学として描き出す。40年以上前に書かれたこの本の内容は、ひとことでは言えない。ひとことでは言えないくらい、2008年の現在と同じエッセンスが詰まっている。この本で描かれている「現代」は、40年前でも2008年の今でも本当に同じだ。
しかし、ずっと変わっていないということは、そこには変わらない理由がある、ということだと思っている。どちらも、ほとんど架空の世界ではあるけれど、宿題.inや宿題引き受け株式会社が生まれ続ける理由がある、ということだと思う。技術革新が生む豊かさと貧しさ、さまざまな違い、そんなものをが消えない必然・理由が必ずある、と思っている。この本には、そういう必然・理由は書かれていない。けれど、たくさんの過去から現在・未来への宿題は詰まっているのが、この本だと思う。
この一年間、ぼくはきみたちにじっくり考えてもらいたい。自分はなぜ勉強するかということだ。これがこの一年間の宿題だ。
「宿題引き受け株式会社」 P.82
2008-10-30[n年前へ]
■モグラ原っぱの跡地に住んでいた 
どういうきっかけだったかは忘れたのだけれど、こどもの頃、古田足日の家に行ったことがある。何かのきっかけで、遊びにおいでと言われ、緊張しながら本を抱えて古田足日の家に行った。だから、実家の本棚のどこかには、古田足日に言葉を書いてもらった「宿題ひきうけ株式会社」と「モグラ原っぱのなかまたち」があるはずだ。
「モグラ原っぱのなかまたち」は、学校と、家と、そして雑木林の中や原っぱで遊ぶこどもたちを主人公にした話だ。「モグラ原っぱ」を見つけ、そこで遊び、そして「モグラ原っぱ」が消えるまでの話だ。
当時、古田足日の自宅近く、「モグラ原っぱ」の跡地にできた団地に住んでいた。だから、「モグラ原っぱのなかまたち」を読むときは、その前にあっただろう景色を想像しながら読んだ。今、あの場所は一体どうなっているのだろうか。
大きな地図で見る
2008-10-31[n年前へ]
■趣味サーバのカスタマイズ・稼働方法 
「F&Fのサーバ」を興味深く読んだ。10年以上続く趣味サーバをどのようなシステムで、どのように動かしているのか、どのように使う技術を変えつつ使っているのかを知ることができて面白かった。どんな技術をフォローしているのか、そして、どんな技術をスルーしているのかといったことをおぼろげに眺めることができるような気がして、とても参考になった。
そんなことがきっかけで、hirax.netのコンテンツ・サーバ・アプリケーションも少し書き加えました。今悩んでいるのは、携帯電話対応させるかどうか、というところです。そして、させるなら「どの程度の作業・対応」をするか、というところです。









